色彩模式有哪些?最常用的色彩模式可以分为RGB模式和CMYK模式,通常我们在计算机屏幕上所看到的色彩就是RGB模式色彩,书本、杂志、海报等印刷品则使用CMYK模式色彩。
1、适合屏幕显示的色彩模式——RGB
显示器的颜色属于光源色。在显示器屏幕内侧均匀分布着红色(Red)、绿色(Green)和蓝色(Blue)的荧光粒子,当接通显示器电源时显示器发光并以此显示出不同的颜色。
显示器的颜色是通过光源三原色的混合显示出来的,根据三种颜色内含能量的不同,显示器可以显示出多达1600万种颜色,也就是说显示器所显示的所有颜色都是通过红色(Red)、绿色(Green)和蓝色(Blue)三原色的混合来显示的。我们将显示器的这种颜色显示方式统称为RGB色系或RGB颜色空间。
显示器颜色的显示是通过红色(Red)、绿色(Green)和蓝色(Blue)三原色的叠加来实现的,所以这种颜色的混合原理被称为加法混合。

当最大能量的红色(Red)、绿色(Green)和蓝色(Blue)光线混合时,我们看到的会是纯白色。例如,在舞台四周有各种不同颜色的灯光照射着歌唱中的歌手,但歌手脸上的颜色却是白色的,这种颜色就是通过混合最大能量的红色(Red)、绿色(Green)和蓝色(Blue)光线来实现的。
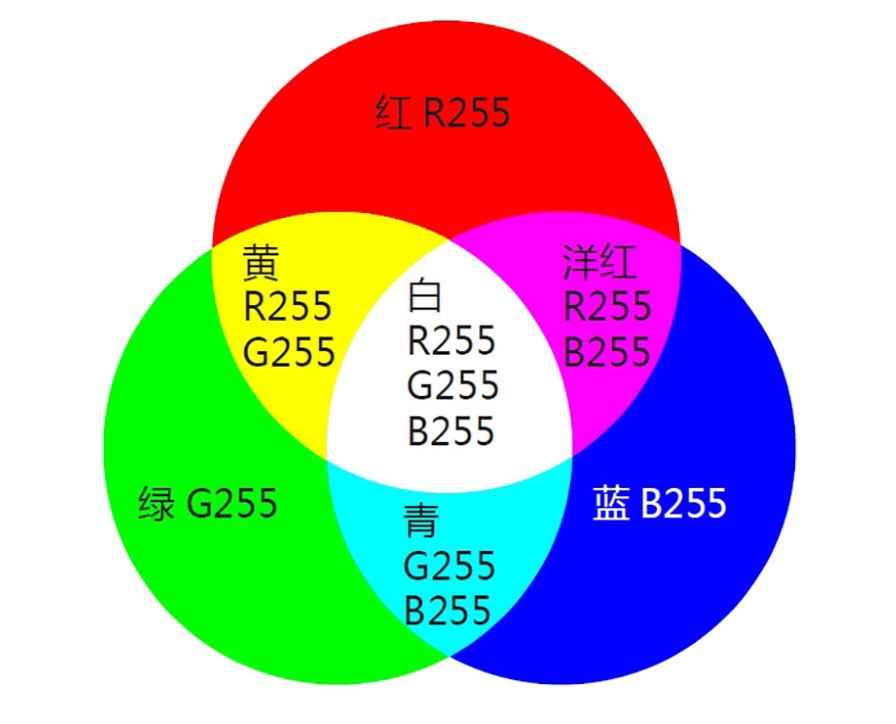
通过下面的图形,我们可以直观地观察到在混合最强的红色(Red)、绿色(Green)和蓝色(Blue)时能够得到的颜色。
当三原色的能量都处于最大值(纯色)时,混合而成的颜色为纯白色。适当调整三原色的能量值,就能够得到其他色调(亮度与对比度)的颜色。
红色(Red)+绿色(Green)=黄色(Yellow)
绿色(Green)+蓝色(Blue)=青色(Cyan)
蓝色(Blue)+红色(Red)=洋红(Magenta)
红色(Red)+绿色(Green)+蓝色(Blue)=白色(White)
2、适合印刷品的色彩模式——CMYK
印刷或打印到纸张上的颜色是通过印刷机或打印机内置的三原色和黑色来实现的,而印刷机或打印机内置的三原色是指洋红(Magenta)、黄色(Yellow)和青色(Cyan),这与显示器的三原色不同。
我们穿的衣服、身边的广告画等都是物体色,印刷的颜色也是物体色。当周围的光线照射到物体时,有一部分颜色被吸收,余下的部分会被反射出来,反射出来的颜色就是我们所看到的物体色。因为物体色的这种特性,所以将物体色的颜色混合方式称为减法混合。
当混合了洋红(Magenta)、黄色(Yellow)和青色(Cyan)三种颜色时,可视范围内的颜色全部被吸收而显示出黑色。
我们曾经在小学美术课堂上学习过红黄蓝三原色的概念,这里所指的红黄蓝准确地说应该是洋红(Magenta)、黄色(Yellow)和青色(Cyan)三种颜色。而通常所说的CMYK也是由青色(Cyan)、洋红(Magenta)和黄色(Yellow)三种颜色的首字母加黑色(Black)的尾字母组合而成的。
虽然现在的书本杂志和图像设计都是使用计算机中的软件设计制作的,但是在制作成印刷品之前,只是凭借着显示器屏幕上所显示的图像,并没有办法去掌握印刷出来的成品效果,所以在制作CMYK印刷品时,最好比照专用的CMYK色表。另外,还有一种“专色”色表。在预先调好专色油墨时,利用专色专用的色票当成样本确认颜色。
在设计制作CMYK印刷品时,只是根据显示器上的颜色和直觉做决定是行不通的,我们需要翻阅“CMYK色表”进行参考,选择颜色。实际上,各式各样的CMYK的油墨都分别按比例标上10%的刻度(有的标记为5%)以作为确认之用。
3、加法混合与减法混合
RGB模式的色彩是通过加法混合的方式得到的,加法混合将提高混合后颜色的亮度。例如,在混合红色(Red)和绿色(Green)时得到的黄色(Yellow)亮度要比原色——红色(Red)和绿色(Green)的亮度高,所以在混合红色(Red)、绿色(Green)和蓝色(Blue)三种颜色时,将得到最亮的颜色——白色(White)。
CMYK模式的色彩是通过减法混合的方式得到的,减法混合将降低混合后颜色的亮度。例如,在混合洋红(Magenta)和黄色(Yellow)时得到的红色(Red)亮度要比原色——洋红(Magenta)和黄色(Yellow)的亮度低,所以在混合洋红(Magenta)、黄色(Yellow)和青色(Cyan)时,将得到最暗的颜色——黑色(Black)。
4、网页安全色
网页安全色是当红色(Red)、绿色(Green)、蓝色(Blue)颜色数字信号值(DAC Count)为0、51、102、153、204、255时构成的颜色组合,它一共有6×6×6=216种颜色(其中彩色有210种,非彩色有6种)。
216种网页安全色在需要实现高精度的渐变效果或显示真彩图像与照片时,会有一定的欠缺,但在显示图标或二维平面效果时,却是绰绰有余的。不过可以看到很多站点利用其他非网页安全色做到了新颖独特的设计风格,所以设计师并不需要刻意地追求使用局限在216种网页安全色范围内的颜色,而是应该更好地搭配使用安全色和非安全色。