UI界面中按钮设计方法步骤,按钮控件,是一种基础控件。按钮控件根据其风格属性可派生出:命令按钮、复选框、单选按钮、组框和自绘式按钮。在移动应用中随处可见。
01.执行“文件>新建”命令,在弹出的“新建”对话框中设置各项参数及选项,设置完成后单击“确定”按钮,新建空白图像文件。

02.设置前景色为紫灰色(R79、G79、B137),按快捷键Alt+Delete,填充背景色为紫灰色。

03.使用椭圆工具,在画面中间绘制白色的椭圆,单击“添加图层样式”按钮,选择“斜面和浮雕”选项并设置参数,制作图案样式,图层单击鼠标右键选择“栅格化文字”选项。将其重命名为“图层1”。

04.在“图层1”下方,新建“图层2”,使用椭圆选框工具绘制大一点的椭圆并将其填充为白色。并使用渐变工具,设置渐变颜色为黑色到透明色的线性渐变,并在绘制的椭圆选区内适当拖出渐变。

05.在“图层2”下方新建“图层3”,使用和上面步骤相同的方法绘制椭圆。新建“图层4”,继续使用椭圆选框工具绘制适当大小的椭圆,并将其填充为亮灰色,并设置混合模式为“线性加深”、“不透明度”为14%。

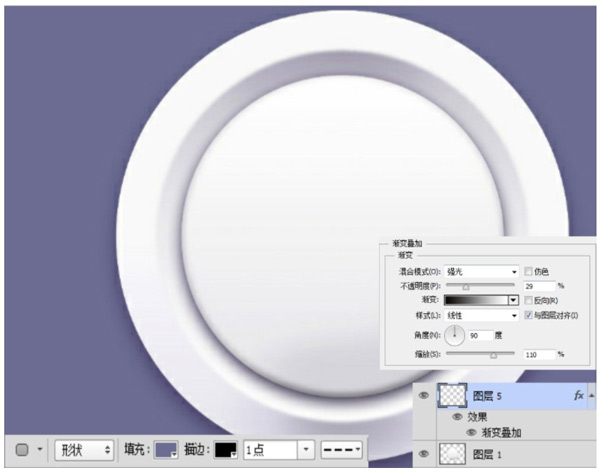
06.回到“图层1”,继续使用椭圆工具,在其属性栏中设置其“填充”为紫灰色,“描边”为黑色,大小为1点的虚线。在画面上绘制的图标上绘制适当大小的椭圆,设置“不透明度”为27%。单击“添加图层样式”按钮,选择“渐变叠加”选项并设置参数,制作图案样式。

07.新建“图层6”,使用椭圆选框工具绘制大一点的椭圆并将其填充为白色。使用渐变工具,设置渐变颜色为黑色到透明色的线性渐变,并在绘制的椭圆选区内适当拖出渐变。继续绘制椭圆按钮内部的按钮样式。

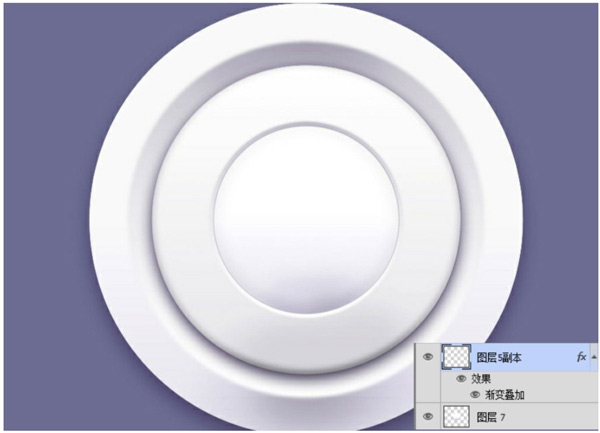
08.新建“图层7”,继续使用相同方法,单击椭圆选框工具绘制大一点的椭圆并将其填充为白色。使用渐变工具,设置渐变颜色为黑色到透明色的线性渐变,并在绘制的椭圆选区内适当拖出渐变。继续绘制椭圆按钮内部的按钮样式。

09.选择“图层5”,按快捷键Ctrl+J复制得到“图层5副本”,将其移至图层上方,使用快捷键Ctrl+T变换图像大小,并将其放至于画面中椭圆按钮上合适的位置。

10.新建“图层8”,使用椭圆选框工具绘制大一点的椭圆并将其填充为白色。并使用渐变工具,设置渐变颜色为黑色到透明色的线性渐变,并在绘制的椭圆选区内适当拖出渐变。按快捷键Ctrl+J复制得到“图层8副本”,使用快捷键Ctrl+T变换图像方向,继续制作椭圆图标里面的样式。

11.新建“图层9”,设置前景色为黑色,单击画笔工具 选择尖角画笔并适当调整大小。在画面上椭圆图标上适当的位置按住Shift键绘制按钮上的分隔,设置混合模式为“正片叠底”、“不透明度”为34%。

12.选择“图层9”,按快捷键Ctrl+J复制得到“图层9副本”,执行“滤镜>模糊>动感”命令,并在弹出的对话框中设置参数,制作其按钮上分割的阴影。并设置其“不透明度”为77%。

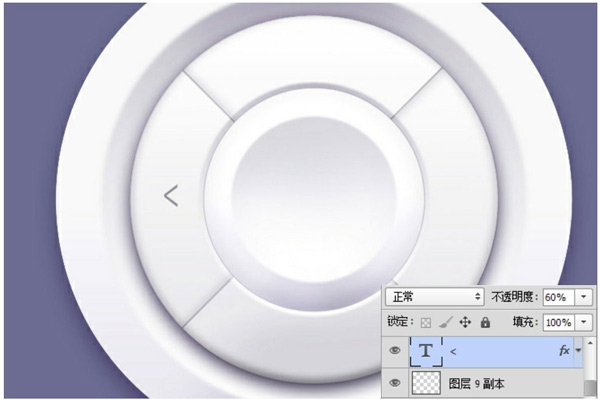
13.单击横排文字工具,设置前景色为黑色,输入所需文字,双击文字图层,在其属性栏中设置文字的字体样式及大小,并将其放至于画面绘制的椭圆按钮上合适的位置,并设置其其“不透明度”为60%

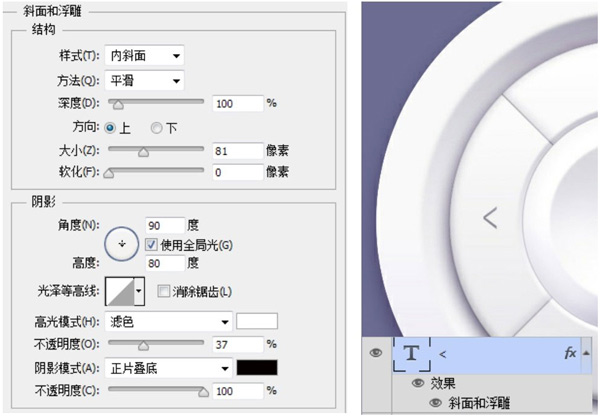
14.继续在其文字图层上,单击“添加图层样式”按钮,选择“斜面和浮雕”选项并设置参数,制作图案样式。

15.继续在其文字图层上,单击“添加图层样式”按钮,选择“斜面和浮雕”选项并设置参数,制作图案样式。

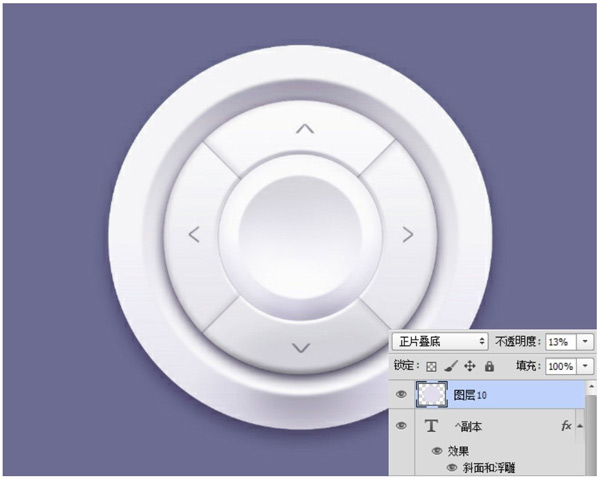
16.使用和上面步骤相同的方法制作椭圆按钮上的图示标志,并单击“添加图层样式”按钮,选择“斜面和浮雕”选项并设置参数,制作图案样式。复制将其适当旋转,放于画面合适的位置,新建“图层10”,填充为紫红灰色,使用椭圆选框工具创建选区,反选后删除不需要的部分,设置混合模式为“正片叠底”、“不透明度”为13%。

自此,本实例制作完成。