网页的配色步骤,网页的配色是将网页的配色方案具体实施的过程。本节将对这个过程进行简单介绍。
一、确定网页主色彩
初学者在对网页进行配色时往往不知道如何下手,从而产生随意拼凑颜色的情况。实际上任何一个网页都会选择一种色彩作为主色彩,其他的色彩作为辅助色彩。
在配色时,首先确定主色彩,在主色彩的基础上通过一定的方法增加其他的色彩。遵循主从关系,这是最稳定的处理色彩原则。
在页面上,除白色为背景外大量使用的颜色,就是这个网页的主体颜色。
二、确定网页辅助色彩
确定主色彩之后,可以根据配色方案和配色原则选择辅助色彩。对于彩色网页来说,单色方案和相邻配色方案是最常用的配色方案。
色相相同而明度不同或纯度不同的几种颜色容易搭配,比如选择几种深浅不同的绿色来搭配,一般页面不会有太大问题。
超链接的色彩搭配也是遵循以上的原则。而文字颜色的搭配,则要与背景分离。对于初学者来说,可以借助Dreamweaver来完成辅助颜色的选择。
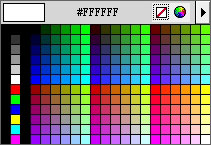
打开Dreamweaver CS5的颜色盒,如图1所示。除去最左边的3列,把剩下的颜色中水平或者垂直相邻的6种颜色作为一组,每组都是很不错的配色方案。

图1 Dreamweaver CS5的颜色盒
三、页面的色彩分配
每个页面都是由多个区域组成的。由于每个区域的功能不同,在页面中的地位也不同,所以色彩的分配也会不同。色彩的分配,可以按照以下原则来进行。
◆ 网页内容:内容是展示信息的主要区域,背景颜色的明度应该较高,文字颜色的明度则较低,背景与文字色彩的对比度要高。一般来说白底黑字,如果是黑底,也可以是灰字。
◆ 网页头部:头部是放置LOGO和主要导航信息的地方。一般要用深色,具有较高对比度,使得用户能够非常方便地看到当前所在的位置。标题通常与页面其他部分有不同的样式,可以使用与网页内容差别较大的字体或颜色组合。
◆ 导航菜单:导航菜单的背景颜色应该明度较低,然后依靠明度较高的颜色、图形元素或独特的字体将网页内容和菜单准确地区分开。
◆ 侧栏:侧栏主要显示一些辅助信息,只要与网页的主要内容清楚地区分开来就可以了。
◆ 页脚:页脚主要显示版权信息,是次要的区域,不应该喧宾夺主。可以考虑使用与侧栏相同的颜色。