HTML里面的head标签中可以放入什么?在上一节中,我们学习了HTML页面的基本结构,也知道head标签是比较特殊的。事实上,只有一些特殊的标签才能放在head标签内,其他大部分标签都是放在body标签内的。
这一节涉及的内容比较抽象,也缺乏实操性,因为这些标签都是在实战开发时才用得到,而练习中一般用不到。那么,为什么要在教程初期就给大家介绍head标签呢?其实,这也是为了让小伙伴们有一个清晰流畅的学习思路,先把“页头”学了,再来学“页身”。
在这一节的学习中,我们只需要了解head标签内部都有哪些子标签,这些标签都有什么用就可以了。记不住没关系,至少有个大概的印象。等我们学到后面,需要用到的时候,再回来翻一下这里。在HTML中,一般来说,只有6个标签能放在head标签内。
title标签。
meta标签。
link标签。
style标签。
script标签。
base标签。
接下来,我们来给大家详细介绍这6个标签。
1、title标签
在HTML中,title标签唯一的作用就是定义网页的标题。
举例
<!DOCTYPE html>
<html>
<head>
<title>绿叶学习网</title>
</head>
<body>
<p>绿叶学习网,给你初恋般的前端教程。</p>
</body>
</html>
浏览器预览效果如图1所示。

图1 title标签
分析
在这个页面中,网页标题就是“绿叶学习网”。在学习的过程中,为了方便,我们没必要在每一个页面都写上title。不过在实际开发中,是要求在每一个页面都写上title的。
2、meta标签
在HTML中,meta标签一般用于定义页面的特殊信息,如页面关键字、页面描述等。这些信息不是提供给用户看的,而是提供给搜索引擎蜘蛛(如百度蜘蛛、谷歌蜘蛛)看的。简单地说,meta标签就是用来告诉“搜索蜘蛛”这个页面是做什么的。
其中,在Web技术中,我们一般形象地称搜索引擎为“搜索蜘蛛”或“搜索机器人”。
在HTML中,meta标签有两个重要的属性:name和http-equiv。
(1)name属性
我们先来看一个简单实例,代码如下。
<!DOCTYPE html>
<html>
<head>
<!--网页关键字-->
<meta name="keywords" content="绿叶学习网,前端开发,后端开发"/>
<!--网页描述-->
<meta name="description" content="绿叶学习网是一个富有活力的Web技术学习网站"/>
<!--本页作者-->
<meta name="author" content="helicopter">
<!--版权声明-->
<meta name="copyright" content="本站所有教程均为原创,版权所有,禁止转载。否则必将追究法律责任。"/>
</head>
<body>
</body>
</html>
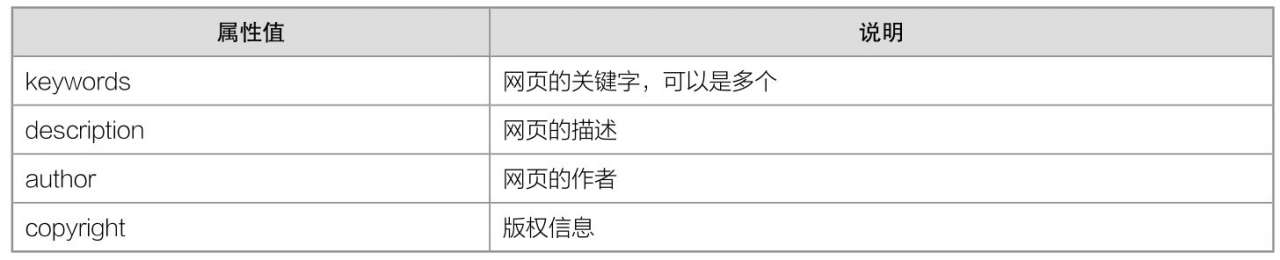
通过上面这个简单的例子,我们来总结一下meta标签的name属性的几个取值,如表1所示。
表1 name属性取值

表1只是列举了最常用的几个属性值。在实际开发中,我们一般只会用到keywords和description。也就是说记住这两个就可以了,其他的都不用考虑。
(2)http-equiv属性
在HTML中,meta标签的http-equiv属性只有两个重要作用:定义网页所使用的编码,定义网页自动刷新跳转。
定义网页所使用的编码
语法
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
说明
这段代码告诉浏览器,该页面所使用的编码是utf-8。不过在HTML5标准中,上面这句代码可以简写成下面这样。
<meta charset="utf-8"/>
如果你发现页面打开是乱码,很可能就是没有加上这一句代码。在实际开发中,为了确保不出现乱码,我们必须要在每一个页面中加上这句代码。
定义网页自动刷新跳转
语法
<meta http-equiv="refresh" content="6;url=http://www.lvyestudy.com"/>
说明这段代码表示当前页面在6秒后会自动跳转到http://www.lvyestudy.com这个页面。实际上,很多“小广告”网站就是用这种方式来实现页面定时跳转的。
举例
<!DOCTYPE html>
<html >
<head>
<meta http-equiv="refresh" content="6;url=http://www.lvyestudy.com"/>
</head>
<body>
<p>这个页面在6秒之后自动跳转到绿叶学习网首页</p>
</body>
</html>
分析
我们可以在HBuilder中输入这段代码,然后在浏览器中打开,6秒后,页面就会跳转到绿叶学习网首页。
3、style标签
在HTML中,style标签用于定义元素的CSS样式,在HTML中不需要深入研究,等学到了CSS时我们再详细介绍。
语法
<!DOCTYPE html>
<html >
<head>
<style type="text/css">
/*这里写CSS样式*/
</style>
</head>
<body>
</body>
</html>
4、script标签
在HTML中,script标签用于定义页面的JavaScript代码,也可以引入外部JavaScript文件。等学到了JavaScript时我们会详细介绍,这里不需要深究。
语法
<!DOCTYPE html>
<html >
<head>
<script>
/*这里写JavaScript代码*/
</script>
</head>
<body>
</body>
</html>
5、link标签
在HTML中,link标签用于引入外部样式文件(CSS文件)。这也是属于CSS部分的内容,这里不需要深究。
语法
<!DOCTYPE html>
<html >
<head>
<link type="text/css" rel="stylesheet" href="http://www.ux20.com/news/css/index.css">
</head>
<body>
</body>
</html>
6、base标签
这个标签一点意义都没有,可以直接忽略,我们只需要知道有这么一个标签就行了。