边框的样式border有3个属性值,分别表示宽度、样式、颜色。这3个属性可以分开设置,CSS代码如下。
border-width:10px; border-style:solid; border-color:#8a660f;
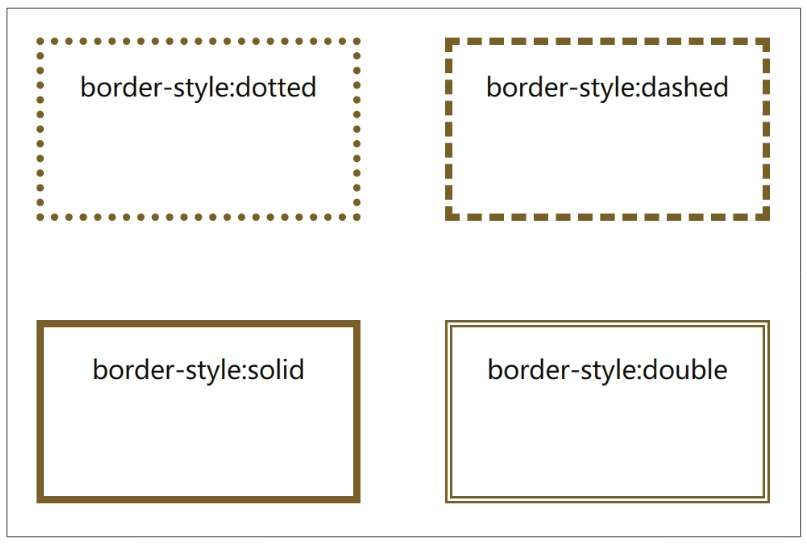
border-style常用的属性值如表1所示,border-style不同属性值与效果如图1所示。
表1 border-style常用的属性值


图1 border-style的值与效果
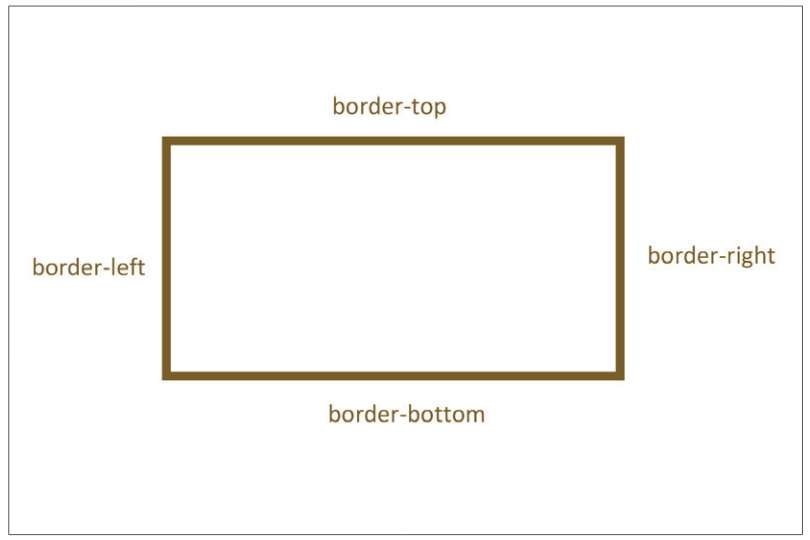
元素有4条边框,按照方向分为border-top、border-right、border-bottom、border-left,如图2所示。

图2 4条边框
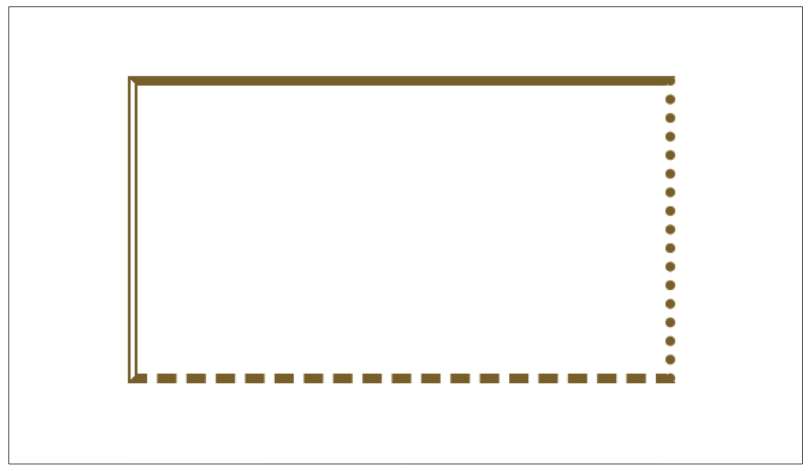
可以单独设置每一条边框的样式,浏览器显示效果如图3所示。CSS代码如下。
border-top:4px solid #8a660f; border-right:4px dotted #8a660f; border-bottom:4px dashed #8a660f; border-left:4px double #8a660f;

图3 单独设置每一条边框的样式
也可以单独设置某一条边框的某一个属性,CSS属性如下。
border-top-width border-top-style border-top-color