图解ps怎么制作gif动图?巧用帧动画制作动态表情包动态表情包,即通过 GIF 将静止帧连续循环播放的动态图片效果,可用于微信和 QQ 等社交场景。
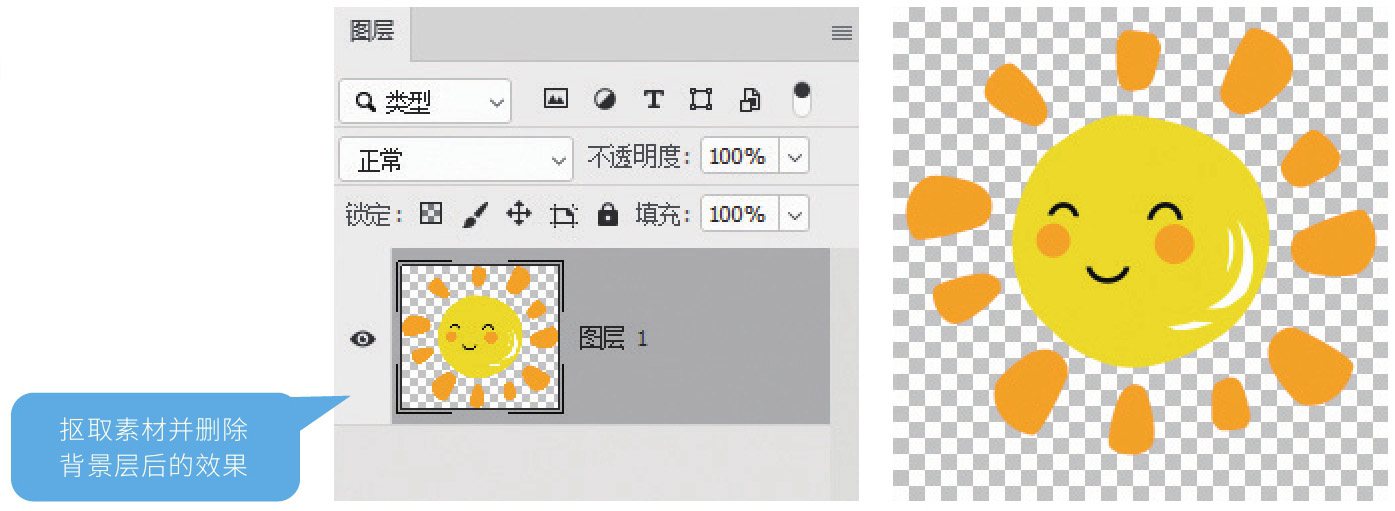
01 在 Photoshop 中打开素材图,选择“魔棒工具”,抠取素材并删除背景。
» 素材务必全部镂空、分层,以便制作单帧画面。每一帧的设置都要精准,以便把握视觉节奏。

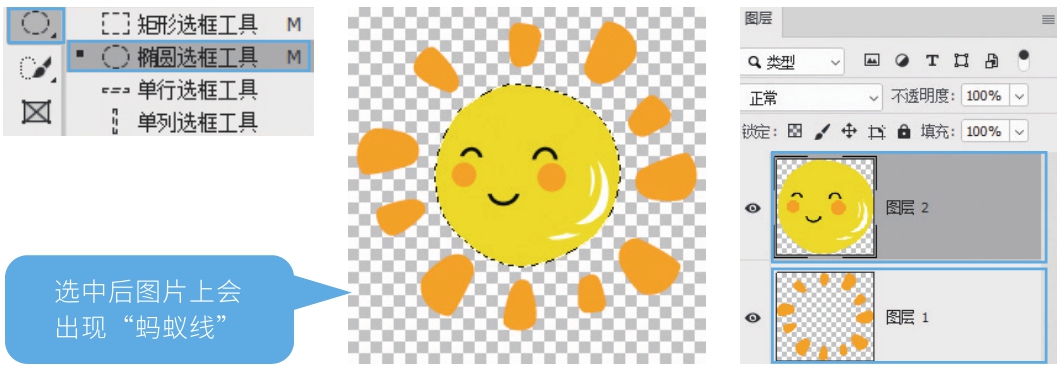
02 选择“椭圆选框工具”,选取太阳素材的圆形部分,按快捷键 Shift+Ctrl+J 分离图层。
» 分离图层后,可在“图层”面板中看到太阳的圆形与光芒被分离成不同的图层。

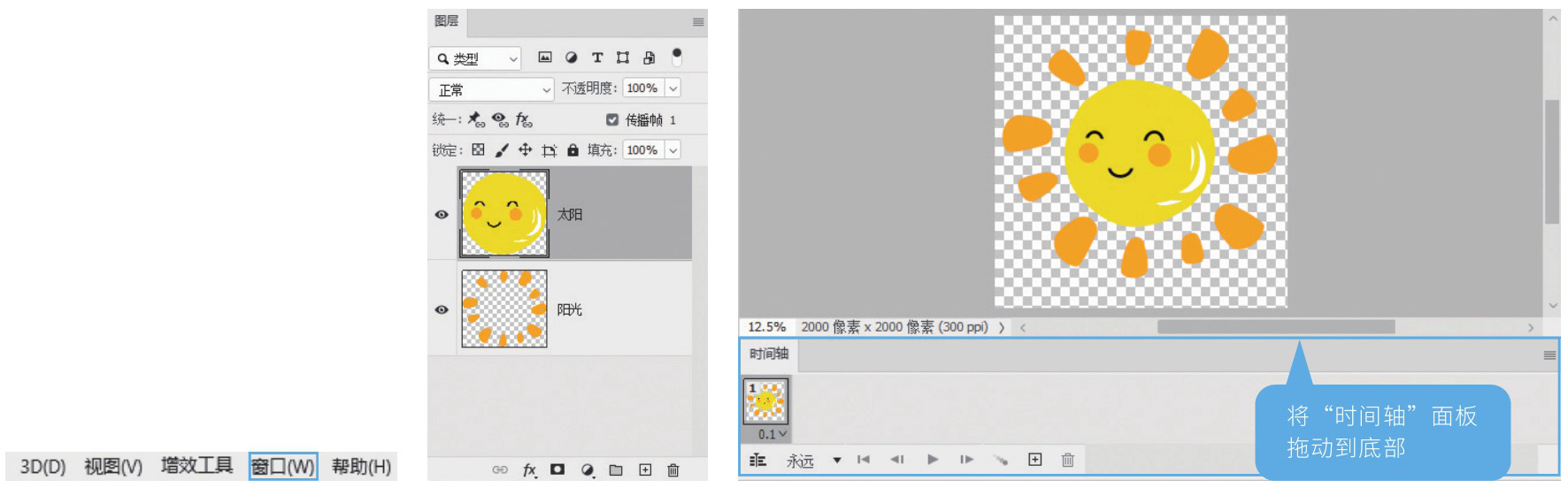
03 在菜单栏中单击“窗口”,打开“时间轴”面板,选择“创建帧动画”选项后单击此选项,以生成第 1 帧,此时这一帧自动呈选中状态。
» 将“时间轴”面板拖动到底部,以便进行其他操作。可以对各个图层进行重命名,以便区分。

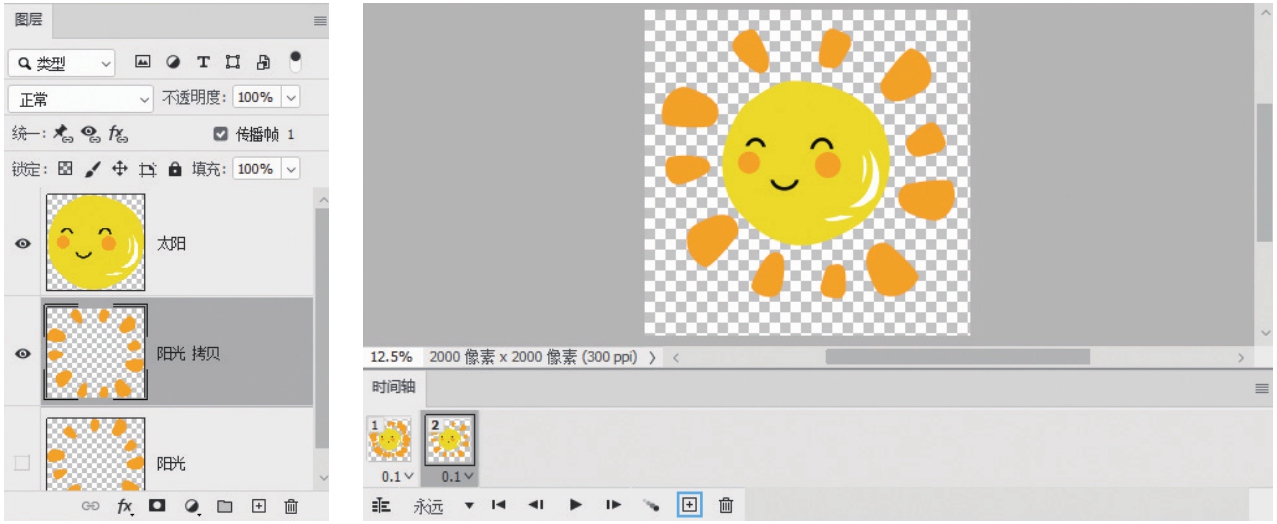
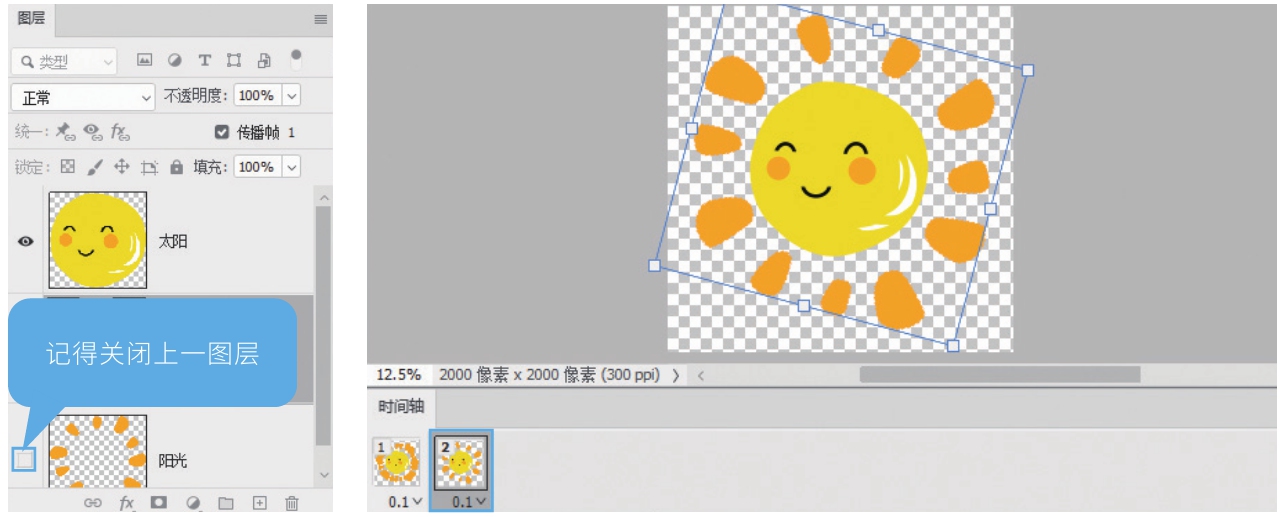
04 单击“时间轴”面板底部的“复制所选帧”按钮,可在该面板中新建第 2 帧。
» “复制所选帧”指复制默认被选中的那一帧。

05 选中第 2 帧,同时选中“阳光”图层,按快捷键 Ctrl+J 原位复制该图层,生成拷贝图层。选中拷贝图层,按快捷键 Ctrl+T 调出自由变换框后,按 Shift 键即可将对象以 15°为单位进行旋转。
» 具体的旋转角度可根据实际情况确定。

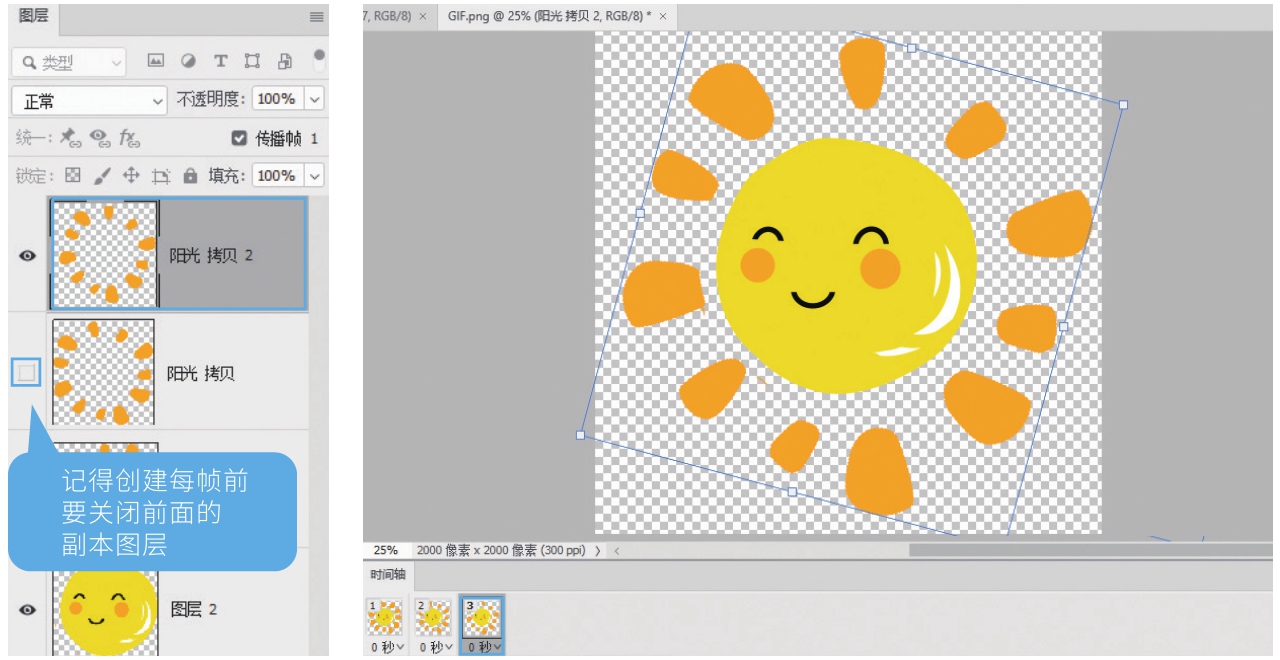
06 按照上一步方法制作第 3 帧。
» 最终的动画效果是“阳光”图层以 15°为单位旋转角度进行旋转。

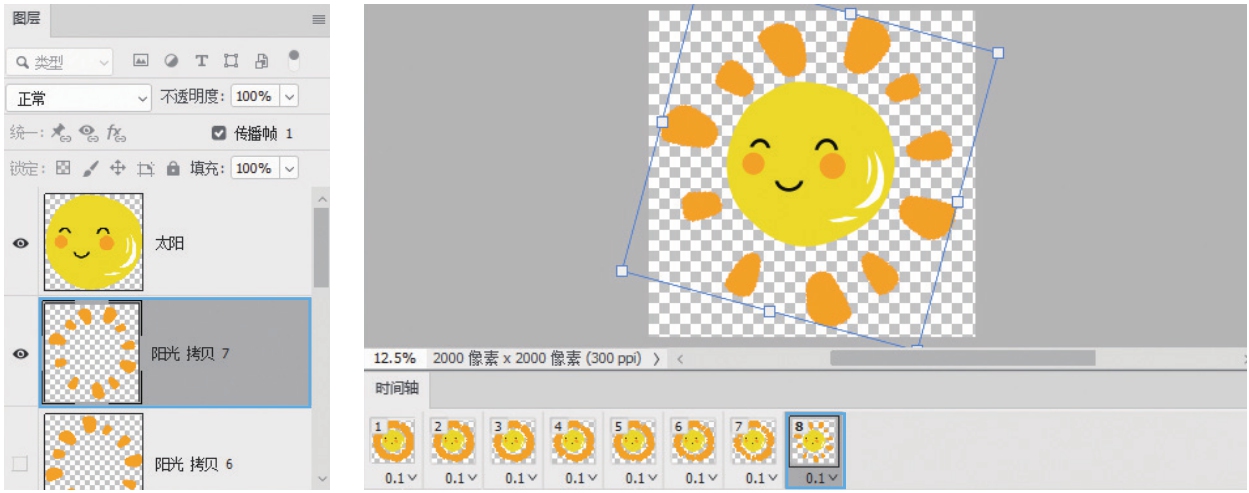
07 按照以上方法制作至第 8 帧,完成该表情包的静态帧制作。
» 根据不同的对象和动画效果,决定创建静态帧的数量。

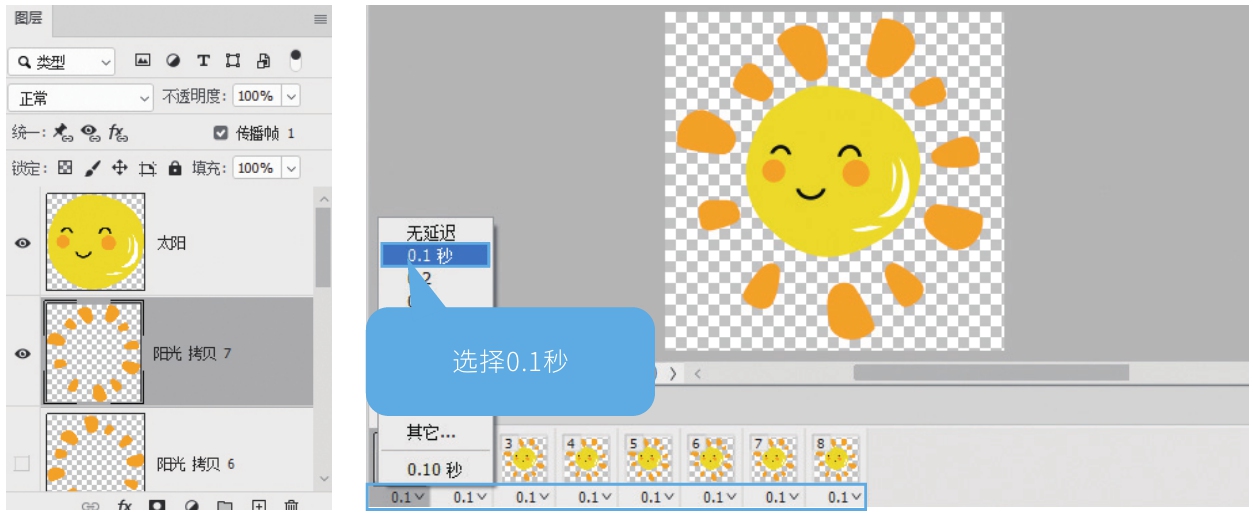
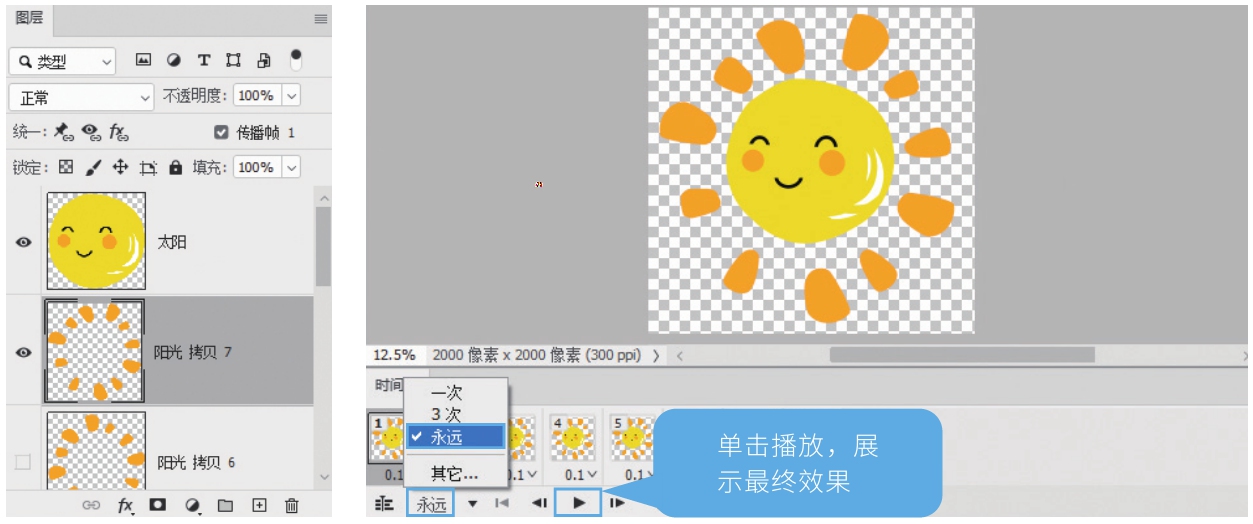
08 选中所有帧,单击单帧图下方的“0 秒”,可统一调整每帧播放的延迟时间。本案例中,所有帧播放的延迟时间均设置为 0.1 秒。
» 根据不同的对象和动画效果,决定各帧播放的延迟时间。

09 将“时间轴”面板底部的默认播放遍数由“一次”改为“永远”,一一开启每一帧对应的阳光图层,然后单击“播放动画”按钮,查看动画效果。
» 如果播放效果不理想,可重新设置每个静态帧的内容及播放的延迟时间。

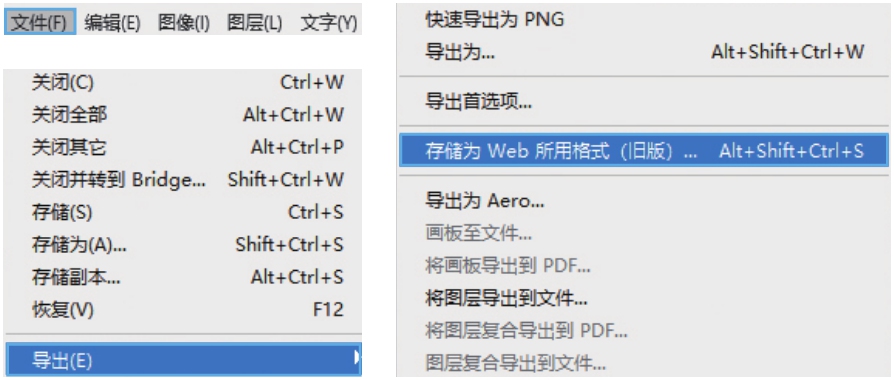
10 执行“文件>导出>存储为 Web 所用格式”命令,打开“存储为 Web 所用格式”对话框。
» 这里也可按快捷键 Alt+Shift+Ctrl+S 打开“存储为 Web 所用格式”对话框。

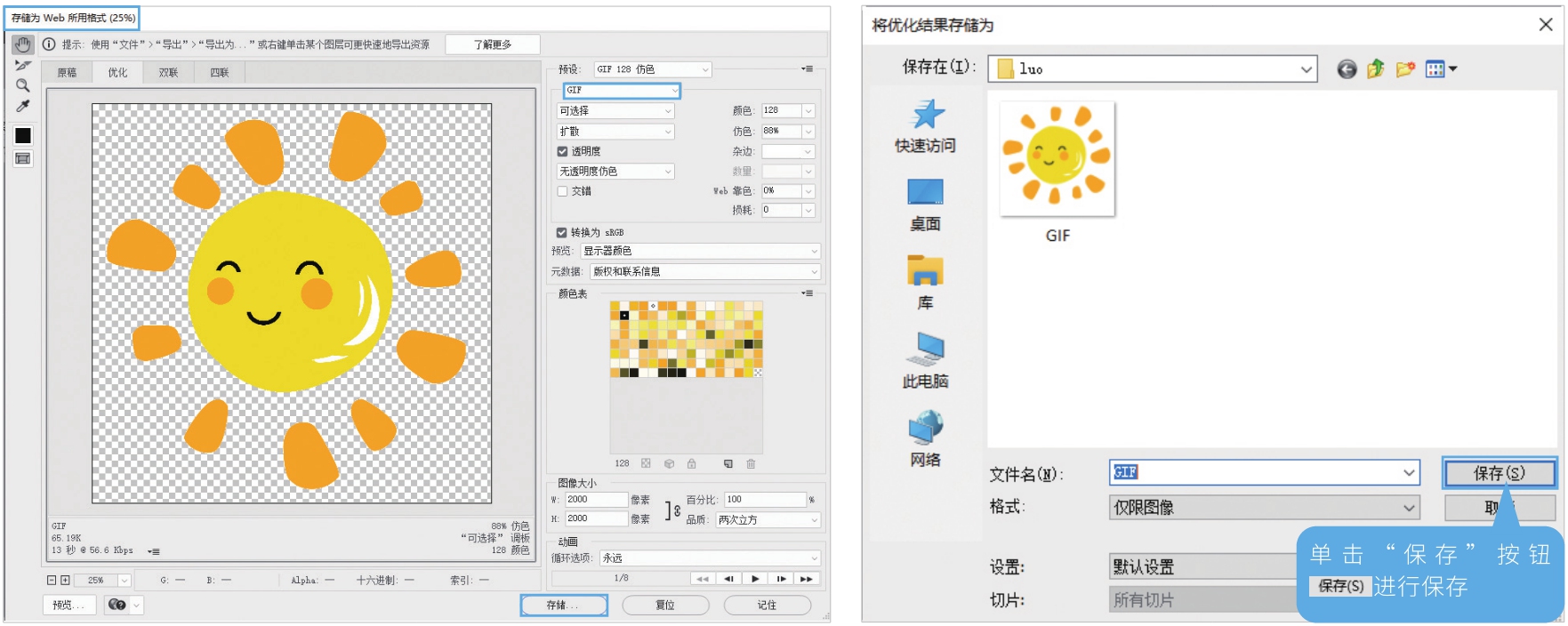
11 在“存储为 Web 所用格式”对话框中,保持默认的 GIF 存储格式进行存储。
» 在打开的“将优化结果存储为”对话框中,选择该 GIF 动画存储的路径,单击“保存”按钮完成操作。

12 在计算机中找到动画的存储位置,打开文件后可观看动画效果。