Android系统手机的设计尺寸与常见术语,目前市面上有各式各样的智能手机,Android系统的智能手机凭借其多样的界面尺寸和外观优势吸引着众多用户的目光。现阶段,Android系统手机常见的界面尺寸有480px×800px、720px×1280px、1080px×1920px等。
面对如此之多的Android系统的界面尺寸,设计师在设计和制作的时候该如何选择呢?在
实际项目中,设计师并不会为每种分辨率单独设计一套界面。大多数情况下,都是在主流界面尺寸的基础上进行设计,然后再为了适配其他尺寸进行放大或缩小。
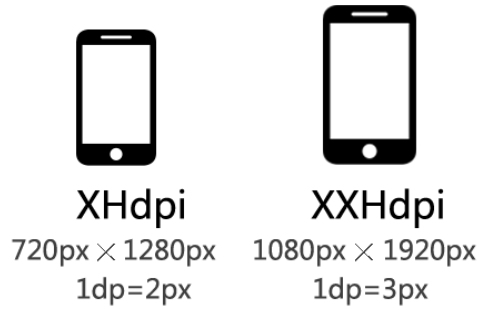
在实际工作中,推荐使用XHdpi或XXHdpi两种屏幕像素密度进行设计,如图1所示,即将画布新建为720px×1280px或1080px×1920px,分辨率使用72像素/英寸;也可以根据测试机的实际尺寸进行设计,以方便预览和观看。

图1 常见Android系统手机设计尺寸
在手机界面设计中,设计师会接触到各种各样的“单位”,这些都需要设计师了解和熟悉,在以后日常工作的沟通中就不会出现由于不理解而导致的概念错误或歧义。
dp(dip,device independent pixel,设备独立像素)
设计师在使用Photoshop设计和制作界面的时候,接触到的单位都是px(像素)。而程序员在进行App开发的时候,却是以dp(也可写为dip)为单位的。dp是虚拟像素单位,是一种基于屏幕像素密度的抽象单位。一张100dp×100dp的图片,在320px×480px和480px×800px的手机上“看起来”一样大,但实际上,它们的像素值并不一样。
dp描述的是这样一个尺寸,不管屏幕像素密度是多少,屏幕上相同dp大小的元素看起来始终差不多大。
设计师要熟知px与dp之间的换算关系,为今后的切图和标注工作做好准备。
当分辨率为720px×1280px时,屏幕像素密度为320ppi,1dp=2px;
当分辨率为1080px×1920px时,屏幕像素密度为480ppi,1dp=3px。
sp(scale-independent pixel,与刻度无关的像素)
sp和dp非常相似,是用于定义文字大小的单位,它是为了能够自适应屏幕像素密度和用户的自定义设置而存在的,程序员在对文字大小进行设定的时候,使用的单位都是sp。
当分辨率为720px×1280px时,1dp=2sp;
当分辨率为1080px×1920px时,1dp=3sp。