色彩三要素,世界上的色彩千差万别,每一种色彩都具有3个基本属性:色相、明度和饱和度。它们在色彩学上称为色彩的三要素或色彩三属性。
1.色相
色相是指色彩的相貌,是一种颜色区别于另一种颜色的最大特征。色相体现了色彩外向的性格,是色彩的灵魂。
色相是由射入人眼的光线的光谱成分决定的。在可见光谱中,每一种色相都有自己的波长与频率,它们从短到长按顺序排列,就像音乐中的音阶,有序而和谐。图1所示为基础的12色相环。

图1
12种色相的色调变化,在光谱色感上是均匀的。如果进一步找出其中间色,则可以得到24种色相。色相环中的各色相按色度排列,12色相环中相邻两种色相的间距为30°,24色相环中相邻两种色相的间距为15°。
2.明度
明度是眼睛对光源和物体表面的明暗程度的感觉,是由光线强弱决定的一种视觉体验。
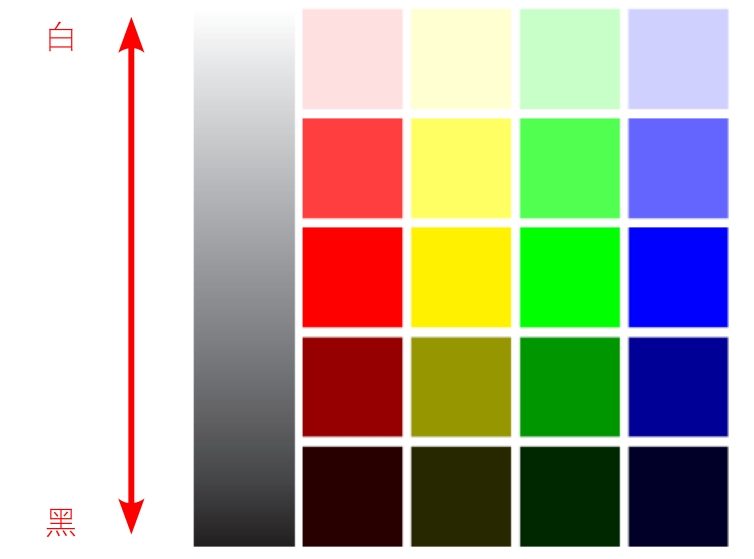
在无彩色中,明度最高的色彩是白色,明度最低的色彩是黑色。在有彩色中,任意一种色相都包含明度特征。不同色相的明度不同,黄色为明度最高的有彩色,紫色为明度最低的有彩色。在任意一种色彩中加入白色,都会提高其明度,白色成分越多,明度越高;在任意一种色彩中加入黑色,都会降低其明度,黑色成分越多,明度越低。
图2所示为色彩的明度示意图,越往上的色彩明度越高,越往下的色彩明度越低。

图2
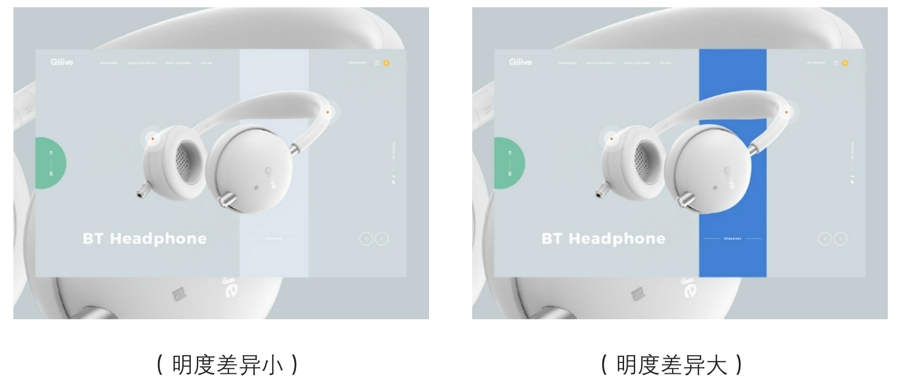
在电商UI设计过程中,可以通过调整色彩的明度,使商品、重要信息与功能按钮在界面中凸显出来,从而有效增强界面的视觉层次感。图3所示为电商UI明度差异的对比,通过增大色彩明度差异,有效突出重点内容,并且增强界面的视觉层次感。

图3
明度是所有色彩都有的属性,是色彩搭配的基础,在UI设计中,色彩的明度最适合用于表现物体的立体感和空间感。
3.饱和度
饱和度是指色彩的强度或纯净程度,又称为彩度、纯度、艳度或色度。调整色彩的饱和度,也就是调整色彩的彩度。
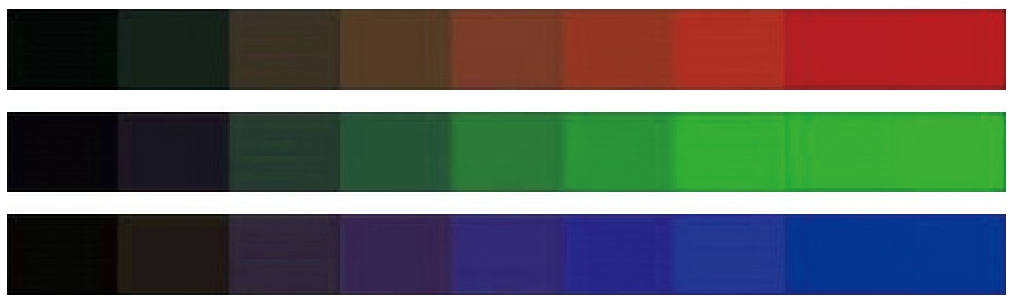
饱和度表示色相中灰色分量所占的比例,使用0%(灰色)~100%的百分比来度量,当图像的色彩饱和度降低为0%时,它会变成一个灰色图像,增加它的饱和度可以增加其彩度。图4所示为饱和度阶段变化示意图。
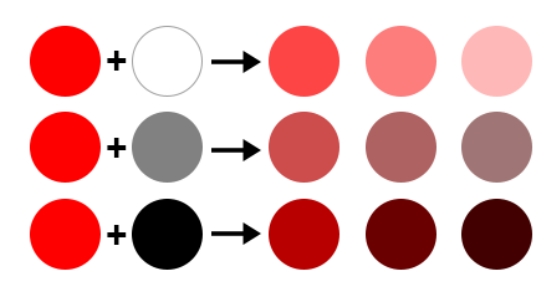
同一个色相的色彩,如果没有掺杂白色或黑色,则被称为纯色。在纯色中加入不同明度的无色彩,会呈现不同的饱和度。以红色为例,在纯红色中加入一点白色,饱和度下降,而明度提升,变为淡红色。继续增加白色的量,颜色越来越淡,变为淡粉色;如果加入黑色,则相应的饱和度和明度同时下降;加入灰色,则会失去光泽,如图5所示。

图4

图5
不同色相的饱和度是不同的。例如,饱和度最高的颜色是红色,黄色的饱和度也较高,但绿色的饱和度仅能达到红色饱和度的一半。
在人们的视觉能够感受到的色彩范围内,大部分色彩是非高饱和度色彩,也就是说,大部分色彩是含有灰色的色彩,有了饱和度的变化,才使色彩变得丰富。
同一种色相,即使饱和度发生了细微的变化,也会立即带来色彩性格的变化。