css中如何改变字体大小?不同的元素具有不同的初始样式,可以通过开发者模式查看元素的初始字体样式。
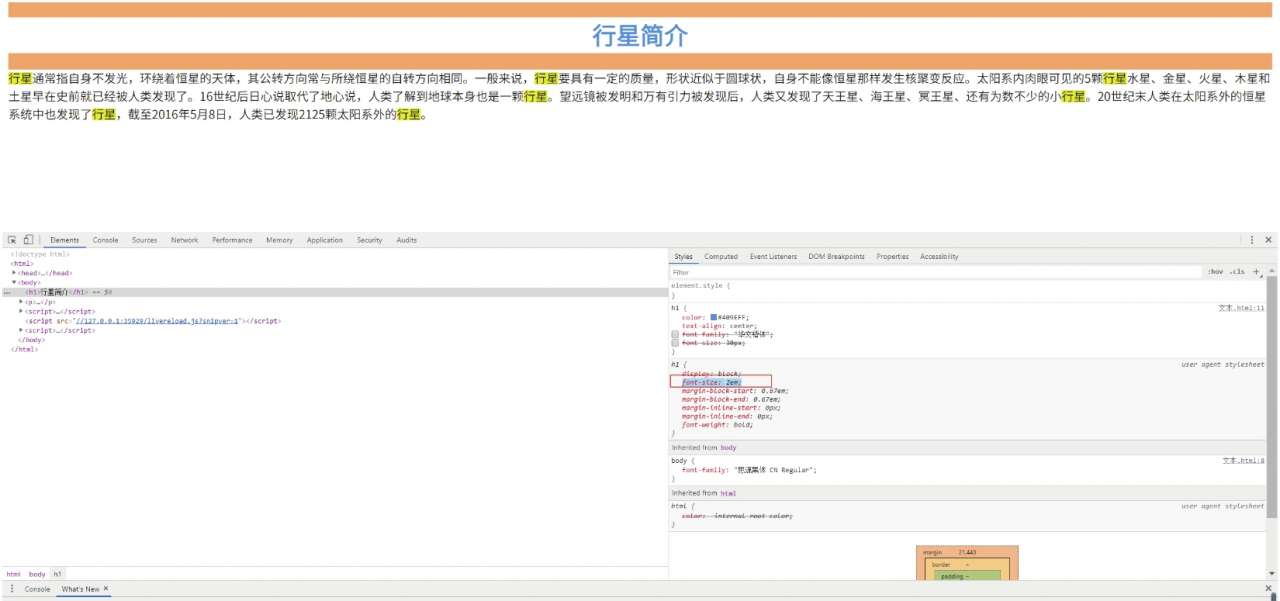
如图1所示,<h1>在未设置样式时,初始字体大小为“font-size: 2em”。

图1 通过开发者模式查看元素的初始字体样式
px表示像素,是计算机上表示图像长度的基础单位。当页面表示精确长度的时候,选择px作为单位比较合适。
em的大小是浏览器默认的字体大小,与body元素的字体大小有关。所有现代浏览器的默认字体大小都是16px,在这种情况下,1em = 1×16px = 16px。body元素的font-size值发生变化时,em也随之变化,如body元素的font-size值为20px时,此时1em =1×20px = 20px。
使用em可以得到一个弹性布局的页面,各元素之间的尺寸比例始终不变。
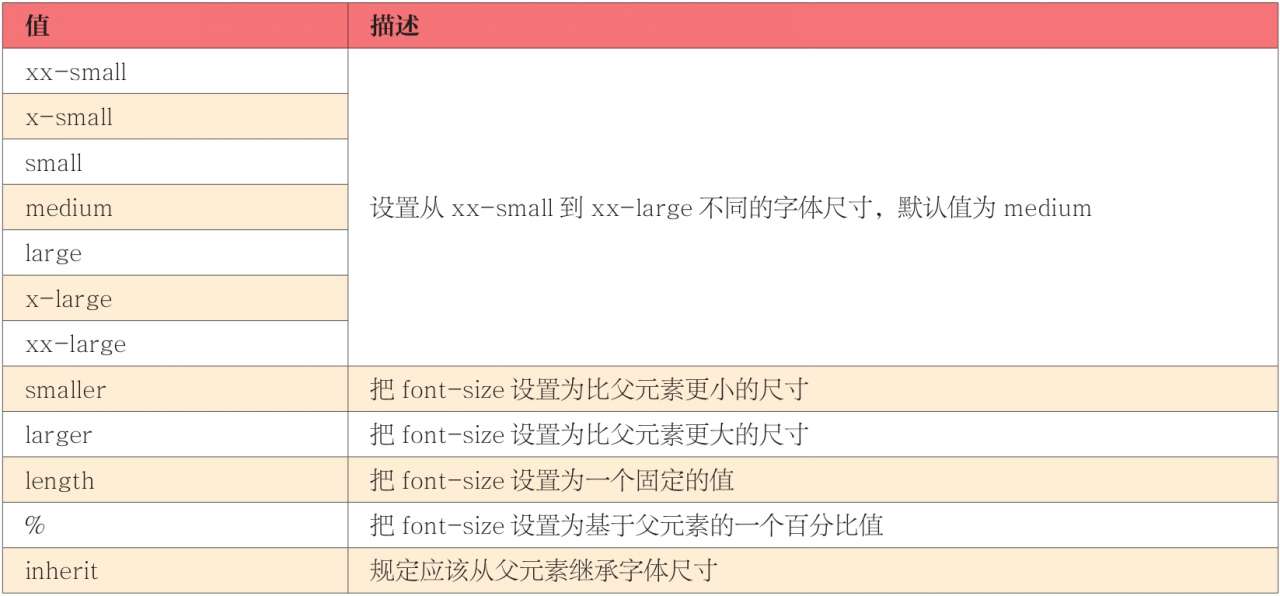
表1所示为font-size属性可能的值。
表1 font-size属性可能的值

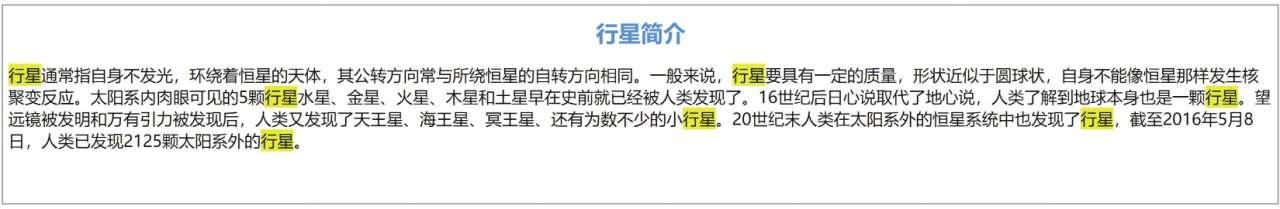
例如,将标题的字体大小设置为30px,段落的字体大小设置为22px,浏览器显示效果如图2所示。代码如下。
h1{
color:#409EFF;
text-align:center;
font-size:30px;
}
p{
font-size:22px;
}

图2 设置字体大小