移动UI图标设计原则,图标的设计,从表面上看只是图形的绘制。实际上,一套优秀的图标,不仅要在视觉效果上提升整个App的界面气质,更应在功能上帮助用户快速导航,提升产品的易用性和友好性。为此,移动UI图标设计需要遵循可识别性、一致性、兼容性3个原则。
一、可识别性
好的图标设计,既能向用户准确表达相应的功能,又能让用户快速识别出其所代表的含义,帮助用户完成相应的操作流程。那么,应该怎样保证图标的可识别性(又称识别度)呢?
1. 需要保证图标形态的识别度
保证图标形态的识别度即在一些功能操作上,要使用用户习惯的图标图形。比如,使用放大镜代表搜索功能,使用齿轮代表设置功能,使用相机代表拍摄功能等,这些图标是大多数App都在使用的图形符号,可以帮助用户降低学习成本,快速识别图标所代表的功能,如图1所示。

图1 常用图标功能
2. 需要保证图标细节的识别度
当下,扁平化风格正主导着UI设计,图标上冗余的细节不仅会分散用户对内容的关注,更会降低图标本身的识别度。图标本身视觉占比并不大,若在一枚小图标上堆砌过多的细节,当图标适配到更小的设备上时,就会造成图标边缘模糊不清。所以,设计师在设计图标时,在保证图标轮廓识别度的前提下,应删减冗余的细节,如图2所示。

图2 图标冗余细节的删减
3. 需要保证图标色彩的识别度
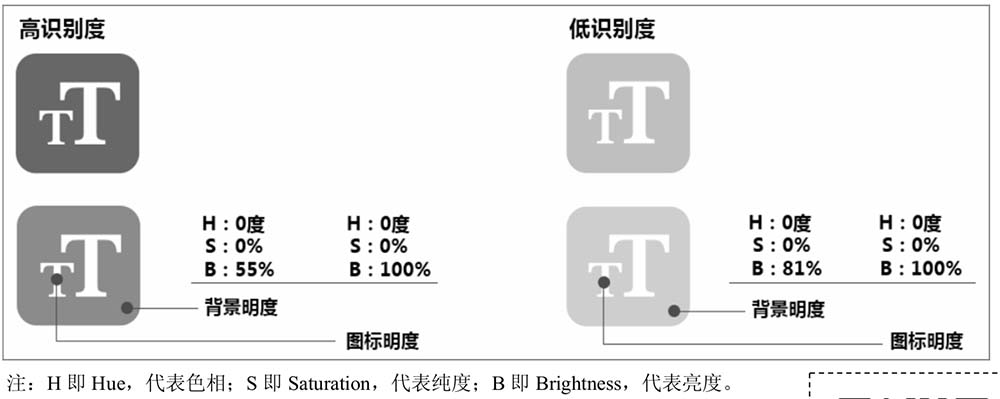
图标的主要图形及表意文字,应该在色彩的明度上与图标的背景拉开差距,避免出现图形与表意文字模糊不清的现象,给用户浏览增加不必要的视觉负担。如图3所示,分别对高识别度与低识别度的图标进行去色处理,我们发现:高识别度图标背景的明度与图标本身差值较大;而低识别度图标背景的明度与图标本身差值不大,图标整体的视觉可识别度也较弱。

图3 高识别度与低识别度图标的对比
二、一致性
移动UI图标的设计,除了要考虑图标的识别度,在整套图标的设计过程中,UI设计师更要有全局观念,通盘考虑整套图标的一致性问题。那么,一套一致性好的图标,具体表现在哪些方面呢?
1. 风格的一致性
像素风格与手绘风格的图标、拟物化与扁平化的图标,通常很容易识别。而填充图标与线性图标,闭合线性图标与残缺线性图标,有高光的图标与没有高光的图标,尖角图标与圆角图标等,UI初学者往往容易混淆,如图4所示。

图4 图标风格一致性差的表现
2. 色彩明度的一致性
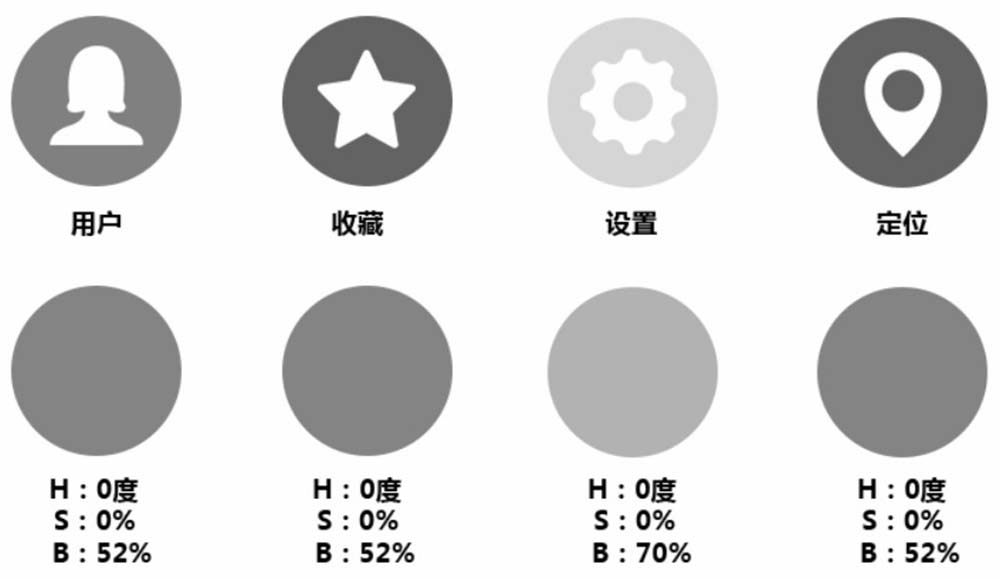
在使用反白类型的功能图标时,为了增加图标本身的视觉占比,设计师会在图标下方增加一个圆形或圆角矩形作为图标的背景,这就需要在色彩的明度上保证视觉的统一性。如图5所示,分别对4个图标的背景圆进行去色处理,只有“设置”图标下方的圆的明度明显高于其他三者。所以,这个图标在视觉上没有与其他3个图标保持一致性。

图5 图标色彩明度一致性差的表现
经验分享
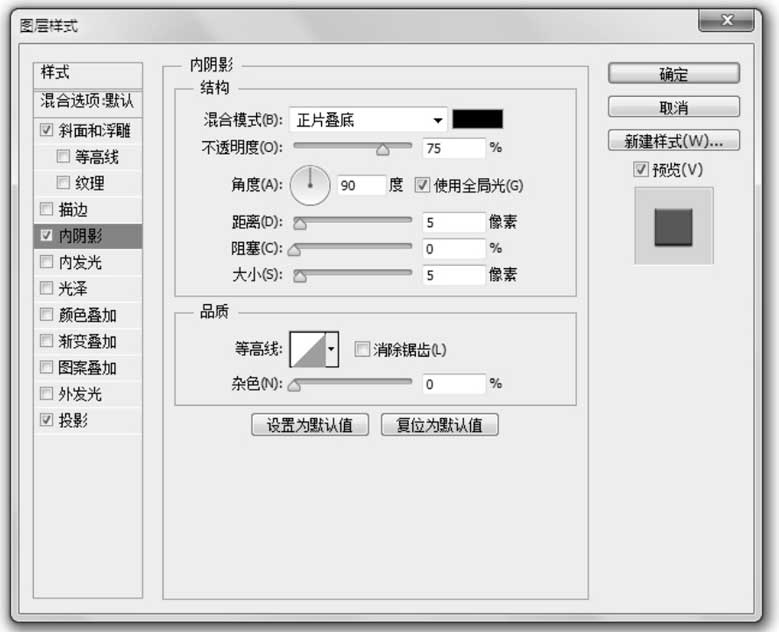
在设计iOS系统启动图标的时候,设计师可以在Photoshop中将图层样式的光源统一设成90度,保证图标高光与阴影位置的统一,如图6所示。

图6 全局光设置为90度
3. 图形的一致性
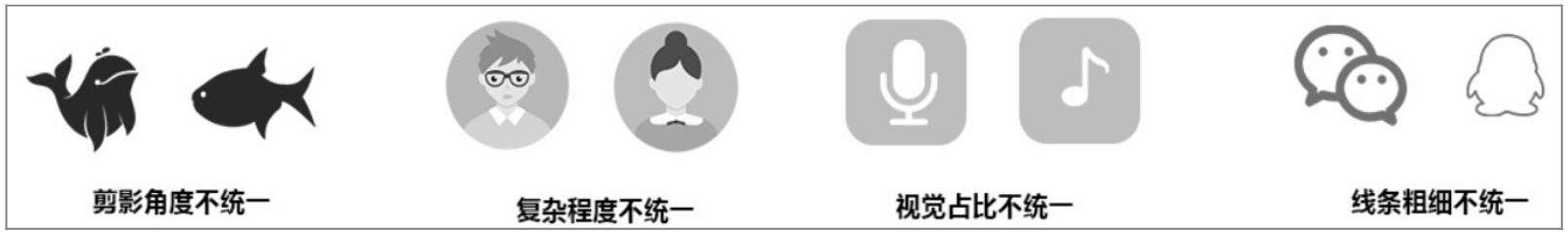
UI设计初学者在图标的绘制过程中,最容易忽视图形的一致性。因此需要注意以下几个方面:保证图标剪影角度的统一,保证图形复杂程度的统一,保证图标视觉占比大小的统一,保证图标线条粗细的统一,如图7所示。

图7 图标图形一致性差的表现
三、兼容性
图标设计还需要考虑系统与硬件的双重兼容问题。在Android系统与iOS系统下,图标设计需要注意以下几个方面。
(1)Android系统的启动图标需要切圆角,而iOS系统的启动图标提交的设计稿不需要切圆角。
(2)Android系统屏幕分辨率较多,为避免适配到低屏幕像素密度手机上时功能图标出现发虚的现象,功能图标应尽量使用填充图标。而iPhone使用的都是Retina屏,功能图标可以使用线性图标。
(3)考虑到用户的操作习惯以及交互方式不同,在进行双系统的差异化设计时,图标设计也会有所差别。如图8所示,在微信的个人中心页面中,iOS系统并没有搜索与添加功能的图标。

图8 iOS系统与Android系统图标设计的区别
图标设计除了要注意不同系统之间的兼容性,还要考虑硬件设备对视觉设计的规范与约束。如同一款App要同时在手机、智能手表与平板电脑上进行显示。相比手机、智能手表的屏幕更小,很多操作性的功能并不适合整合进去,如大篇幅文字的输入换为语音输入更为适合。
相比手机,平板电脑的操作区域更为开阔,为避免用户来回切换页面,很多功能不必放置到更深的层级中去,可以让部分在手机上被隐藏起来的功能适配到平板电脑时,都在同一页面中展示,以方便用户的操作。
但是,当这些功能同时放置在同一页面中时,需要重新考虑功能图标的重要性,设计师可通过颜色、线条的粗细等方式来区分功能层级的高低,避免页面功能过多,造成用户选择困难。
在移动UI图标的设计工作中,鉴于系统、硬件设备不同,设计规范与设计尺寸也不尽相同,UI设计师应充分考虑用户的使用场景,为不同平台与设备的适配,留出足够的修改空间。