Android系统界面设备品种繁多、界面不甚协调直接导致其应用极度缺乏统一性,Android自身开放性的系统界面为应用的自主发挥带来了最大的可能性。
Android APP随着Android界面设计工具平台的发展开发界面逐渐形成统一的规则和趋势,但这并不意味着一切应用必须遵循规范。
1、设备与显示
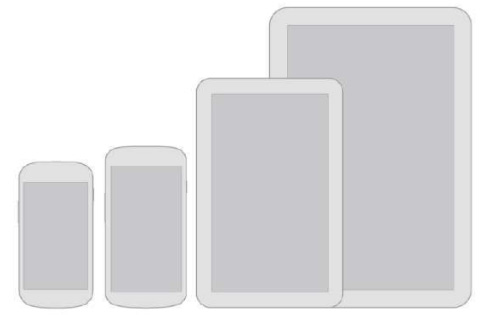
Android赋予了全球为数众多的移动电话、平板电脑等其他设备无限的动力,它们具有大小不一的屏幕尺寸和构成元素,利用Android灵活的排版系统,因此可以创建由大屏幕到小屏幕优雅转换的APPs。通过扩展和缩小布局来灵活的适应不同的高度和宽度。图1所示是不同屏幕尺寸的Android手持设备。

图1
在尺寸较大的设备上,要充分地利用额外的屏幕版面,创建包含多视图的复合视图,以展示更多的内容和更便捷的导航。为不同屏幕分辨率提供资源,保证APP在任何设备上都完美。
当设计不同尺寸的屏幕时,有以下两种方法。
·使用标准尺寸,然后放大或缩小,以适应到其他尺寸。
·使用设备的最大尺寸,然后缩小,并适应到需要的小屏幕尺寸。
2、主题样式
界面风格决定了界面元素的视觉属性,例如颜色、高度、空白和文字的大小。Android主题样式是为了确保程序界面或操作行为的视觉风格一致而创造的机制。
Android雪糕三明治系统提供了Holo浅色、Holo深色和Holo浅色底+深色操作栏3套系统主题。
3、触摸反馈
触摸反馈便是当用户触摸了一个可操作区域,APP要提供视觉反馈,可以使用颜色和光作为触摸的反馈,加强手势行为的结果,并且暗示哪些操作可用,哪些操作被禁用。
在Android中,大部分的UI元素都内置有触摸反馈,包括暗示触摸元素是否有效果的状态。当操作更复杂的手势时,触摸反馈可以帮助用户理解操作的结果。例如,在最近任务里,当横划缩略图时,它会变暗淡,这能帮助用户理解横划会引起对象的移除。
当用户划动的内容超过边界时,要给出一个明确的视觉线索,例如,当用户在第一个HOME屏继续向左滚动,屏幕的内容就会向右倾斜,让用户知道再往左方的导航不可用。很多Android可滚动的UI部件(例如列表和网格列表)都已经内置支持边界反馈。如果要自定义,要记得做边界反馈。
4、单位和网格
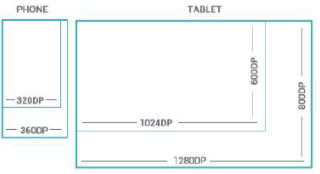
每个设备的屏幕大小尺寸都各不同,还有屏幕密度的不同(DPI,dots perinch)。屏幕物理大小是手机(小于600DPI)或平板电脑(大于或等于600DPI)的物理尺寸。屏幕密度是LDPI、MDPI、HDPI、XHDPI。为不同大小的屏幕设计不同的布局,不同密度的屏幕密度提供不同的位图图像,来优化APP的用户界面,如图2所示。

图2
通常把48DPI作为可触摸的UI元件的标准。48DPI转换为物理尺寸约为9mm,建议的目标大小为7~10mm的范围,这是一个用户手指能准确并舒适触摸的区域。
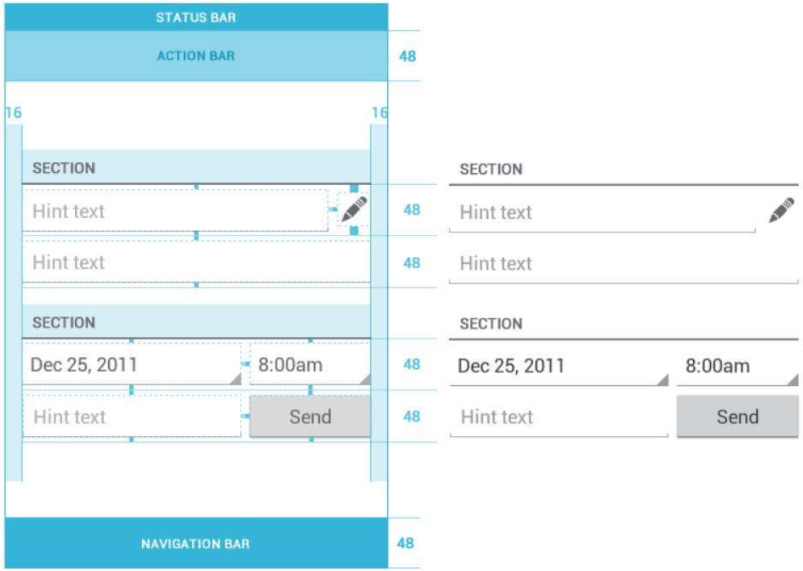
如果设计的元素高和宽至少48DPI,可以保证无论在什么屏幕上,触摸目标绝不会比建议的最低目标小。在整体信息密度的和触摸目标大小之间取得了一个很好的平衡,如图3所示。

图3
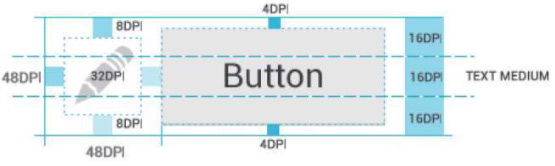
注意每个元素之间的空白,每个UI元素之间的间距为8DPI,如图4所示。

图4
5、颜色
在界面中,颜色可以强调内容。选择适合品牌的颜色,为视觉元素提供了更好的对比,但要注意红绿颜色对红绿色盲不适用.
在Android调色板中,标准的颜色为蓝色,每个颜色都有对应的一系列饱和度,供需要的时候使用。。
6、图标
图标在屏幕中占用的面积很小,但图标为操作、状态和APP提供了一个快速且直观的表现形式。
·启动图标
启动图标是放在HOME或全部APP界面上代表APP的视觉表现。由于用户可以改变HOME页的壁纸,所以要确保启动图标在任意壁纸上都清晰可见。
在移动设备上的启动图标的尺寸必须是48DPI×48DPI,在应用市场上启动图标尺寸必须是512DPI×512DPI,图标的整体大小为48DPI×48DPI。
在设计风格上可以使用一个独特的剪影。视觉上带有一点点从上往下的三维透视,让用户可以感觉到有一定深度。
·操作栏图标操作栏图标是平面的按钮,是APP中最重要的操作。每一个图标都应该用简单的比喻来传达一个单纯的概念,并能让大部分的用户一目了然。
手机操作栏的图标尺寸是32DPI×32DPI,整体大小为32DPI×32DPI,图形区域为24DPI×24DPI。图标为平面风格,没有过多的细节,采用了流畅的曲线或尖锐的形状。如果图形线条太长(如电话、书写笔),向左向右旋转45°,以填补空间的焦点。描边和空白之间的间距应至少为2DPI。
·小图标
在APP中,小图标是用来提供操作或特定项目的状态。例如,Gmail APP,其消息前的星形图标,标记为重要消息。
小图标的尺寸为16DPI×16DPI,整体大小为16DPI×16DPI,可视区域为12DPI×12DPI,小图标为中性、平面简洁风格,使用填充形状比细描边更容易看到。使用单一的视觉隐喻,使用户可以很容易地识别和理解其目的。
图标颜色的选择具有一定的目的性,例如,Gmail使用黄色的星形图标表示标记消息。如果图标是可操作的,选择一个与背景对比明显的颜色。
·通知图标
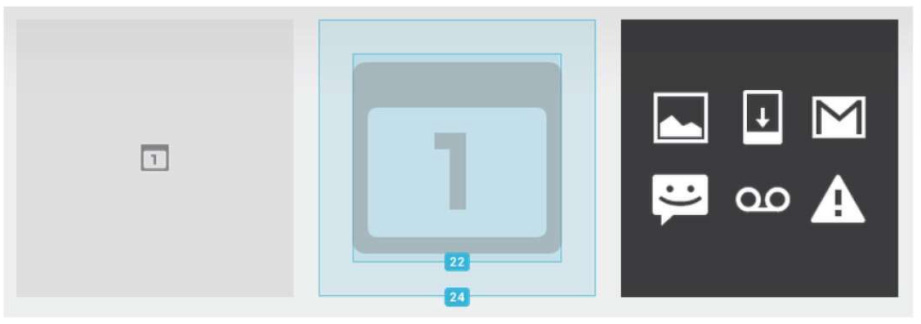
每当有新通知时,状态栏会显示通知图标。用来提醒用户查看通知,图5所示为Android的通知图标。

图5
手机的通知图标尺寸是24DPI×24DPI,整体大小是24DPI×24DPI,可视区域为22DPI×22DPI,保持风格的平面化和简洁,使用与启动图标的视觉隐喻。
通知图标必须是完全白色,而且系统可能会缩小或变暗图标。