css中的padding属性怎么用?本节学习内边距(padding)与元素大小的关系,还会探索元素中的内容(content)、元素的背景(background)、背景图片(background-image)与内边距(padding)的位置关系。经过学习,读者将掌握padding的各种复合写法。
1、padding会撑大元素的大小
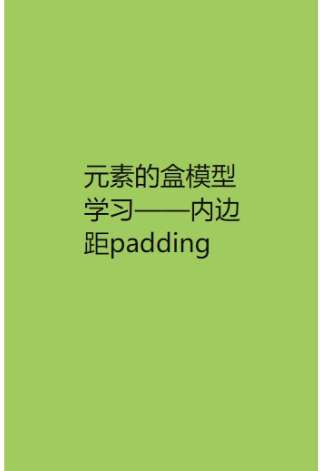
【例】创建一个div元素,长度和宽度均为200px,内边距为100px,浏览器显示效果如图1所示。CSS代码如下。
.box{
width:100px;
height:100px;
font-size:18px;
padding:30px;
color:#ffffff;
background-color:#b6d16a;
}

图1 浏览器显示效果
HTML代码如下。
<div class="box box1"> 元素的盒模型学习——内边距padding </div>
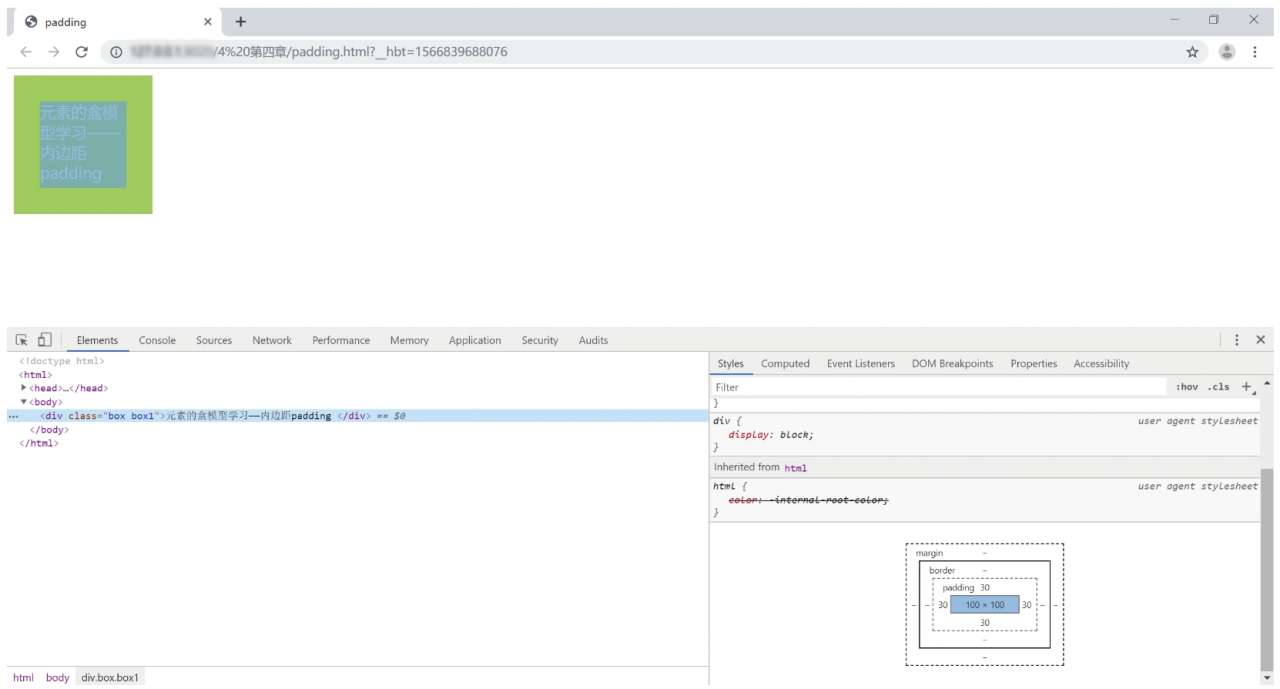
在浏览器的开发者模式下查看这个元素的盒模型,如图2所示,可以看到content区域的宽度和高度等于width和height的值,文字内容显示在content区域内。元素的padding将元素的内容与边框隔开,元素的背景颜色默认填充在content和padding两个区域。
此时,浏览器中绿色方块的宽度和高度数值如下所示。
绿色方块的宽度为:元素的width(100px)+ padding-left(100px)+padding-right(100px)= 260px。
绿色方块的高度为:元素的height(100px)+ padding-top(100px)+padding-bottom(100px)= 260px。

图2 在开发者模式下查看盒模型
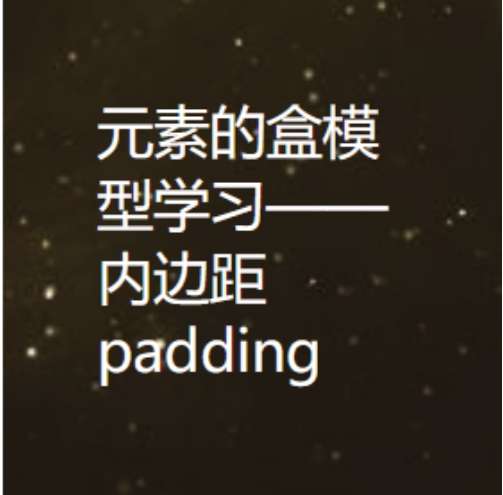
给元素添加背景图片,背景图片将默认填充padding的空间,浏览器显示效果如图3所示,CSS代码如下。
background-image:url(img/sky1.jpg);

图3 给元素添加背景图片
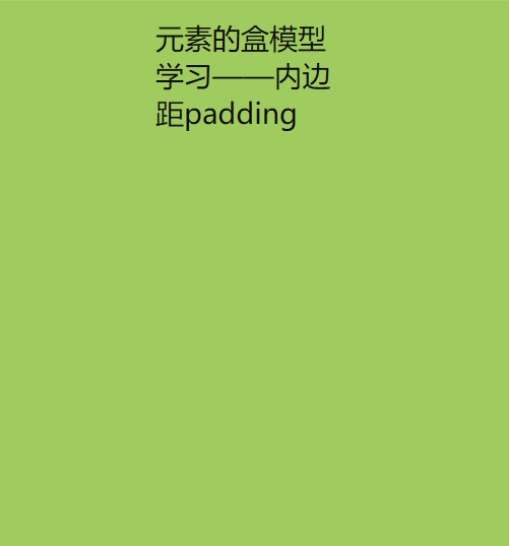
与border类似,也可以分别设置padding不同方向的值,浏览器显示效果如图4所示,CSS代码如下。
padding-top:50px; padding-right:100px; padding-bottom:150px; padding-left:200px;

图4 分别设置padding不同方向的值
2、padding的复合写法
所谓padding的复合写法,就是把padding-top、padding-right、padding-bottom、paddingleft合并为一条CSS样式。padding属性可以有1~4个属性值。
(1)设置1个属性值时,代表4个方向的padding值。CSS代码如下,运行结果如图5所示。
.box{
width:100px;
height:100px;
padding:100px;
background-color:#b6d16a;
}

图5 设置1个属性值
(2)设置2个属性值时,第1个属性值设定padding-top、padding-bottom,第2个属性值设定padding-right、paddingleft。CSS代码如下,运行结果如图6所示。
padding: 100px 50px;

图6 设置2个属性值
(3)设置3个属性值时,第1个属性值设定padding-top,第2个属性值设定padding-right和padding-left,第3个属性值设定padding-bottom。因为padding的属性值沿顺时针方向分配,顺序为padding-top、padding-right、padding-bottom、padding-left,当有3个属性值时,排在第4位的padding-left没有对应的属性值,所以取对面padding-right的属性值为自己的值。CSS代码如下,运行结果如图7所示。
padding:10px 100px 200px;

图7 设置3个属性值
(4)设置4个属性值时,第1个属性值为padding-top,第2个属性值为padding-right,第3个属性值为padding-bottom,第4个属性值为padding-left。CSS代码如下,运行结果如图8所示。
padding: 100px 50px 30px 10px;

图8 设置4个属性值
内边距复合写法的顺序是从padding-top开始,顺时针方向设置,到padding-left结束。当复合写法中的值不足4个时,其他值采用上下对称、左右对称的方式补全。