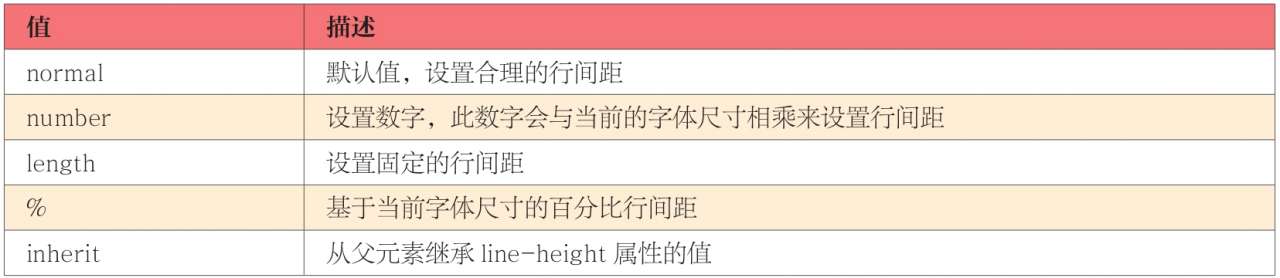
css中行距怎么设置?表1所示为line-height可能的值。
表1 line-height可能的值

line-height:normal表示浏览器默认的行高样式,与元素字体关联,代码如下。
line-height可能的值
在Chrome浏览器中,微软雅黑的normal值为1.32(字体占据的高度/字体大小),宋体的normal值为1.14。
例如,p元素的字体大小为22px,用以下3种方式给p元素设置字体大小2倍的行高。
(1)用具体数值来表示行高。
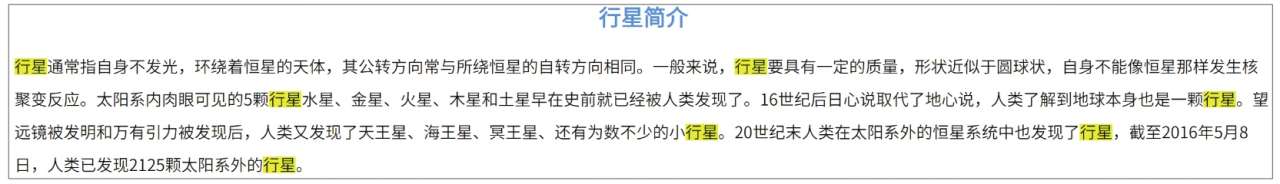
1em表示该元素的字体大小,2em = 2×22px = 44px,运行结果如图1所示。代码如下。
line-height:2em
或
line-height:44px
(2)使用数字作为行高值。
数字表示行高与字体大小的倍数,如字体大小为22px,则行高为2×22px = 44px,运行结果如图1所示。代码如下。
line-height:2
(3)使用百分比作为行高值。
百分比是相对于元素的字体大小来说的,行高为200%×22px =44px,运行结果如图1所示。代码如下。
line-height:200%

图1 浏览器显示效果