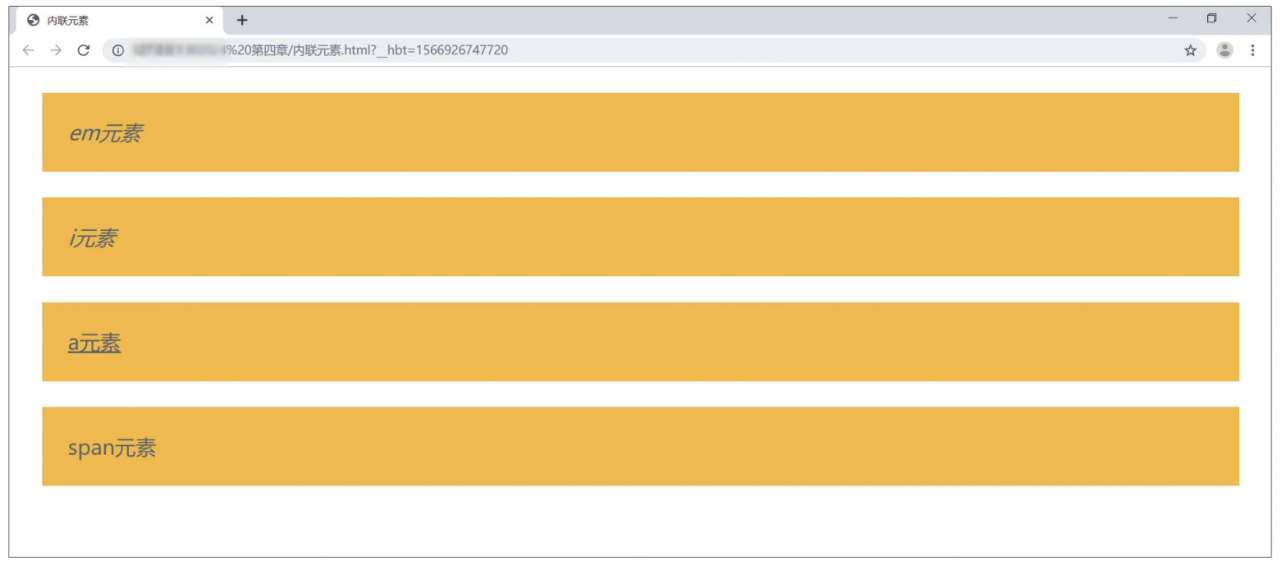
display:block属性的作用是什么?display:block——内联元素转化为块元素,通过给一个内联元素设置CSS样式display:block,可以将内联元素转化为块元素,进而可以设置它的宽度和高度,并且默认占一整行,浏览器显示效果如图1所示。
代码如下。
<style>
.inline{
background-color:#fbcd5d;
color:dimgrey;
margin:30px;
padding:30px;
display:block;
font-size:24px;
}
</style>
<body>
<em class="inline">em元素 </em>
<i class="inline">i元素 </i>
<a href="https://www.baidu.com/" class="inline">a元素 </a>
<span class="inline">span元素 </span>
</body>

图1 内联元素转化为块元素