如何用css绘制一个三角形?一般来讲,边框被认为是包裹元素的线条,当线条有宽度的时候,它就成为了一个平面。那么,单条边框是什么形状的呢?
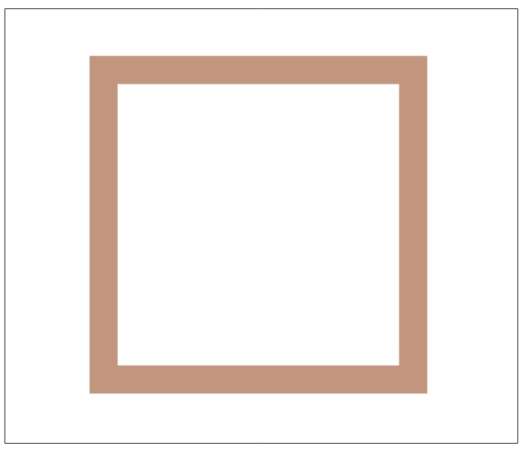
【例】创建一个长度和宽度都为100px的正方形,设置10px的棕色实线边框,浏览器显示效果如图1所示,CSS代码如下。
.box{
width:200px;
height:200px;
border:20px solid #c9aa8b;
}

图1 创建一个正方形
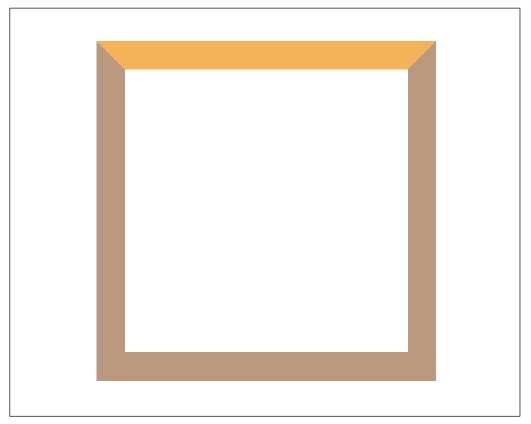
为了清楚看到一条边框的形状,将上边框的颜色改为黄色,浏览器显示效果如图2所示。CSS代码如下。
border-top-color:#8a660f;

图2 将上边框的颜色改为黄色
从图2可以清晰地看到,当元素的长度和宽度不为0时,元素的上边框呈现为梯形。由此可知,当元素的长度和宽度不为0时,边框的形状是梯形。
那么,当元素的长度和宽度都为0时,边框的形状还是梯形吗?将元素的长度和宽度设为0,CSS代码如下。
.box{
width:0px;
height:0px;
border:20px solid #c9aa8b;
border-top-color:#ffc86b;
}
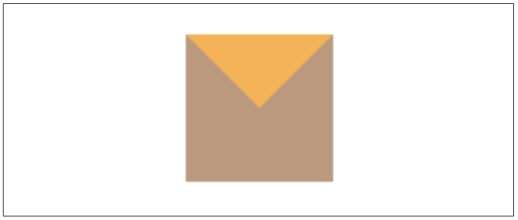
浏览器显示效果如图3所示,当元素的长度和宽度均为0时,元素的上边框是一个朝下的三角形。

图3 将元素的长度和宽度设为0
综合上述两种情况,可以得出一个结论:元素的边框是一个非矩形。
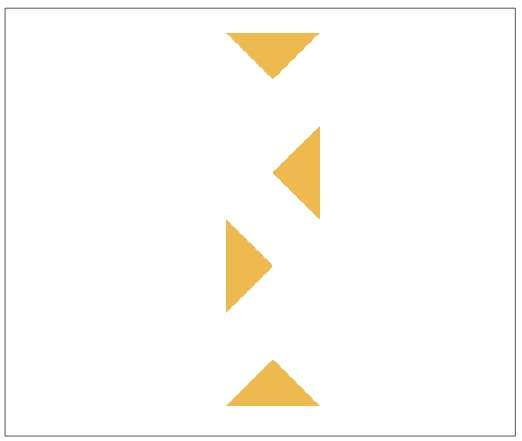
利用元素边框的特性,当元素的长度和宽度为0且其他三边的颜色为白色时,使用边框属性,可以得到不同方向的三角形,如图4所示。HTML代码如下。
<div class="box box1"></div> <div class="box box2"></div> <div class="box box3"></div> <div class="box box4"></div>
CSS代码如下。
.box{
width:0px;
height:0px;
border:30px solid #ffffff;
}
.box1{
border-top:30px solid #fbcd5d;
}
.box2{
border-right:30px solid #fbcd5d;
}
.box3{
border-left:30px solid #fbcd5d;
}
.box4{
border-bottom:30px solid #fbcd5d;
}

图4 当元素的长度和宽度为0且其他三边的颜色为白色