frameset标签定义了总的框架页,frame标签则定义了框架页中的一个页面。该标签单独出现,主要属性如下。
◆ frameborder:该属性定义了框架内容页的边框是否显示。取值范围是0或者1,0表示不显示边框,1表示在每个页面之间都显示边框。默认情况值是1。
◆ marginwidth:该属性定义了框架中HTML文档显示的左右边界的宽度,单位为px。该属性的默认值由浏览器决定,每个浏览器的情况可能有所不同。如果需要避免网页在不同的浏览器下显示效果不同,应明确指定该属性的值。
◆ marginheight:该属性定义了框架中HTML文档显示的上下边界的宽度,单位为px。该属性的默认值同样由浏览器决定,每个浏览器的情况可能有所不同。如果需要避免网页在不同的浏览器下显示效果不同,应明确指定该属性的值。
◆ name:该属性定义了每个框架页的名字,当在总页面中引用该框架页时,需要用到这个名字。
◆ noresize:该属性定义了用户是否可以通过拖曳改变框架页的尺寸,取值为noresize。如果框架页的尺寸可以拖曳改变,则应该省略该属性。
◆ scrolling:该属性定义了框架页是否有滚动条,取值为yes、no或者auto,默认值为auto。其中yes表示总是显示滚动条,不管内容是否超出显示范围;no表示总是不显示,不管内容是否超出显示范围;auto则表示根据内容是否超出范围来自动决定是否显示滚动条。
◆ src:该属性定义了框架页中HTML文档的URL,是框架页中显示的实际内容。以下代码定义了一个上方固定、左边嵌套的框架页。
01 <frameset rows="80,*" cols="*" frameborder="1" border="1" framespacing="0">
02 <!--指定框架src为/news/top.html-->
03 <frame src="/news/top.html" name="topFrame" scrolling="No" noresize="noresize"
id="topFrame" title="topFrame" />
04 <frameset cols="120,*" frameborder="1" border="1" framespacing="0">
05 <!--指定框架src为/news/left.html-->
06 <frame src="/news/left.html" name="leftFrame" scrolling="No" noresize="noresize"
id="leftFrame" title="leftFrame" />
07 <!--指定框架src为/news/main.html-->
08 <frame src="/news/main.html" name="mainFrame" id="mainFrame" title="" />
09 </frameset>
10 </frameset>
11 <!--当浏览器不支持框架时,显示此内容-->
12 <noframes><body>
13 </body></noframes>
其中/news/top.html文件的代码如下:
01 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
02 <html xmlns="http://www.w3.org/1999/xhtml">
03 <head>
04 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
05 <title>无标题文档</title>
06 </head>
07 <body>
08 顶部页面
09 </body>
10 </html>
/news/left.html文件的代码如下:
01 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.
w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
02 <html xmlns="http://www.w3.org/1999/xhtml">
03 <head>
04 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
05 <title>无标题文档</title>
06 </head>
07 <body>
08 左边页面
09 </body>
10 </html>
/news/main.html文件的代码如下:
01 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.
w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
02 <html xmlns="http://www.w3.org/1999/xhtml">
03 <head>
04 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
05 <title>无标题文档</title>
06 </head>
07 <body>
08 主页面
09 </body>
10 </html>
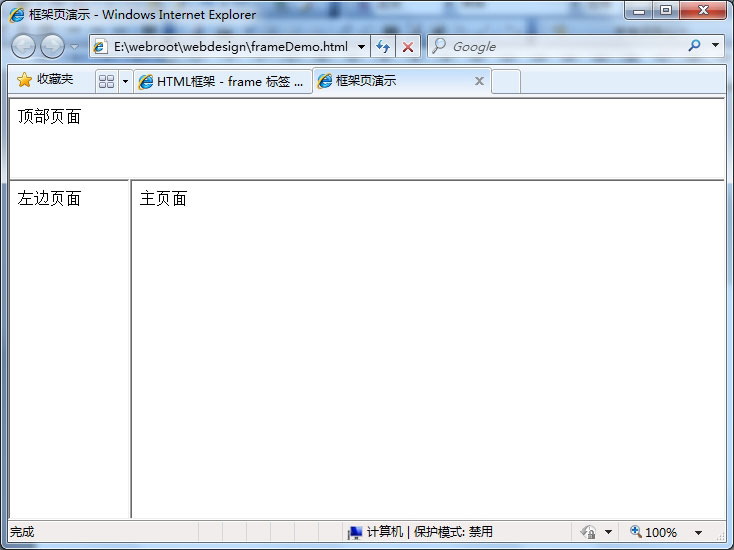
在浏览器中的显示效果如图1所示。这是一个非常实用的页面布局,最上面的页面用于显示网站的Logo或者横幅广告,左边的页面用于放置网站栏目,右边的页面用于放置内容。

图1框架页