css通配符选择器如何使用?通配选择符用1个星号“*”表示,其作用是匹配当前HTML文档中所有的元素。其语法如下:
* {属性:属性值;}
目前所有的主流浏览器均支持该选择符。在下面的代码中,使用通配选择符定义了个样式,文字大小为36像素、文字颜色为灰色、边框为5像素宽的黑色实线框,元素与内容之间的补白为5像素。其代码如下:
01 <style>
02 *{
03 font-size:36px;
04 color:#666666;
05 border:5px solid #03F;
06 padding:5px;
07 }
08 </style>
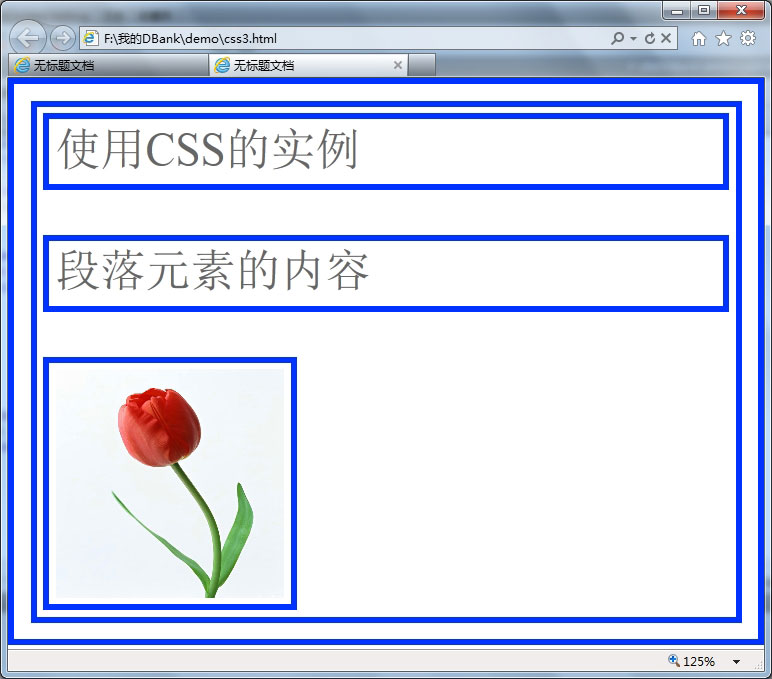
如果HTML文档中存在以下元素,则其显示效果如图1所示。

图1 使用通配选择符为所有的元素定义样式
01 <div>使用CSS的实例</div>
02 <p>段落元素的内容</p>
03 <img src="/news/902a984f24e93cb9d62afc99.jpg" alt="老虎" width="183" height="183" />
从图中可以看到,当前文档中的所有元素,包括body、div、p以及img都应用了上面定义的样式。
在实际开发过程中,由于各种浏览器对于padding和margin这两个属性的默认值不同,因此可以使用以下代码对网页中所有元素的这两个属性进行赋值,以统一样式:
01 * {
02 padding:0;
03 margin:0;
04 }
通过以上代码,将当前文档中所有元素的padding和margin属性都统一设置为0px,避免了由于各种浏览器对于这两个属性的默认值不同而导致的样式效果不一致。