怎么设计专题页?单页设计,简单地将其比喻为在一张纸上进行的创作和设计。电商中的专题设计都是单页设计的一种应用。单页最早出现在平面设计中,设计师通过使用不同尺寸、材质的纸张,在仅有的正面和反面上进行自由设计,主要用在折页、宣传单、海报中。
电商领域的单页设计,更像是对平面单页在使用环境上的升级,它不仅拥有平面设计中的所有设计规律,更有着网站设计的很多特点。
例如,可以利用新的视差滚动和H5技术,使页面与人的交互更密切,也使用户在浏览页面时更像是在阅读一个故事,主要用于促销的活动页、产品介绍页、店铺首页等需求中。
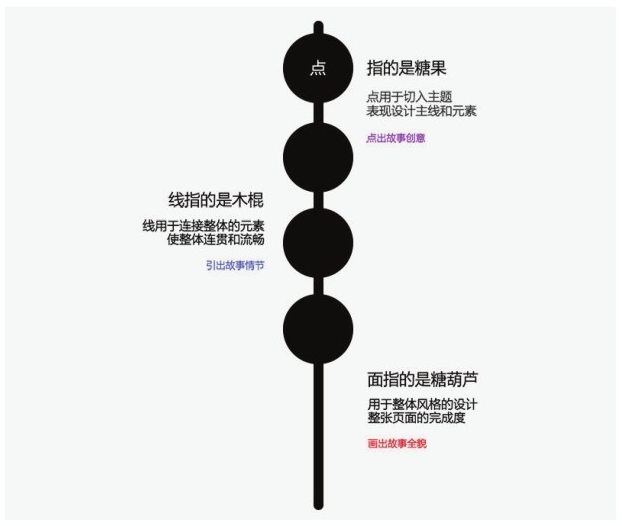
单页的点,指切入点;单页的线,用于引出故事的情节;单页的面,指的是对整张页面的完成度。整体专题的设计,更像是对点、线、面的穿连。
在设计单页的专题时,为了让首屏到次屏再到内容区间的视觉更加连贯和流畅,就要充分利用好局部对比和整体关系来使页面效果更加完整。

那么,怎么才能做好一张专题页面呢?下面是笔者总结的9种方法,帮助大家梳理一下做专题的思路。
1、从头开始
专题的头图往往贯穿着整体风格,要让头图视觉元素和下面的内容有必要的关联。中规中矩的头图往往显得死板,要在实际设计中学会利用设计元素打破首屏(就是俗称的“头图”)与次屏的分隔,如形式分隔、线分隔等。
2、让页面头尾呼应
所谓承上启下,就是说页面中要有一个贯穿整体的主要元素去构成整张页面的视觉焦点,让元素头尾呼应、上下连贯。
专题中贯穿整体的元素,一定要在整体页面中一笔直下,一气呵成,否则就会出现断点的感觉。如果在实际需求应用中无法做到整体设计的表现,那么也应该尽量在局部或者某些元素的运用上做到这一点。
3、慎用多色背景
对于平台型的活动单页来讲,经常会看到一些用不同色块分区的设计。当然,这样的处理方式是为了更好地分出不同的活动内容,也是设计的表现形式。对品类专题、店铺首页来说,多色块的分隔显然整体性会差一些。整体的单页设计大多用的是单一颜色的背景,尽量不要用色块进行页面内容的分区。
4、元素的统一
前文讲到,元素的重复出现是为了更好地连接由点到面的整体感。但是如果出现在整体中的元素是东拼西凑或风格千奇百变的话,那么单页的整体性会大打折扣。无论是排版、字体选择,还是按钮样式、色彩等方面都要做到一致性,这样的单页才是整体的。
5、高度与留白
单页因把所有信息和元素都集中表现在一整张页面中,所以,单页设计注定是能超过3屏以上的页面设计。既然是长版的整体页面,信息量又都很大,那就应该对每屏的高度进行适当控制,保持屏与屏之间的可呼吸性和留白,给人们放松和喘息的空间。
6、整体性思考
页面设计强调的是整体从点到线、再到面的构思和表现,它不只是一个首屏视觉(头图)和内容区各自独立的体现,更多的是要求我们在设计中采用放大局部看细节、缩小页面看整体页面的方法去完成一个高超的、具有创意和实用平衡的页面设计。
7、注重形式感
单页设计的最大特点就是强调对整体形式感的表达。正是因为过分强调形式感的东西,所以,整张页面的效果就要具有十足的特色和精巧的创意性,才能避免流于普通的单页设计,从而吸引用户的眼球,让用户跟随整体的设计去感受完整的页面信息,形成对整张页面较完整的用户体验和视觉认识
8、让页面故事化
设计单页页面时,在构思之初先给整体页面设定一个故事,让页面具有新颖的主题性,这样的单页给予用户的视觉体验会更好。
9、单页发展新潮流
在页面中加入滚屏动画是单页发展的新潮流。滚屏动画的特点如下:它是用来循序渐进地讲故事,利用完美、顺滑的浏览体验,将各个内容无缝且精巧地连接起来;为局部的某些元素做分层的动画特效,使极简的、扁平的页面设计有了点睛之处。