行业前景广 / 岗位选择宽 / 发展空间大 / 就业薪资高

-
22081
-
75583
-
61509
-
6430
-
7593
为保证课程内容紧跟市场变化,课程章节将逐步更新开放,直至课程完结*
掌握HTML基本语法;掌握HTML常用标签及属性; 掌握HTML语义化
掌握CSS语法及使用技巧; 掌握DIV+CSS布局方法;
掌握浏览器常见兼容性解决方案
掌握PS基础知识、切图及插件切图; 掌握浏览器调试工具的使用方法;
掌握网站重构开发基本流程和规范;
掌握语义化、模块化、兼容性的PC端网站重构
掌握HTML5新增的结构化标签;掌握HTML5浏览器兼容方式
掌握CSS3新增的选择器; 掌握CSS3新增的样式属性;
掌握弹性盒布局方法及技巧; 掌握Animate动画库使用方法
掌握Less的使用方式;掌握Less的常用语法
掌握移动端屏幕适配的解决方案;掌握设备系统不同的解决方案;
掌握移动端重构常见的兼容问题解决方案
掌握响应式布局适用场景;掌握实现响应式布局的解决方案
掌握JavaScript的基本语法;掌握JavaScript内置对象;
掌握JavaScript常见算法;掌握JavaScript函数应用
掌握DOM的各种操作;掌握BOM的各种操作
掌握JavaScript事件的对象;
能够熟练使用正则表达式进行表单验证;
掌握闭包的应用场景及优缺点;掌握AJAX的实现原理及封装
熟练使用面向对象思想进行编程
掌握项目的开发流程;掌握音频视频常用API使用;熟练使用WebAPIs编程
掌握Touch.js在移动端的应用
熟悉jQuery常见操作;熟悉jQuery DOM操作;掌握jQuery核心API
掌握Zepto的使用方法
掌握ES6新特性;掌握模板字符串用法;掌握解构赋值用法;
掌握箭头函数用法;掌握Promise、async...await用法;掌握ES6 class用法
掌握Node特性;掌握Node操作文件和目录;掌握Node搭建服务器;
掌握前后台交互过程
掌握Express的用法;掌握Express的路由配置;掌握Express的内置中间件使用;
掌握Express的常见第三方中间件使用;掌握Express渲染视图模板
掌握MySQL数据库设计规范;掌握MySQL之CURD操作指令;
掌握Node操作MySQL;掌握MVC和MVP概念
掌握Webpack打包项目过程;熟悉Gulp用法;掌握ES6和commonjs模块化用法
掌握WebSocket;熟悉Koa2的用法
掌握接口设计规范;掌握权限系统设计;掌握token令牌设计;掌握登录拦截;掌握项目部署
掌握Vue基础语法和指令;掌握Vue计算属性和监听的使用方法;
掌握Vue组件的定义和基本使用
掌握Vue组件通信的方法;掌握Vue路由的使用;掌握Vue路由守卫的使用;
掌握Vue网络请求Axios的使用;熟悉Vuex状态管理;熟悉UI库的使用
掌握Vue相关知识的综合使用;熟悉Vue项目的开发、部署流程;
熟悉Git版本控制软件的使用;熟悉数据可视化工具的使用;
掌握TypeScript基本类型的使用;能熟练在Vue-cli3.0中使用TypeScript;
掌握React的JSX语法使用;掌握React事件绑定的方法;
掌握React组件的定义和通信;
掌握React路由及相关路由组件的使用方法;掌握React网络请求的使用方法;
熟悉React状态管理Flux、Redux的原理和流程;熟悉React项目优化、部署流程
掌握小程序之初的定义;掌握小程序开发;掌握小程序框架;
掌握小程序组件;掌握小程序API;掌握小程序服务端相关;
掌握小程序工具应用;掌握自定义组件;掌握优化方法;掌握组件与生命周期;
掌握小程序分包加载;掌握小程序性能分析与优化;
掌握小程序云端能力;掌握云服务器;掌握云数据库;
掌握云存储;掌握云调用;
掌握配额;
掌握小程序发布;
掌握多平台小程序;
掌握MPVue;掌握Wepy
从简历、面试技巧等层面培养学员沟通表达能力;
让学员清晰了解职业发展规划,明确自身定位,找到适合自身发展的工作
掌握React高级用法;掌握项目的整个开发流程;
通过项目实战使React达到中高级水平
通过面试专项指导、面试复盘等,巩固所学技能,更好的展现自己的专业知识
持续学习 理论+实战实力 涨薪每一步

这本书并不厚,小白可用,初学时搞定并实践了这本书里的内容,应该入门没啥问题,这样后面就可以找一些经典甚至圣经类的书来加强和巩固了。

如何突破瓶颈、进入下一个阶段?要做的无非是两件事——实践和思考。书并不能代替你思考,但一本好书可以向你示范,什么样的思考方式是正确的。

这书简明扼要,除了说明css一些布局的思路,还创造性的提供了一些非常规布局的思路延伸,这本书也许不是一本很好的入门书,但是它绝对是一本css进阶的一本好书!

你是否既想获得丰富复杂的网页样式,同时又想节省时间和精力?本书为你展示了如何遵循CSS最新规范(CSS2和CSS2.1)将层叠样式表的方方面面应用于实践。
讲师教授内容严谨、实用,一切以真实提升学员实战能力为导向

- 01 WEB前端开发前景怎么样
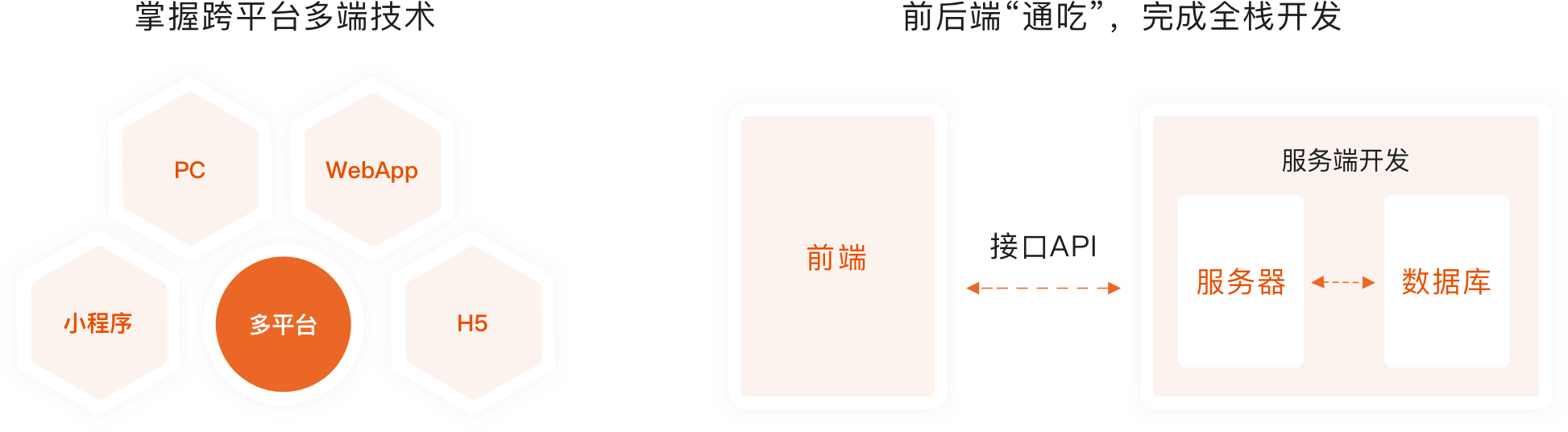
国内各种平台的小程序,微信小程序、支付宝小程序等等,其实都是属于真正意义的大前端,所以前端开发人员,以后的要求会越来越全面,未来前端很有可能需要全栈前端开发人才。
- 02 web前端可以自学吗
如果你没有一定的web基础和强大自制力、学习能力的话,还是选择报班学习web而不是自学,这是目前我所知道的最便捷的web入行途径,也是最有效率的学习方式。
- 03 初学者应该用什么编程软件
Adobe Edge是用HTML5、CSS、JavaScript开发动态互动内容的设计工具,内容可以同时兼容移动设备和桌面电脑。Edge的一个重要功能是Web工具包界面,方便确保页面在不同浏览器中的架构一致性。
- 04 WEB前端有哪些实用的工具
GitHub是人们构建软件的方式。拥有超过1000万的开发者社区,开发人员可以使用强大的协作开发工作流程发现,使用并贡献超过2600万个项目。