css中什么是内联元素?常见的内联元素有<a>、<em>、<img>、<i>、<span>等,内联元素的display属性值默认为inline,内联元素具有以下特点:
(1)内联元素与相邻的内联元素同处一行;
(2)内联元素不可以设置高度、宽度,其高度一般由其字体的大小来决定,其宽度由内容的长度控制;
(3)内联元素中,margin-top和margin-bottom属性无效,padding-top和padding-bottom不能影响元素的高度,但可以影响其背景高度;
(4)内联元素一般不可以包含块元素,如<span>中不能包含<div>,<span><div></div></span>这类错误的写法在浏览器上显示的时候会出现错乱。
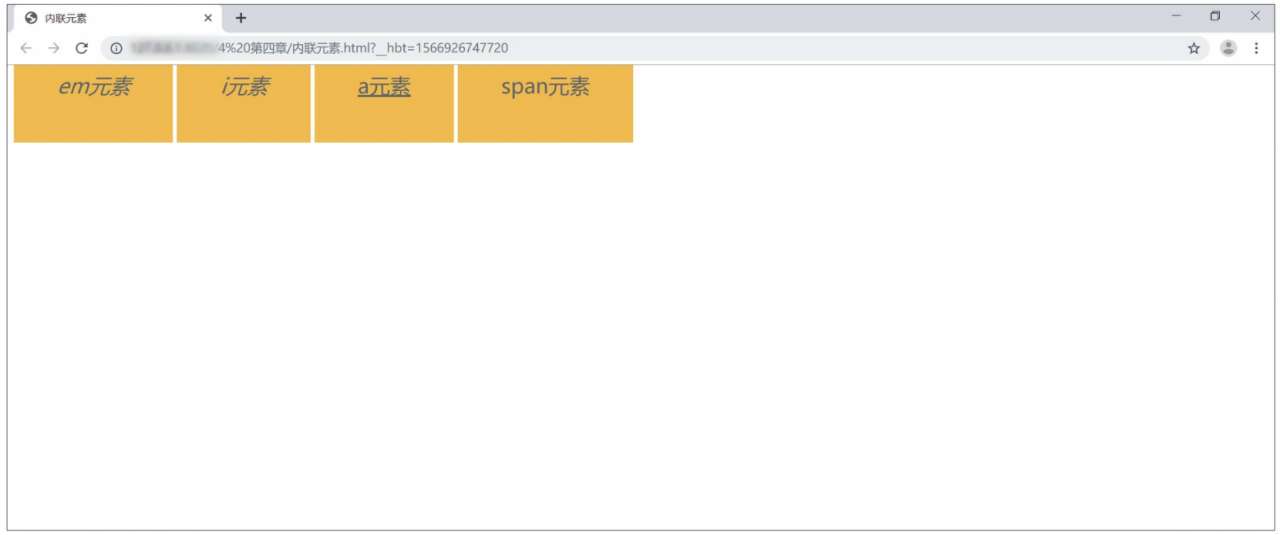
下面列举常见内联元素来展示其特性,运行结果如图1所示。CSS代码如下。
.inline{
background-color:#fbcd5d;
color:dimgrey;
padding:50px;
font-size:24px;
}
HTML代码如下。
<em class="inline">em元素 </em> <i class="inline">i元素 </i> <a href="https://www.baidu.com/" class="inline">a元素 </a> <span class="inline">span元素 </span>

图1 常见内联元素
虽然没有给内联元素设置margin外边距,但渲染到浏览器中出现了空格。这是因为元素被当成内联元素进行排版时,元素之间的空白符(空格、换行等)会被浏览器处理,HTML代码中的换行被转为空白符,所以元素之间就出现了空隙。
这些元素之间的间距会随着字体的大小而变化,当行内元素字体大小为6px时,空隙为8px。去掉空隙的方法:
(1)不换行(不推荐);
(2)改变父级元素的字体大小,设置父级容器的字体大小为0;
(3)给内联元素设置浮动,float:left或float:right。