文字图形化设计技巧。文字虽然具有解释细节问题的作用,但也是会让人感觉很无聊的东西,尤其是版面中有大量文字存在的时候,会让读者没有信心或兴趣再继续看下去。这个时候,设计师就可以把文字设计为“图形”。
(一)加线
在数量比较多的文字中间添加线是最常用的文字图形化方式,能使读者阅读更流畅。文字间的线既可以起到分割的作用,又可以起到联系的作用。其操作简单,效果立竿见影(见下页上图)。
(二)文字解构
文字解构是在不影响文字识别的基础上,对文字的笔画进行分离,使其形成解构的破碎感,增加文字趣味性。这种方式多用于主标题字的设计。
(三)改色
改色分为全部改色和部分改色,可以减弱文字感,活跃氛围。
(四)省略笔画
省略笔画是在不影响文字识别的基础上,省略文字的部分笔画,增加文字趣味性。这种方式多用于主标题字的设计。
(五)字间距加大
字间距较小的情况下,文字紧密地排列在一起,秩序感和信息感比较强,文字意味更重。而字间距加大以后,文字之间形成了顿挫的节奏感,图形感也更强。
(六)倾斜和路径文字
文字倾斜可以产生动势,体现一种马上要倒下的动感。常见的设计方式有文字整体倾斜(指旋转一定角度)、部分倾斜、全部文字分别倾斜、斜切(扭错成平行四边形)等几种。还可以让文字沿着曲线路经排布,使文字具有柔美的流动感。
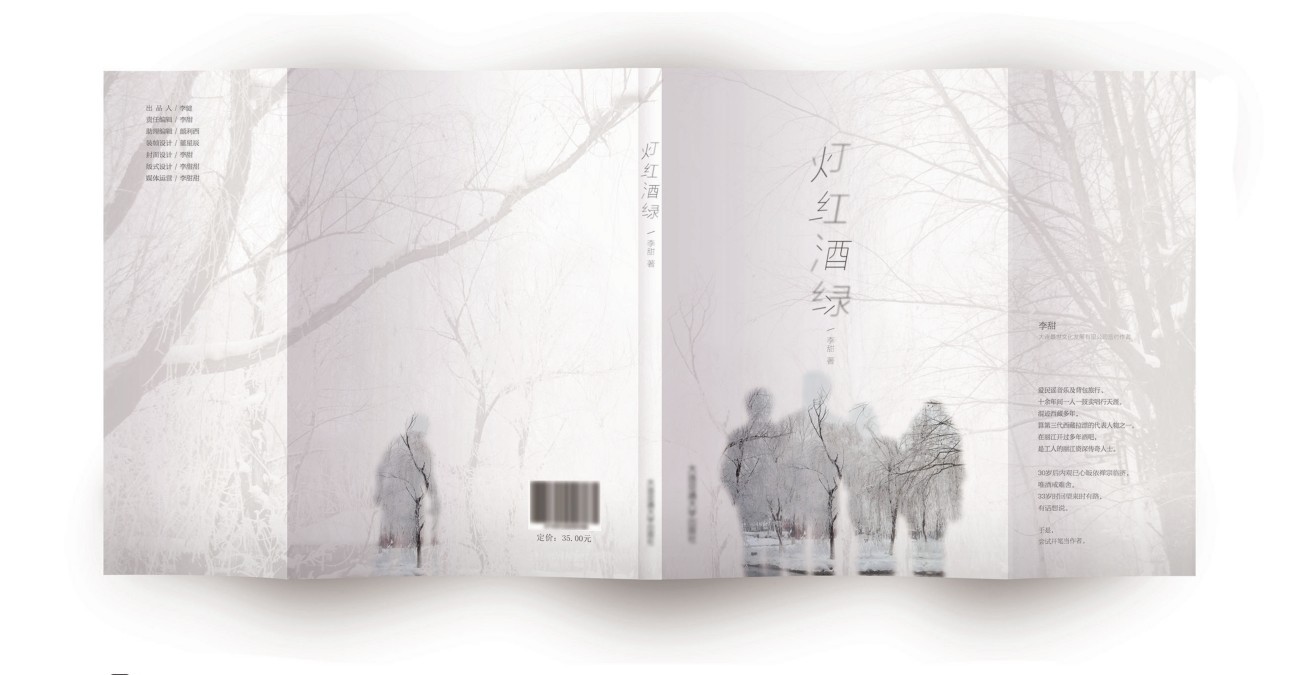
在设计上,把主标题文字解构,形成位置参差,同时给部分笔画加入了镜头模糊的效果,在空间上形成位置的前后错落感,仿佛要飘落,并融入白茫茫的虚无。
不论身在何处,我们都应该养成发现身边优秀设计作品的习惯,这些优秀设计作品都是我们无声的老师。

使用以上几种方式可以缓冲大量文字带来的烦躁感,让阅读更轻松。但是,除了这几种方式,其他文字图形化的方式还有很多。我们在生活中应该注意多观察、多学习、多留存资料、多分析、多创造,这样才能提高设计水平。
不得不说的是,我们把任何文字、图片、图形(刚才说过的线、衬底等)等设计在版面上,应该是有充分理由的。
例如客户问起:字为什么用这么大?为什么放在这个位置?为什么用这个颜色?我们都应该能给出不得不这样做的专业理由。例如,大的文字能和小的文字形成对比,使信息感更强,同时活跃版面;文字的位置是对齐版心的,它的周围要留白以突出该文字;深蓝和黄色是强对比色,色彩的对比会给人突出、跳跃的感觉;虽然是红色和绿色搭配,但是绿色的纯度和明度都比较低,不会跟红色形成强对比;细线分割可以使文字更易阅读等。
这是每一个成熟的设计师应该做到的,我们在学习阶段也要注意对自己这方面能力的培养。
但是,如果你根本没经过认真思考,只是胡乱地或者漫无目的地随意制作,那么就无法对版面中的一切进行合理的解释,只能说:我感觉这么放好看。但是,好看并不是理由。
对于设计来说,主观的评论没有任何意义,好看或不好看都是主观的,你觉得好看,别人可能觉得不好看呢!所以,我们要学会用专业的语言去客观地评价设计,这样也更能获得客户的理解和认可,为自己减少很多改稿的麻烦。