手机端UI设计的屏幕基本知识,手机屏幕相关术语,在进行手机界面设计之前,首先需要了解有关手机屏幕的相关尺寸术语,这样有助于更好地设计手机界面。
1. in(inch)
in(inch)是长度单位,称为英寸,例如14.1英寸笔记本电脑等,指的是手机屏幕对象的长度。
2.分辨率
分辨率是屏幕物理像素的总和。一般用屏幕宽度乘以屏幕高度像素数来表示,例如480px×800px、640px×1136px等。像素是显示屏规范中的最小单位。
3. PPI
PPI全称为Pixel Per Inch,图像分辨率所使用的单位,是指图像中每英寸所表达的像素数目。从输出设备的角度来说,图像的分辨率越高,所输出的图像也就越细致与精密。
4. DPI
DPI全称为Dot Per Inch,又称为网点密度,是指屏幕物理面积内所包含的像素数,通过DPI(每英寸点数)来计量。DPI越高,显示的画面质量就越精细。
提示:在手机界面的设计过程中,DPI需要与相应的手机相匹配,因为低分辨率的手机无法满足高DPI图片对手机硬件的要求,显示的效果反而会很不理想。
5.屏幕密度
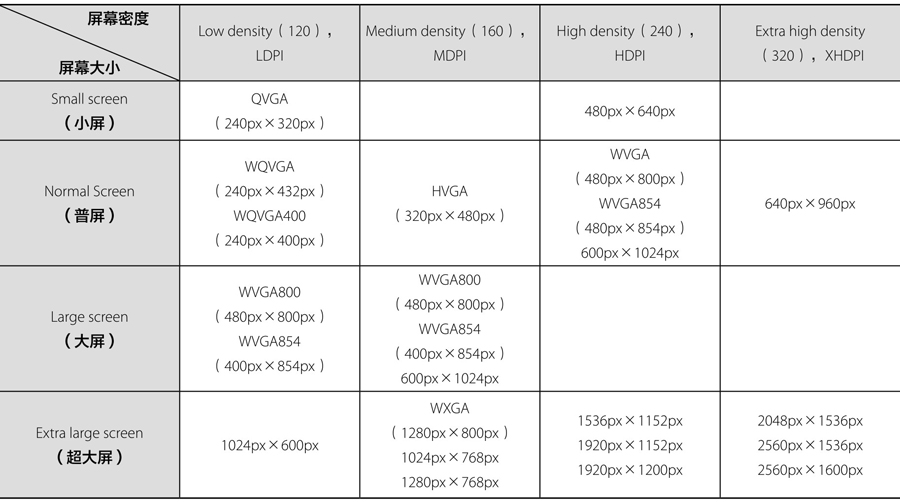
屏幕密度分为LDPI(低)、MDPI(中等)、HDPI(高)和XHDPI(特高)4种,下表所示为手机屏幕密度分类。