css如何设置颜色,CSS中表示颜色的4种常用方法。
1. 用颜色的英文名称表示
CSS颜色规范中定义了147种颜色名。例如,Blue表示蓝色,代码如下。
css如何设置颜色
2. 用十六进制的颜色值表示
十六进制颜色是这样规定的:#RRGGBB,其中的RR(红色)、GG(绿色)、BB(蓝色)由十六进制整数规定了颜色的成分,所有值必须介于0与ff之间。例如,#ff0000显示为红色,这是因为红色成分被设置为最高值(ff),而其他成分被设置为0,代码如下。
#ff0000
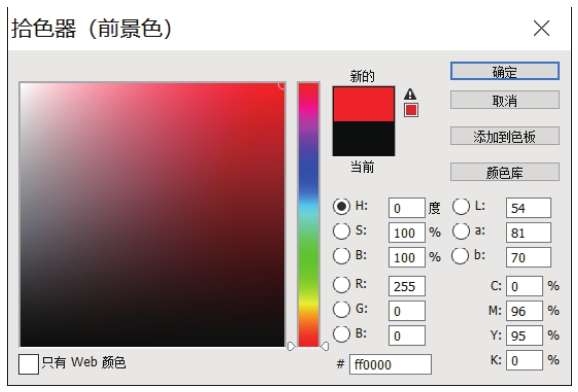
在Photoshop中查看颜色#ff0000,如图1所示。

图1 在Photoshop中查看颜色#ff0000
3. 用rgb(r,g,b)函数表示
RGB颜色值是这样规定的:rgb(red,green,blue),每个参数定义颜色的强度,可以是介于0至255之间的整数,也可以是从0%到100%的百分比值。例如,rgb(0,255,0)显示为绿色,这是因为green参数被设置为最高值255,而其他参数被设置为0,代码如下。
rgb (0, 255, 0)
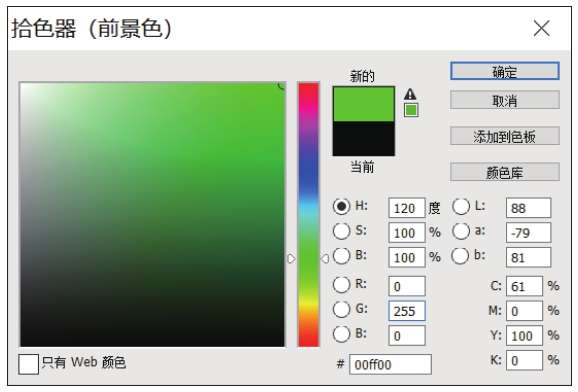
在Photoshop中查看颜色rgb(0,255,0),如图2所示。

图2 在Photoshop中查看颜色rgb(0,255,0)
4. 用rgba(r,g,b,a)函数表示当需要设置透明度的时候,使用rgba(r,g,b,a)函数来表示,不透明度a值的范围是0~1,其中0表示全透明,1表示不透明。代码如下。
rgba (64, 158, 255, 0.5)
所有浏览器都支持前3种表达颜色的方法,低版本浏览器尚不支持rgba(r,g,b,a),支持rgba(r,g,b,a)的浏览器有IE9+、Firefox 3+、Chrome、Safari和Opera 10+。
问:有必要一看到#409EFF就马上知道这是什么颜色吗?
答:完全没有必要,知道#409EFF是什么颜色的最好方法是载入浏览器查看,或使用Photoshop等图片处理程序查看。