UI动效分类,本节将对一些典型的APP动效分类进行介绍,具体如下。
1、视觉反馈动效
对于任何的APP应用,视觉反馈都是非常重要的。在现实生活中,人们和任何物体的交互都是伴随着回应的,相同地,用户操作APP的元素时也期待得到一个类似的效果,即APP给出视觉反馈,回应用户的操作,使用户感到在操控APP和APP的运行状态。
APP呈现的视觉、听觉及触觉,可以使用户感觉到操控APP的效果,其中视觉的效果更明显。
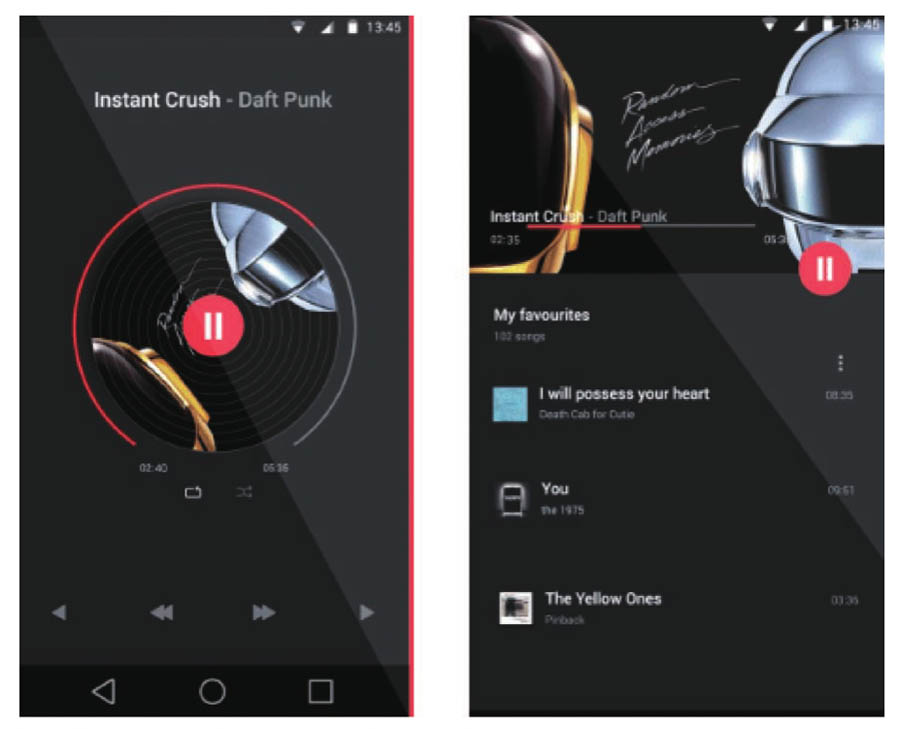
例如,当一个按钮在放大或者一个被滑动图像在朝着正确方向移动,用户可以很明显感觉到这个APP在运行,正在响应用户的操作。例如在播放器使用中,用户只需跟随动效,就能够理解相邻UI状态之间究竟有着怎样的联系,如图1所示。
视觉反馈典型的应用是Tinder,这是国外的一款手机交友APP,其中使用的左划右划被大家所熟知,而这种交互方式同样是一种视觉反馈。这个动画效果已经被放在开源库Koloda中,Koloda是基于卡片的Tinder-style动画效果示例,精细绝伦。

图1 播放器动效
2、空间拓展动效
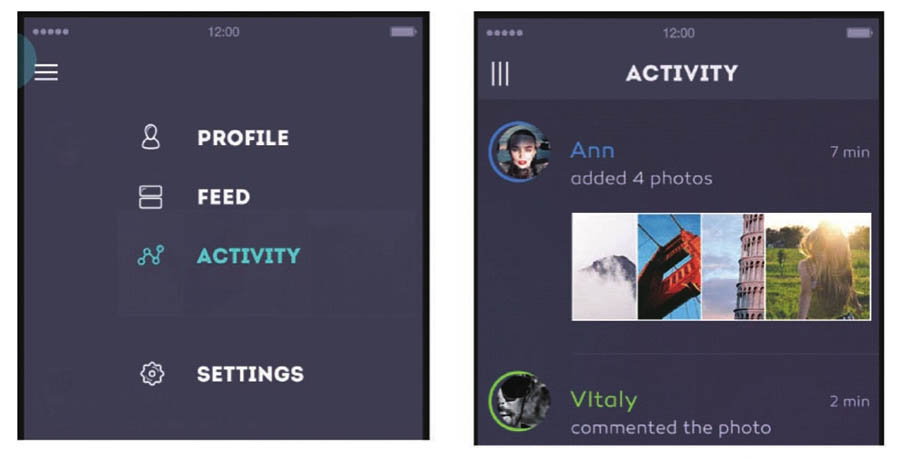
随着移动APP功能越来越强、结构越来越复杂,使用动效有助于简化复杂性。例如,导航动效可以动态地展示界面的元素,实现更有效的布局和方便的查找,如图2所示。

图2 空间拓展动效
3、功能改变动效
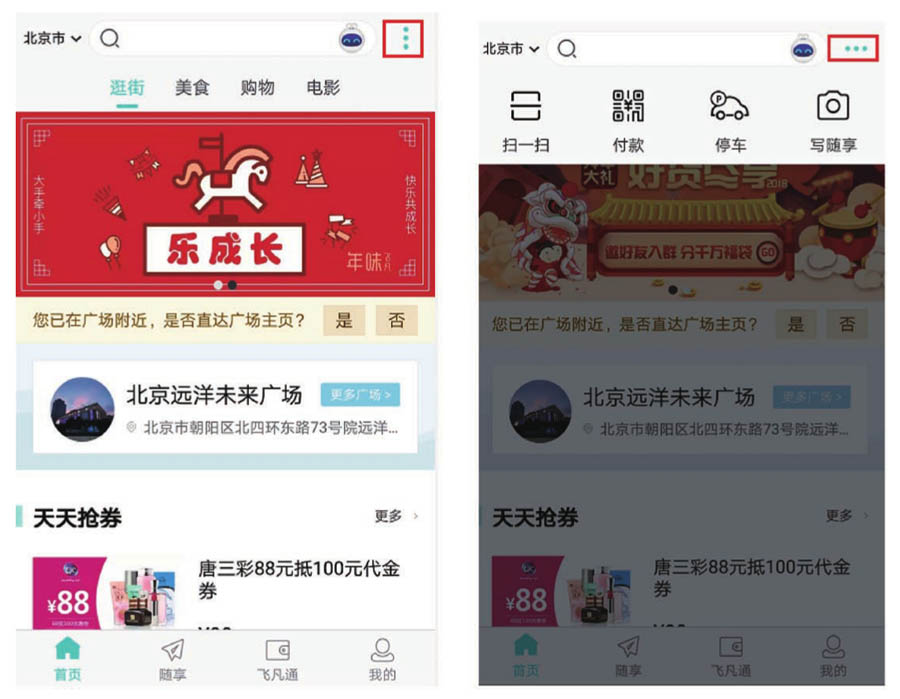
功能改变动效是通过界面元素的变化展示功能的变化,当用户与一个元素交互时,界面元素变化的同时,功能随之发生改变,它经常与按钮、图标和其他设计小元素一起使用。例如,图标随着内容的变化而变化,在图3中,可以看到屏幕底端出现了更多的选项,它同样精炼了选择的过程。

图3 图标随着内容的变化而变化
4、层次结构交互动效
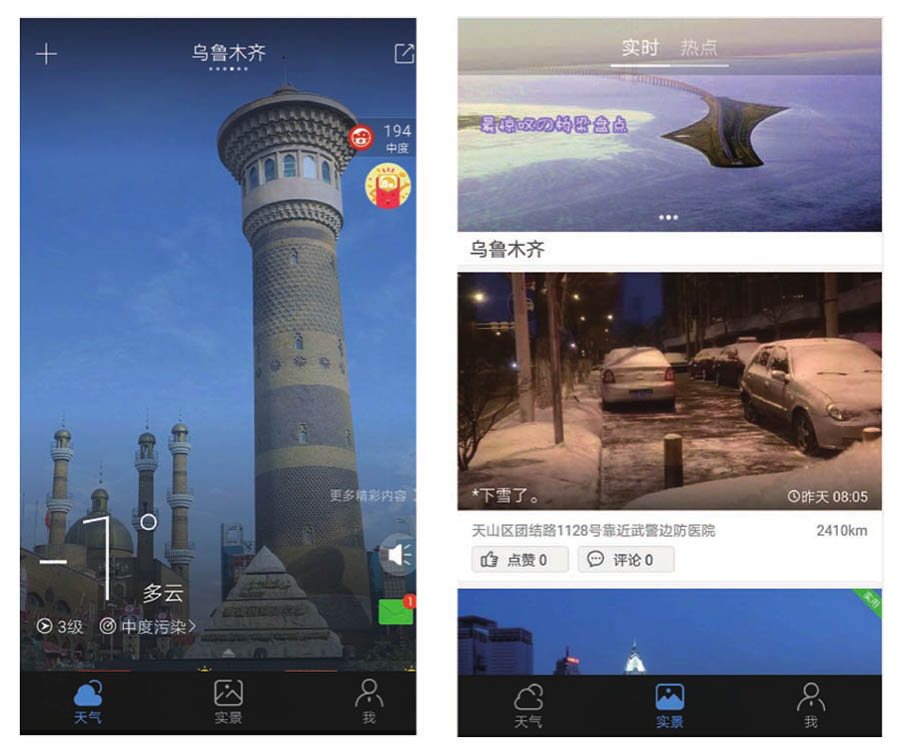
界面的层次结构和元素的互动是非常重要的,动效能够通过互动更有效地阐明界面的层次关系,动效中每个元素都有其目的和定位,在图4中,导航栏的不同选项,对应不同的界面表现层次。

图4 层次结构交互动效
5、视觉提示动效
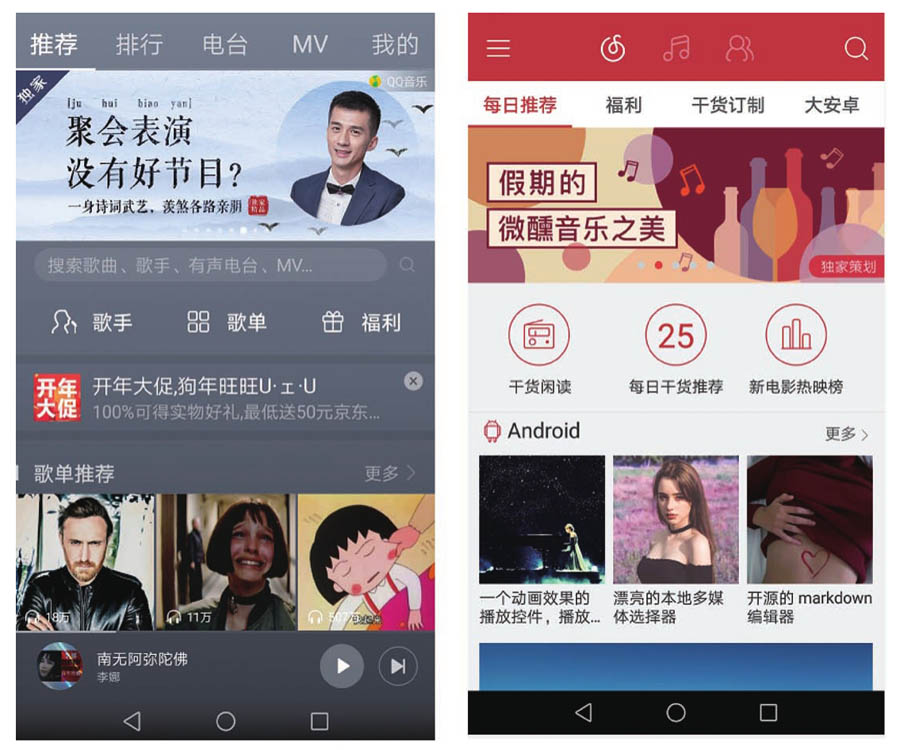
当界面元素的互动模式不可预估时,动效提供的视觉线索就十分必要了,视觉提示动效暗示如何与元素进行交互。在图5中,当用户打开音乐播放器,下面的歌单卡片就从屏幕的右侧出现,用户即可知道要水平滑动来浏览这些卡片。

图5 视觉提示动效
6、系统应用提示动效
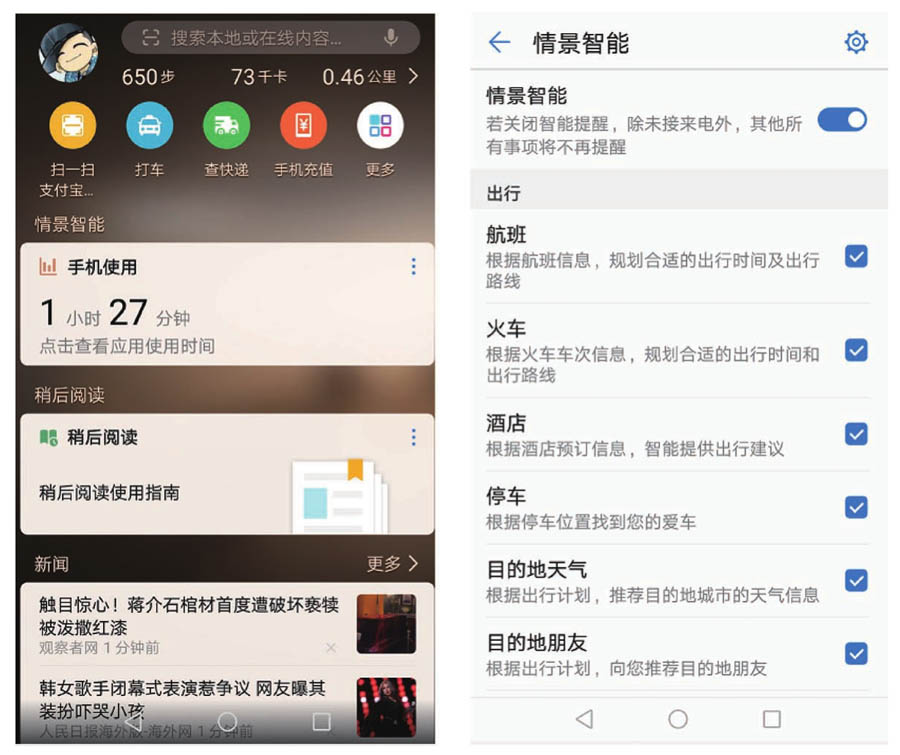
移动终端发展到今天,已经具有非常强的智慧提示功能,其中之一就是情景智能,例如火车、航班出行计划在一定提前的时间内给予提示,如图6所示。

图6 系统应用提示动效
7、趣味交互动效
趣味交互动效是纯粹为用户带来好玩的动效,看起来非常别致并且很吸引人的注意力。非常独特的动效可以吸引用户并且让您的APP脱颖而出,这种效果能够带来愉悦感和游戏感,是设计师让用户爱上他们产品的一个秘密武器。
8、转场动效
转场动效在APP中的使用是非常多的,主要用于界面的切换,动态的转场更符合人的认知规律,有效地降低用户的认知负担,转场动效能够更自然、更清楚地表达前后界面的变化逻辑、层次结构、变化过程。如今转场动效的设计已日趋成熟,例如Android 5.0之后引入了Activity Transition来实现交互更加友好的转场动画效果,新转场动画可以控制页面中的每个元素。