UI设计师必备利器,get升职加薪技能
- Indesign
Indesign就是为了成倍减轻多页设计的工作量而生的排版软件,所以Indesign繁琐在开始的设置,理念是快速、批量、容易修改。
- Photoshop
- CSS
使用CSS不仅有利于开发与维护,还能提高网站的性能,与此同时,还能增加网站的可访问性、可用性,使网站能适配更多的设备。
- AE
单户满足功能性的设计已经out了,UI动效才是The Next Big Thing,带你玩转AE动效设计,从动效零基础到动效设计师!
- Html
Html是超文本标记语言,是用来描述 web文档的一种标记语言,使用标签作为页面的开始和结束部分,html通常被称为静态网页。
- C4D
Cinema 4D能实现建模、实时3D纹理绘制、动画、渲染(卡通渲染、网络渲染)、角色、粒子、毛发、动力系统以及运动图形的完美结合。
- Sketch
Sketch的功能不断饱满,并且越来越偏向界面设计,Sketch Cloud能够让你轻松的和团队共享设计文档,直接在网上查看自动标注和切图。
- Axure
Axure RP是一款专业的快速原型设计工具,Axure(发音:Ack-sure),代表美国Axure公司,RP则是Rapid Prototyping(快速原型)的缩写。
横跨「平面」+「界面」+「网站」+「交互」+「动效」
- 插画设计课程,夯实设计师基本功
手绘是设计师求职过程中的加分项,更能够提升设计师对物体的形体、轮廓、明暗的表现能力,对色彩的运用会有自己独特的风格,原创能力更佳。
- 紧跟电商设计,三维设计为高薪助力
三维设计最早兴起于电商、游戏行业,后在互联网行业盛行,成为互联网行业获取高薪的必备技能。
- 传播敏捷的运营设计-H5推广页面设计
H5推广页面成为市场运营的营销法宝,有创意的H5能直接拉升运营数据,擅长H5页面设计的设计师成为各大互联网企业的抢手人才。
- 必备代码基础,懂代码更懂设计规范
课程包含移动端与PC端页面实战,教授基础前端代码,设计师懂代码才能设计出更规范的页面,与前端工程师协作效率更高。
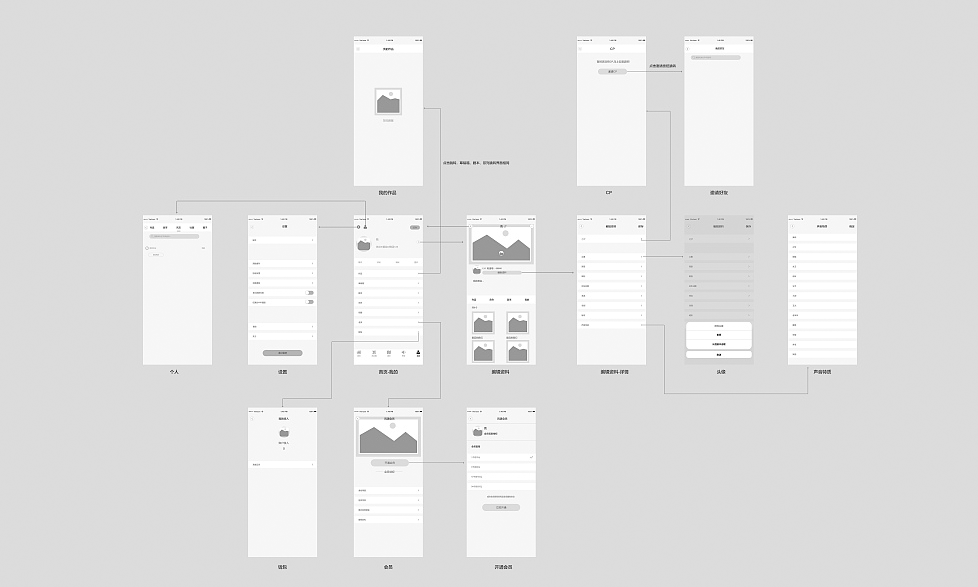
- 原型设计,站在产品经理视角设计
产品设计全流程实战,让设计师站在产品经理的视角考虑产品的用户体验,交互方式,设计出更出色的产品,学员在实战中具备产品经理思维。
持续学习 理论+实战实力 涨薪每一步

这是一部跨越各专业领域的设计著作,收录的设计法则并不限于平面设计,还包括建筑设计、工程设计、工业设计、程序设计、游戏设计、用户界面设计等诸多设计领域。

《视界无界》这本书不仅适合那些初学的设计师,我觉得大部分设计师都应该看一看,书中提到的设计意识非常值得大家学习,是一本精彩的设计指引书籍。

适合多次阅读并时时翻阅的书,从案例对比到大师经验访谈,再到理论总结,最后到其他同类作品;从颜色分类,到具体实例,再由此引申,十分详尽,适合仔细阅读。

全面系统地讲述了交互设计的过程、原理和方法,运用本书的交互设计过程和方法,有助于了解使用者和产品之间的交互行为,进而更好 地设计出更具吸引力和更具市场竞争力的产品。
零距离接触国内外行业专家 输出高质量作 实现高薪就业

- 01 UI设计前景怎么样?
企业越来越注重网站和产品的交互设计及用户体验,逐步加大UI设计师人才的招聘力度,而符合需求的UI设计人才却十分稀缺,因此UI设计人员的就业空间、薪资待遇都很乐观。
- 02 ui设计常用工具有哪些
Sizle提供了一种更快的方式来构建出色的演示文稿,它包括专业的模板,平滑效果和分析工具。此外,它还具有极简的用户界面,易于浏览。Sizle的链接跟踪功能和高FPS动画可以确保演示过程中的顺畅和引人入胜。
- 03 设计常用软件有哪些?
Fireworks,是Adobe推出的一款网页作图软件,软件可以加速Web设计与开发,是一款创建与优化Web图像和快速构建网站与Web界面原型的理想工具。
- 04 UI设计是什么?
界面设计是复杂的、有不同学科参与的工程,好的UI设计基础界面要做到能够吸引人,给人耳目一新的感觉,这就要求不仅要具备广告创意和美工艺术,还要了解心理学,抓住用户的心理。