iOS系统图标设计规范,图标设计需要遵循系统的设计规范,以获得良好的兼容性,提升用户的体验度。iOS系统作为一个闭源的移动操作系统,在视觉设计上有着严格的、体系化的设计规范。
1. iOS系统图标的尺寸
根据苹果公司的要求,所有递交至App Store的应用,必须提供分辨率为1024px×1024px的启动图标,这是目前最大的设计尺寸。
事实上,1024px×1024px的图标,并没有应用于iPhone内的App,这种大尺寸的图标主要用于适配全新的Retina MacBook Pro。当然,这种大尺寸的图标,也在苹果App Store以及WWDC(Worldwide Developers Conference,苹果公司举办的全球开发者大会)的宣传画中使用。
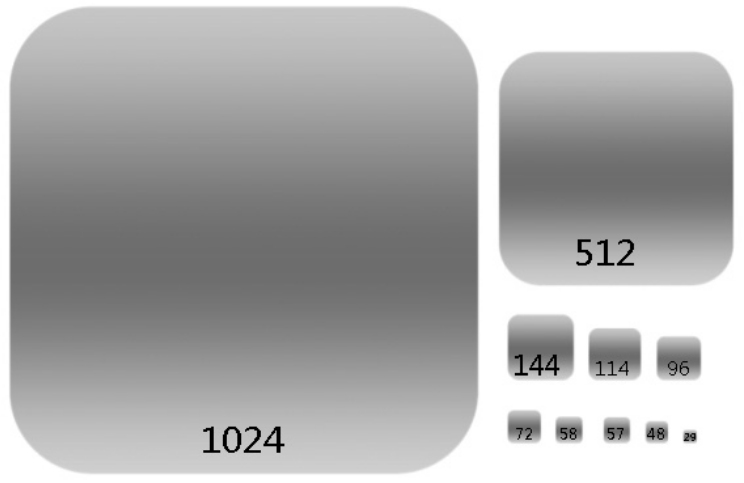
为了方便适配,除了1024px×1024px的设计尺寸以外,iOS系统的启动图标还有其他多种设计尺寸,如图1所示。各种设计尺寸应用的场景如表1所示。

图1 iOS系统启动图标的设计尺寸
表1 不同尺寸启动图标的应用场景

2. iOS系统图标的圆角
iOS系统所有的启动图标,都采用圆角矩形来表现。但是,在实际工作中,UI设计师绘制启动图标时,无须考虑图标的圆角半径。因为,iOS系统启动图标的圆角是在App上线时,由iOS系统通过程序实现的。
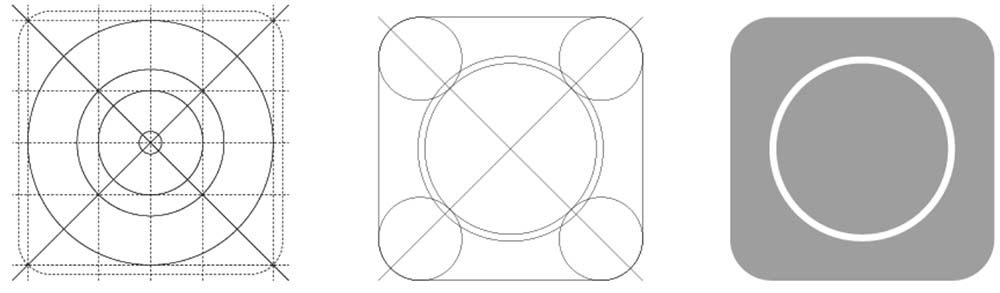
UI设计师只要将启动图标设置为直角即可。如果启动图标的设计稿自带圆角,反而会造成图标的透明区域外露。图2所示为iOS系统启动图标设计稿样式。

图2 iOS系统启动图标设计稿样式
3. iOS系统图标的栅格系统
iOS系统图标的栅格系统,是严格按照黄金分割比例进行设计的,如图3所示。设计师在绘制iOS系统图标时,为了规范图标的绘制,保证整套图标在视觉占比上达到相对的平衡,需要借助iOS系统图标的栅格系统。

图3 iOS系统图标的栅格系统
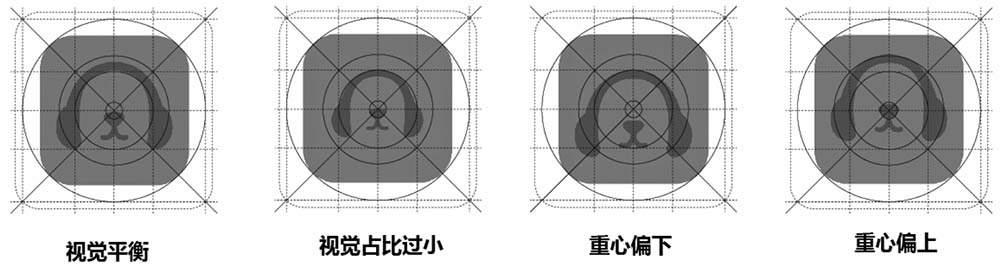
运用栅格系统设计图标,除了能帮助UI初学者建立协调的图标大小比例,也能在位置关系上帮助UI设计初学者观察图标的视觉重心偏向问题,如图4所示。

图4 栅格系统的应用