文字与图片的配色,文字与图片是网页中常有的搭配方式,其色彩关系非常重要。除此之外,还需要考虑文字与图片之间的构成。下面具体介绍文字与图片的配色。
对于文字与图片的配色,可遵循以下三个原则。
1. 文字周围的配色
文字与图片有一定间隔,在文字边缘的背景以单纯色为主。例如,下图所示网站页面中,文字与图片均保有一定间纯,而且文字边缘的背景颜色都是与整体页面主色调一致的白色或者蓝色。
2. 文字与图片深浅对比
在网页中,为了使得文字与图片比较容易识别,可采用浅色文字搭配深色背景,或者是浅色图片搭配深色文字的方法。以下图所示页面为例,其导航菜单使用了白色背景、蓝色文字,但是页面底部的配色则相反,采用了较深的蓝色作为背景色,搭配上白色的文字,使得整体文字内容非常显眼。这样图片与文字有深有浅的对比,可以起到很明显的突出作用。
3. 使用衬托方式
有时为了整体页面配色的需要,文字与背景图片没有深浅对比。
网页图片背景的色彩种类可能比较多,也可能是一两种颜色,这时需要根据不同的复杂度搭配文字,并考虑以简洁效果为首选。
主体图像的色彩不变动,将文字颜色尽量处理得简洁单纯即可。
4. 降低图片的明度
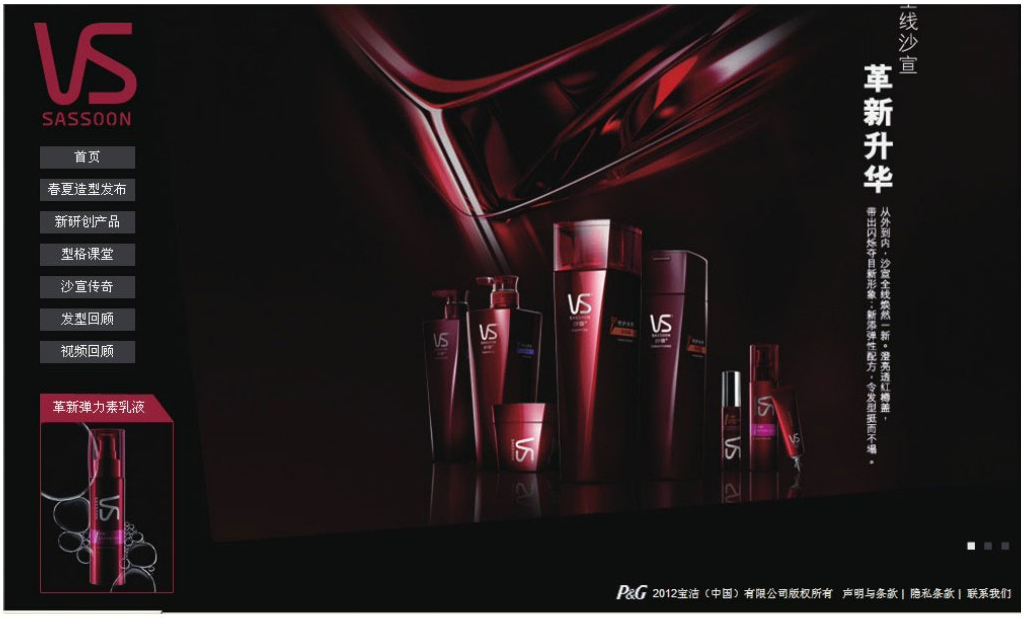
下图所示沙宣网站的首页中,采用了降低背景图片的明度,使其与背景和白色文字进行搭配,效果比较协调。同时,将文字也突出了