display:inline是什么意思?display:inline——块元素转化为内联元素通过给一个行内元素设置CSS样式display:inline,可以将块元素转化为内联元素。
此时,块元素具备了内联元素的特性,多个块元素同处一行,margin-top和margin-bottom失效,浏览器显示效果如图1所示。
HTML代码如下。
<h2 class="block">h2元素 </h2>
<div class="block">div元素 </div>
<p class="block">p元素 </p>
<ul class="block">
<li class="block">li1</li>
<li class="block">li2</li>
<li class="block">li3</li>
</ul>
CSS代码如下。
.block{
display:inline;
background-color:#b6d16a;
margin:20px;
padding:20px;
font-size:24px;
}

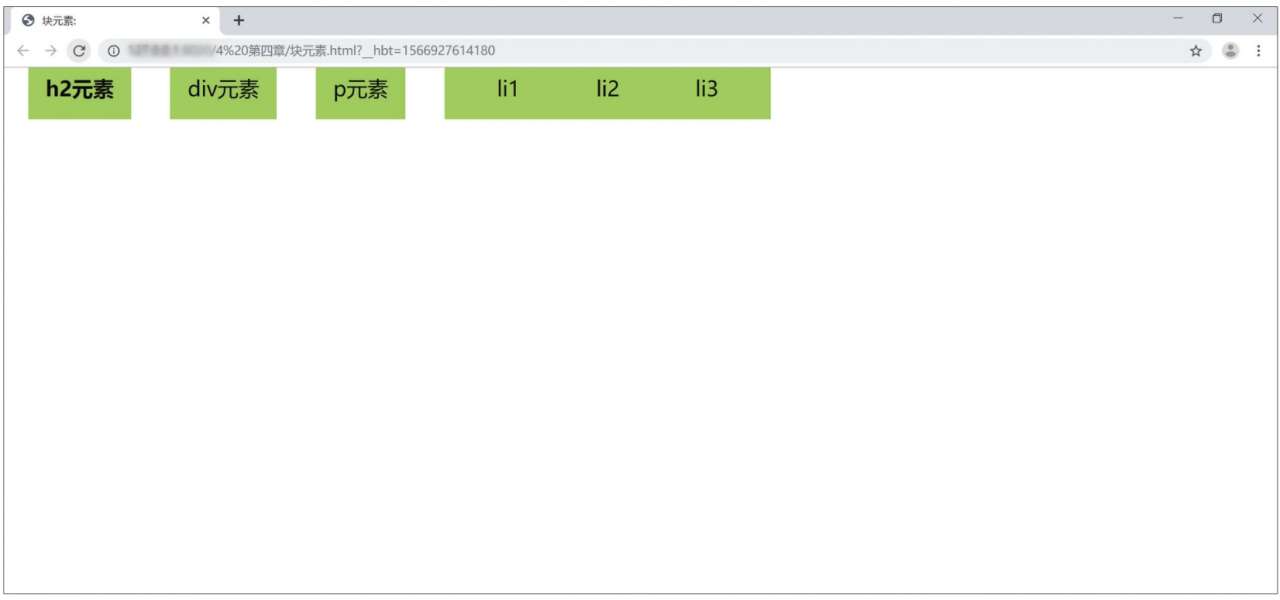
图1 块元素转化为内联元素
要注意的是,块元素与内联元素之间的转化只改变元素在页面中显示的类型,而不会改变元素的本质。就像男性歌手反串女性表演,但不会改变男性歌手作为男性的事实。