图标的分类,图标按照属性、表现形式、设计风格可以分为3类。
1. 按照图标属性分类
(1)启动图标:又称为应用图标。启动图标好比应用的脸面,用户往往会根据启动图标的美观度及辨识度来评判应用的品质、作用以及可靠性。一个好的应用图标应该在不同的背景以及不同的规格下都具有清晰的可识别性和同样的美观度。
为了丰富图标的质感而添加的细节,在小尺寸下显示时可能会变得不清晰。同样,如果图标中出现文字,则需要保证图标在小尺寸下显示文字依然清晰,如图1所示。

图1 带文字的图标
(2)功能图标:用来代表各种常见的任务与操作,常在标签栏(Tab Bar)、工具栏(Toolbar)与导航栏(Navigation Bar)中出现。功能图标应尽量使用常见的、有一定辨识度的图标,以帮助、引导用户快速完成任务与操作,如图2所示。

图2 Android系统百度糯米App中的图标
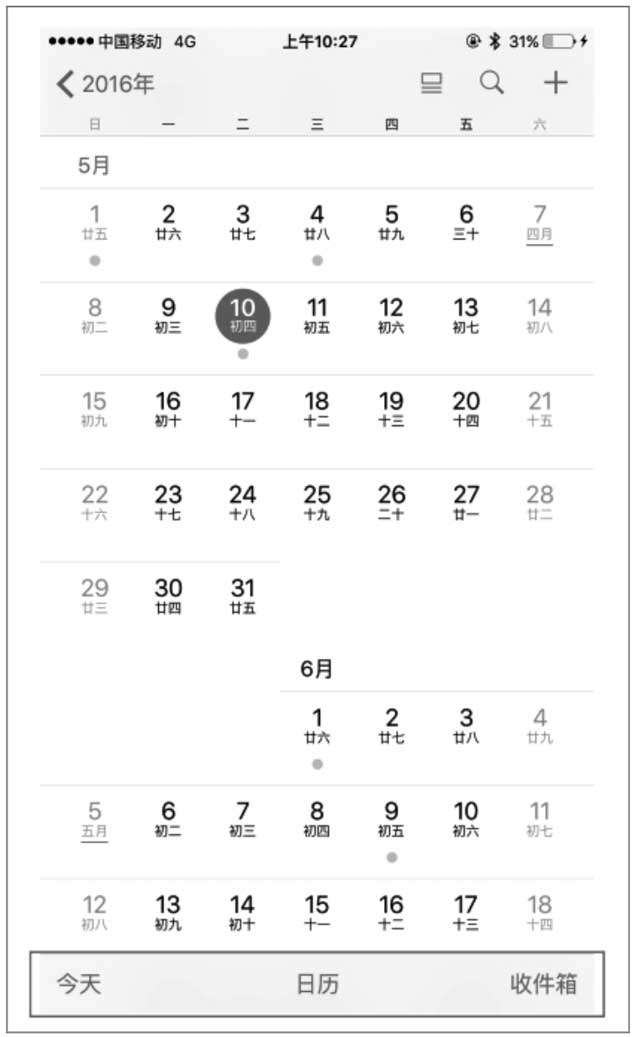
对于用图标难以表意的任务与操作,也可以用文字来代替图标。就像iOS系统的原生日历App里,工具栏上就使用“今天”“日历”和“收件箱”来代替图标进行表意,如图3所示。

图3 iOS系统原生日历App中的图标
经验分享
在工具栏和导航栏中是用图标还是用文字,可以优先考虑一屏中最多会同时出现多少个图标。如果数量过多,可能会让整个应用看起来难以理解。究竟使用图标还是文字,还取决于屏幕方向是横向还是纵向,因为水平视图下通常会拥有更多的空间,可以承载更多的文字。
2. 按照表现形式分类
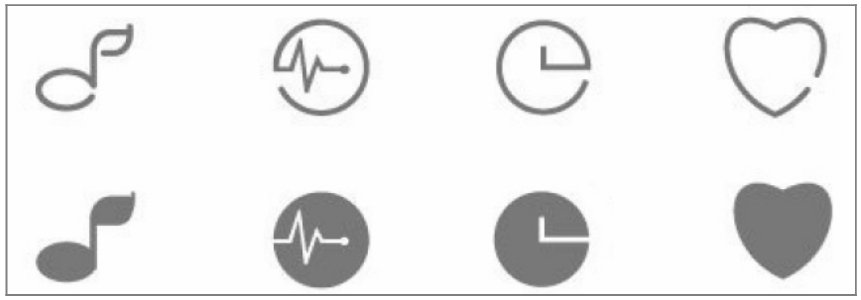
(1)2D图标:又称为平面图形图标,平面图形只有水平的x轴与垂直的y轴,传统手工漫画、插画等都属于平面图形。2D图标的立体感和光影都是由人工绘制模拟出来的,如图4所示。

图4 2D图标
(2)3D图标:又称为三维图标,三维即x轴、y轴、z轴,其中x轴表示左右空间,y轴表示上下空间,z轴表示前后空间,这样就形成了视觉上的立体感,如图5所示。

图5 3D图标
3. 按照设计风格分类
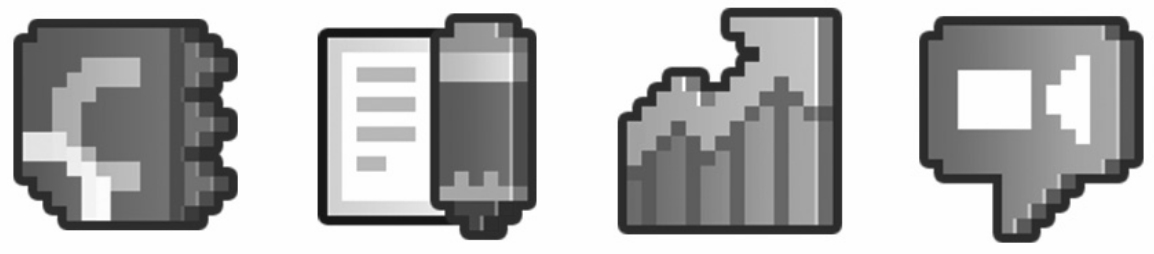
(1)像素图标:并不是和矢量图对应的点阵式图像,而是一种图标风格的图像,强调清晰的轮廓和明快的色彩。像素图标的造型往往比较卡通化,如图6所示。

图6 像素图标
(2)写实图标:写实在艺术形态上属于具象艺术,是绘画的一种表现手法。写实即艺术家通过对外界物象的观察和描摹,结合自身的感受和理解,将外界的物象再现出来。
写实图标又叫拟物图标,通过细腻地刻画描绘对象的形体、质感、肌理,给人一种非常逼真的视觉效果,如图7所示。

图7 写实图标
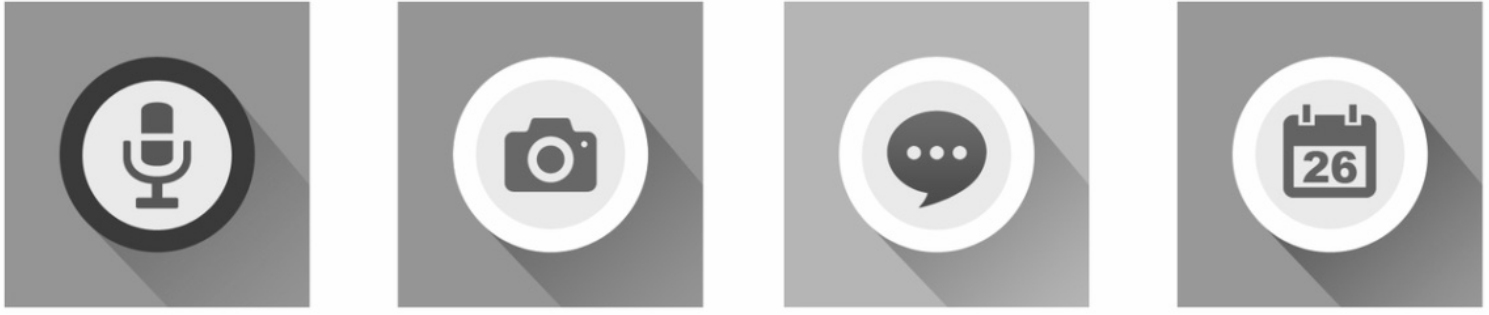
(3)扁平化图标:扁平化设计指的是抛弃渐变、阴影、高光等图层样式,仅通过颜色色块与线条来表现事物形态的抽象设计手法,力求打造出一种更“平”、更“图形化”的视觉效果。
扁平化图标的优势在于,可以更加简单直接地将事物的形态展示出来,减少臃肿、复杂的视觉,更利于图标的多终端适配和响应式布局,如图8所示。

图8 扁平化图标
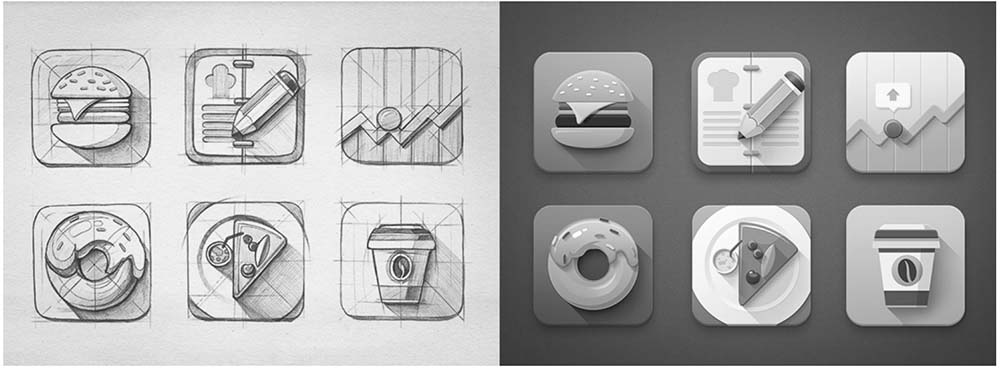
(4)手绘图标:继承和发展了绘画艺术的技巧与方法,带着纯天然的艺术气质,具有直接性、随意自由性、个人情感和亲和力等特点,如图9所示。

图9 手绘图标