CSS基本语法,层叠式样式表的基本语法如下:
选择符 { 属性: 值 }
在上面的语法中,“选择符”实际上是样式的名称,之所以称为选择符,是由于它除了标识样式之外,还决定着该样式应用到哪些元素。
“属性”是指样式表为每个元素所定义的属性。在不同版本的层叠式样式表中,属性会有所变化。此外,不同的浏览器对于样式表属性的支持程度也会有所不同。例如,在最新版本的样式表CSS 3中,可以使用以下代码定义一个带有阴影效果的圆角矩形:
01 div.example2 {
02 background: #fff;
03 border: solid 10px rgba(158,10,15, .2);
04 -webkit-border-radius: 20px;
05 -moz-border-radius: 20px;
06 -webkit-box-shadow:-2px-2px 0#fff,2px 2px 0#bb9595,0 2px 12px rgba(0,0,0,.3);
07 -moz-box-shadow:-2px-2px 0#fff,2px 2px 0#bb9595,2px 4px 15px rgba(0,0,0,.3);
08 }
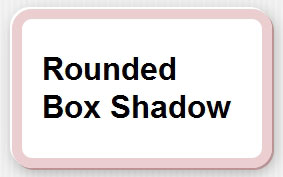
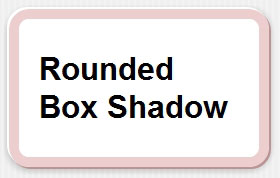
以上代码定义的样式在Mozilla Firefox 4.0中的浏览效果如图1所示。从图中可以看出Fireworks 4.0完全支持以上代码所定义的样式,并且得到了完美的体现。谷歌浏览器(Chrome) 5.0对于以上代码也有比较完美的支持,如图2所示。

图1 Mozilla Firefox 4.0中的圆角矩形

图2 谷歌浏览器(Chrome)中的圆角矩形
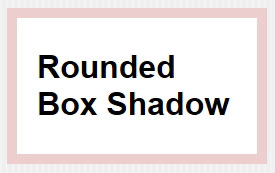
但是Internet Explorer 9.0却不支持以上代码定义的样式,其显示效果如图3所示。

图3 Internet Explorer 9.0中不能正常显示圆角矩形
因此,在使用样式表时,一定要注意各种浏览器之间的兼容性。
样式表实际上是由许多属性及其值的组合组成的。定义样式的过程实际上就是为属性指定具体的值的过程。如果定义了多个属性,则多个属性之间用分号隔开。同属于某一个选择符的属性用花括号包围起来。例如以下代码为选择符style1定义了样式:
01.style1 {
02 font-family: "宋体";
03 font-size: 12px;
04 font-weight: normal;
05 color: #000;
06 text-decoration: none;
07 }
在上面的代码中,.style1是选择符的名称,在网页中引用该样式时需要通过选择符来引用。花括号中是样式的定义,例如font-family: "宋体"是一组属性和值的组合,其中font-family属性规定元素的字体系列,后面表示要采用宋体。
由于各种浏览器对于样式表的支持程度不同而导致的显示效果差异一直是困扰网站开发人员的问题。唯一的解决方法就是在设计网页时使用不同的浏览器来测试,尽量做到在主流浏览器上显示效果一致。