HTML5中新增结构元素,在HTML5定义新的结构元素之前,通常使用div元素匹配不同类名来表示网页的不同部分。
例如,<div class=”header”></div>表示页面的头部,<div class=”main”></div>表示页面的主要内容。这种方法让页面充满了div元素,并且浏览器无法识别网页各部分内容。
HTML5引入了大量新的块级元素帮助提升网页的语义化,语义化的意义有4点:
①提高代码的可读性,使代码易于维护;
②利于SEO,提高网站在有关搜索引擎内的自然排名;
③在CSS不起作用时,不容易出现错乱;
④利于仪器(如屏幕阅读器、盲人阅读器、移动设备)的解析,以语义的方式渲染网页。
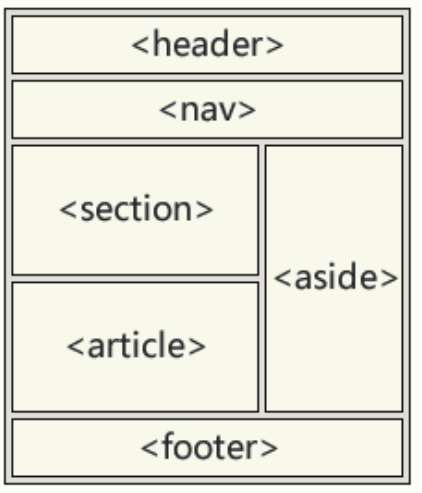
HTML5提供的结构元素如图1所示,它们分别定义元素的不同部分。

图1 HTML5结构元素
<header>定义文档的页眉,表示页面中的介绍性内容,如标题、导航等内容都可以放进<header>标签中。
<nav>定义导航,可以嵌套在<header>标签内部。
<main>表示页面的主要内容,可以包含<section>标签、<artical>标签、<aside>标签。
<section>定义文档中的节(section、区段),如章节、页眉、页脚或文档中的其他部分。
<artical>定义的内容需满足两个条件:①本身是有意义的;②独立于文档的其余部分。例如,论坛帖子、博客文章、新闻故事、评论等。
<aside>定义页面主区域内容之外的内容,如侧边栏。
<footer>定义文档或页脚。页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等。