UI设计师必备利器,get升职加薪技能
- Sketch
Sketch帮助设计师聚焦他们真正关心的事情,UI设计师做设计稿的核心其实是:定义颜色、控件样式、页面结构、字体和图标样式等。
- Html
HTML是一种计算机语言,不仅可以将普通文本转换在web层面使用,可以为普通的无结构文本提供结构,读者需要这种结构来帮助他们阅读。
- Photoshop
- Illustrator
在平面设计类的软件里面,Ai以其与PS完美的融合,和强大的矢量图绘制功能,越来越受到广大用户的偏爱。
- C4D
可以说任何质感的、任何三维产品,C4D都能够做出来。不管是衣帽鞋袜、3C产品、日化用品,都不在话下。
- Axure
Axure做完导出html可以成为连贯点击演示的原型,正是因为可以形成连贯演示的原型,可以在需求阶段充分验证和讨论。
- CSS
CSS是英语Cascading Style Sheets(层叠样式表)的缩写,它是一种用来表现HTML或 XML 等文件样式的计算机语言。
- CorelDRAW
CorelDRAW包含了许多特性,其中提供了对特征符的支持,可在特定的物体中使用特征符,使创建的文件更小。
横跨「平面」+「界面」+「网站」+「交互」+「动效」
- 插画设计课程,夯实设计师基本功
手绘是设计师求职过程中的加分项,更能够提升设计师对物体的形体、轮廓、明暗的表现能力,对色彩的运用会有自己独特的风格,原创能力更佳。
- 紧跟电商设计,三维设计为高薪助力
三维设计最早兴起于电商、游戏行业,后在互联网行业盛行,成为互联网行业获取高薪的必备技能。
- 传播敏捷的运营设计-H5推广页面设计
H5推广页面成为市场运营的营销法宝,有创意的H5能直接拉升运营数据,擅长H5页面设计的设计师成为各大互联网企业的抢手人才。
- 必备代码基础,懂代码更懂设计规范
课程包含移动端与PC端页面实战,教授基础前端代码,设计师懂代码才能设计出更规范的页面,与前端工程师协作效率更高。
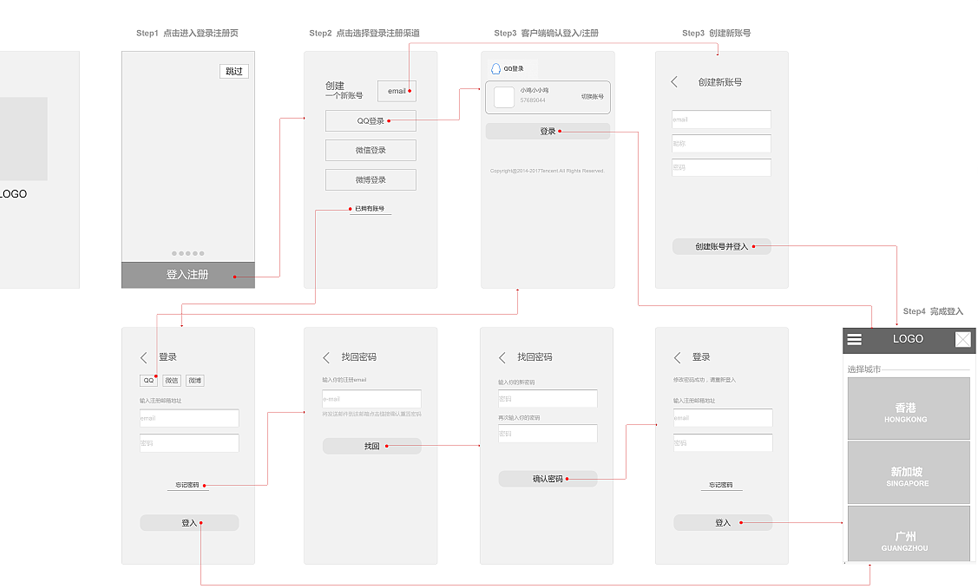
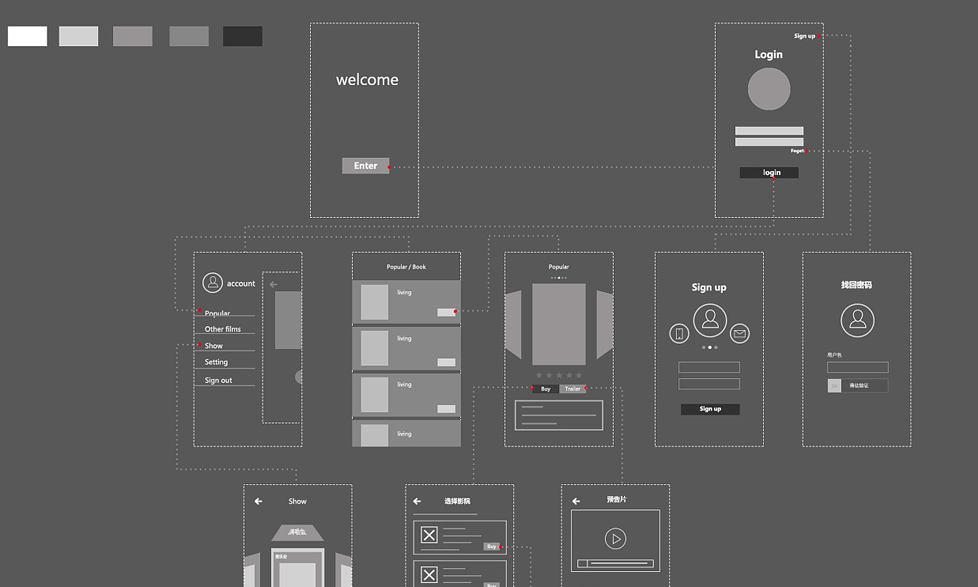
- 原型设计,站在产品经理视角设计
产品设计全流程实战,让设计师站在产品经理的视角考虑产品的用户体验,交互方式,设计出更出色的产品,学员在实战中具备产品经理思维。
专业才更有效果,专属团队只对效果负责


教师团队相当专业,可以给予学生全方面的教学和指导,让学生掌握很多有关设计的技能。学习环境不错,挺有学习氛围的,我很喜欢到这边来学习。目前我已经学习四个月了,学到了很多有关平面视觉的知识,同时掌握了不少有关技能,非常满意。

上个周末我到校区试听了课程,没想到收获挺大的。老师非常有责任感,只要我提问,都会认真、耐心为我解答,不会嫌我麻烦。教学环境优雅、安静,学习氛围很浓郁,在这里学习,我会觉得十分开心。回家考虑之后,决定报名学习。

零距离接触国内外行业专家 输出高质量作 实现高薪就业

- 01 女生适合做UI设计吗
相对于男生而言,女生学UI设计具有一定的优势,而且学会UI设计并不难,只要经过系统化的技能、审美训练,并在实战中多多积累和总结,相信很快就能成为一名合格的UI设计师。
- 02 UI设计需要考虑什么?
在设计好页面时我们应该细化地整理输出一份设计规范,规定「标题」「副标题」「正文」等一系列共同使用的组件的大小、状态、间距都是有共通性,逻辑性的,这样开发在实现页面中就会有依据。
- 03 UI设计师的必备技能有哪些
作为UI设计师,不需要对所有趋势如数家珍,但是至少要深入了解三个流行趋势。能够说明白这些设计趋势在视觉上的特征,为什么要用它们,它们的运作原理是怎样的,为什么喜欢或者不喜欢它们,等等。
- 04 UI设计有哪些原则
尽量减少你的设计来降低它的核心功能,使其隐藏在它的任何高级功能,仍然可以输出的方式,这使得它更容易专注于自己的主要目标,并设计一个流线型,简单、友好的用户界面。
持续学习 理论+实战实力 涨薪每一步

囊括了移动应用设计的基础知识,看完这本书,再上手做一两个移动应用项目,大致流程和技术基础知识应该是没问题了,不过最终设计水平还是取决于可用性,美观度等等一些软知识

根据希望达到的不同表现效果和目的,展现了设计师必须要了解的配色技巧;介绍了在理论无法适用时应对的配色设计方法,刊载了日本目前活跃、权威的设计师的主题性访谈。

印刷装帧很不错,文字内容稍小,图片精美,介绍了App设计中的各方面内容,版面设计、色彩知识、设计规范、切图及标注、图标设计等,对App的Ui设计很有帮助。

作者以分享经历与体会为出发点,将自己数年产品工作过程中学到的思维方法与做事方式,及其它们对自己的帮助,系统性地梳理为用户、需求、项目、团队、战略、修养几大话题