CSS怎么设置相对定位?如果对一个元素进行相对定位(position: relative),它并不会发生变化。可以通过设置垂直(top、bottom)或水平(left、right)位置,让这个元素相对于它的起点进行移动。
相对定位控制位置的属性包括top、right、bottom、left,定位元素偏移量。
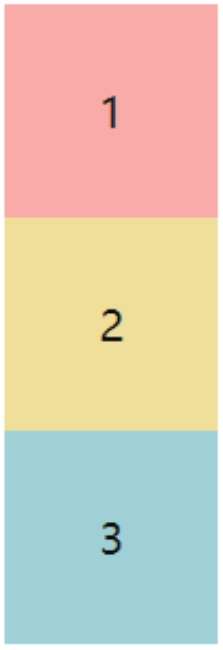
【例】如图1所示,创建3个div元素,从上到下依次为box1、box2、box3,宽高均为100px。代码如下。
<body>
<div class="page">
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</div>
</body>

图1 3个div元素
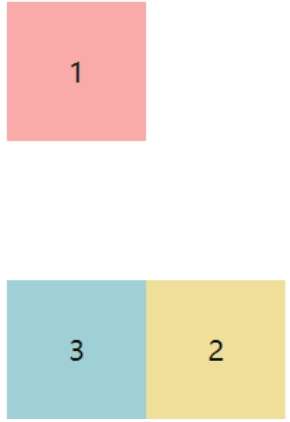
要求仅调整元素的CSS样式,使box2移动到box3的右侧,得到如图2所示的效果。

图2 改变元素的位置
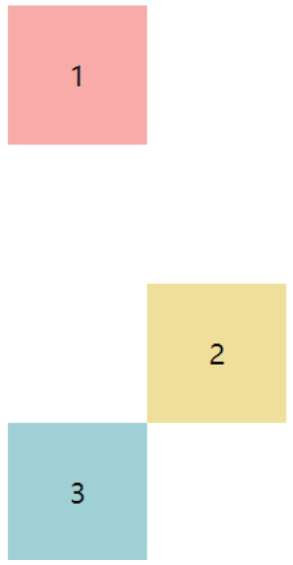
尝试用margin来实现,给box2添加CSS样式margin-right: 100px; margin-bottom: 100px,得到如图3所示的效果。显然,受限于文档流从上到下、从左到右的顺序,只调整CSS样式无法达到如图2所示的效果。

图3 使用margin位移之后
有没有一种办法,只移动box2,而不使box3跟着移动呢?
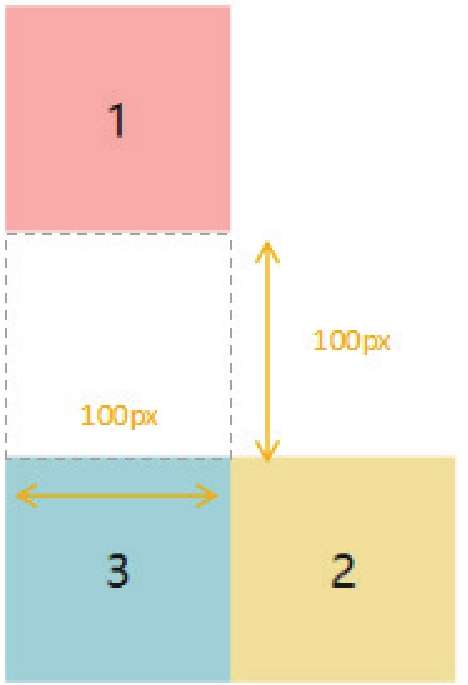
给box2设置相对定位position: relative就可以做到这一点。仅设置相对定位时,box2不会出现任何变化。为box2设置位移top: 100px; left: 100px,使box2相对原来位置向下向右移动100px,如图4所示。代码如下。
.box2{
width:100px;
height:100px;
background-color:#f5eab2;
position:relative;
left:100px;
top:100px;
}

图4 位移示意图
在相对定位的情况下,box2的移动并没有影响到box3的位置。这是因为相对定位提升了box2的层级,使box2和box3不在一个层级上。另外,因为元素并没有脱离文档流,所以元素发生相对位移之前的位置被保存了下来,这一点区别于元素的浮动属性。相对定位的特点:
(1)不影响元素本身的特性;
(2)使元素不脱离文档流(元素移动之后,其原始位置会被保留);
(3)如果没有设置定位偏移量,对元素本身没有任何影响;
(4)提升层级。