css怎么制作淘抢购模块。使用浮动属性制作如图1所示的淘抢购模块。制作过程中要遵循从外到内、先整体后细节的顺序。

图1 淘抢购模块
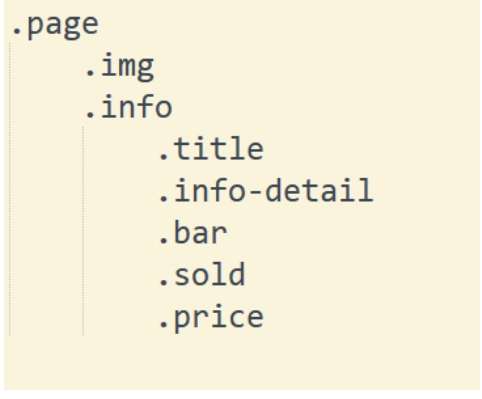
淘抢购模块由两大部分组成,包括图片部分(.img)和详情部分(.info),如图2的黄色框所示。其中,详情部分又分为5个小部分,分别是标题(.title)、补充信息(.info-detail)、进度条(.progress)、售出信息(.sold)、价格(.price),如图2的蓝色框所示。页面结构如图3所示。

图2 淘抢购模块拆分

图3 结构分析制作
淘抢购模块的步骤如下。
(1)引入reset.css清除默认样式,将浮动与清除浮动写成公共样式引入。引入reset.css的HTML代码如下。
<link rel="stylesheet" href="http://www.ux20.com/news/css/reset.css" />
reset.css代码如下。
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
ul,ol{list-style:none;}
select,input,img,select{vertical-align:middle;}
a{text-decoration:none;}
a:link{color:#009;}
a:visited{color:#800080;}
a:hover,a:active,a:focus{color:#c00;text-decoration:underline;}
浮动相关的CSS代码如下。
.fl{
float: left;
}
.fr{
float:right;
}
.clearfix:after{
clear: both;
display: block;
content: :"";
}
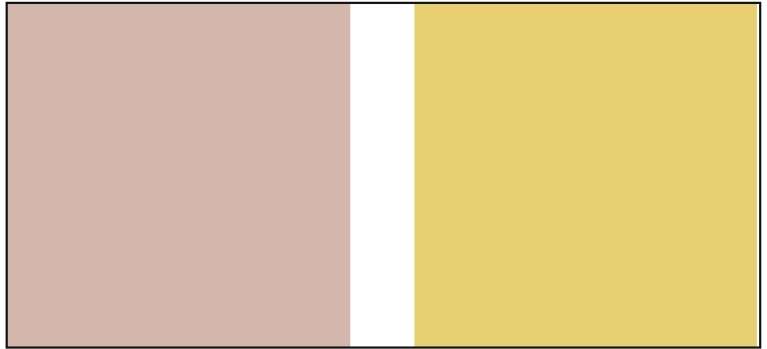
(2)在HTML文件中创建一个div元素用于包裹将要完成的全部内容(.page),在里面写出代表图片和详情的两个div元素,一般使用背景颜色填充的方法来直观判断两部分内容的位置,如图4所示。CSS代码如下。
.page{
width: 395px;
height: 180px;
border: 1px solid #000000;
}
.img{
width: 180px;
height: 180px;
background-color: #dcc6b9;
}
.info{
width: 180px;
height: 180px;
background-color: #f5dd87;
margin-left: 34px;
}
HTML代码如下。
<div class="page clearfix"> <div class="img fl"> </div> <div class="info fl"> </div> </div>

图4 用色块表示结构位置
(3)填充两个色块中的内部结构,加上合适的CSS样式,如图5所示。HTML代码如下。
<div class="page clearfix">
<div class="img fl">
<img src="/news/img/taobao.jpg" alt=""/>
</div>
<div class="info fl">
<p class="title">[ 限时89元 ] 天猫精灵方糖 </p>
<p class="info-detail"> 力生110,套装更优惠</p>
<div class="progress"></div>
<p class="sold clearfix">
<span class="fl">10%</span>
<span class="fr"> 已枪1105件 </span>
</p>
<p class="price">
<span> ¥</span>
<span>89</span>
<span class="price">$199.00</span>
</p>
</div>
</div>

图5 添加内容
(4)为.info中的.title与.info-detail添加适当的CSS样式,如图6所示。CSS代码如下。
.title{
width:161px;
font-size:16px;
line-height:22px;
margin-top:11px;
}
.info-detail{
margin-top:12px;
line-height:28px;
font-size:12px;
color:#989898;
}

图6 添加样式
(5)制作进度条(.progress)。如图7所示,进度条(.progress)由一个粉色的框包含一个红色的小块组成。创建两个嵌套的div元素,运行结果如图8所示。HTML代码如下。

图7 进度条(.progress)
<div class="progress">
<div class="sold"></div>
</div>
CSS代码如下。
.progress{
background-color: #FFE4Dc;
width: 159px;
height: 6px;
}
.progress .sold{
width: 30%;
height: 6px;
background-color: red;
}

图8 创建两个嵌套的div元素
用border-radius为粉色外框制造圆角效果,用overflow:hidden隐藏红色小块超出父级的部分,运行结果如图9所示。CSS代码如下。
.progress{
background-color: #FFE4Dc;
width: 159px;
height: 6px;
border-radius: 3px;
overflow: hidden;
}

图9 增加圆角效果
(6)制作已售部分(.sold),如图10所示。

图10 已售部分(.sold)
已售部分(.sold)由两部分文字组成,并且位于div框的左右两侧。根据结构选择两个span元素,用float将它们分别向左、向右浮动。使用浮动之后,一定要记得给浮动元素的父级清除浮动。CSS代码如下。
.sold{
color: #FE3338;
line-height: 28px;
height: 28px;
font-size: 12px;
}
HTML代码如下。
<p class="sold clearfix">
<span class="fl">10%</span>
<span class="fr"> 已枪1105件 </span>
</p>
(7)制作价格部分(.price),如图11所示。

图11 价格部分(.price)价格部分(.price)
根据字体的大小和样式不同,分为3个span标签,设置对应的颜色及字体大小。要注意的是,原价格上的删除线可以使用CSS样式中的中划线text-decoration:line-through实现。CSS代码如下。
.price span:nth-of-type (1){
font-size:12px;
color:red;
}
.price span:nth-of-type (2){
font-size:19px;
color:#ff6113;
}
.price span:nth-of-type (3){
font-size:12px;
color:#989898;
text-decoration:line-through;
margin-left:6px;
}