
大部分UI设计师就职于互联网相关企业,互联网公司具备高薪属性,这让UI设计师获得更高的起步工资。坐拥高薪,乐享高福利,UI设计师的人生从此有了新的变化。天津uxd设计培训自适应学习引擎,为学员精准匹配课程,实战型讲师,业内知识亲身传授,体验式强化训练,在真实的项目环境中学习,系统学习平面设计、网页设计、电商和UI设计,帮助学员掌握移动端界面设计中的列表式布局方法
UI设计行业不仅人才缺口大,升职空间广,行业未来发展持稳定
-
 UI设计师人才缺口大
UI设计师人才缺口大全国每日UI设计师招聘需求高达21521条,随着企业逐步转型线上,人才缺口将达40W。
-
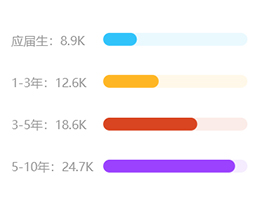
 UI设计师薪资上升空间大
UI设计师薪资上升空间大UI设计师工作经验越高, 薪资也会越高, 三年以上的UI设计师工资水平可稳定在12k以上。
-
 70.4%就职互联网企业
70.4%就职互联网企业互联网企业不仅薪资高,环境好、工作自由,而且是未来主流发展的趋势,发展潜力大。
-
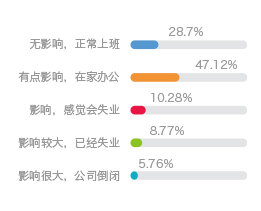
 比其他岗位抗风险性高
比其他岗位抗风险性高受疫情影响,众多岗位面临失业风险,相比而言设计师的工作灵活度就会更高,影响也更小。
数据来源:职友集
UI设计师必备利器,get升职加薪技能



photoshop
图片编辑软件从照片编辑和合成到数字绘画、动画和图形设计,一流的图像处理和图形设计应用程序是创意项目的核心所在。
Illustrator
矢量图形处理软件通过Adobe illustrator添加效果、管理样式和编辑单个字符,创建能够完美地表达您的意旨的版式设计。
Indesign
排版设计软件一个可以让你事半功倍的软件工具,使用它来制作和设计作品,不仅得心应手,还会在创作的过程中,得到源源不断的启发
CorelDRAW
矢量图形处理软件InDesign是平面设计从业者不得不学的软件之一,除了用做长文档的排版外,用作海报排版,名片制作,插画绘制都是完全没有问题的。
Axure
原型图设计软件AxureRP有强大的编辑功能,可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
sketch
原型图设计软件对于app应用界面来说,sketch绝对是利器,方便快捷功能强大,没有繁多不必要的功能,扁平风格图标更是快捷便利。
html
前端编程HTML可以加入图片、声音、动画、影视等内容,因为它可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。
css
前端编程修改小小部分的css文件里css样式属性就可以修改真站的样式版面,如背景颜色、字体颜色、网站宽度等具有table不具备的方便性。
掌握程度:擅长
UXD全链路设计师,掌握更多技能,提升更多竞争力

基础软件的初识(ps软件) 对PS软件的初步认识,界面,新建,图层菜单栏等基础知识的应用与讲解,让我们的零基础学员,能够对电脑软件有一个认知,能够搞懂PS的图层原理,通过案例的应用懂得PS合层的技法与表达。
基础软件的初识 (AI软件) 矢量图的软件学习,矢量图标的学习,LOGO作为AI的重要学习成果,熟练掌握AI的技术表达手法

基本设计方法、分类、设计特点、案例制作;设计方法 | 图标颜色搭配、界面材质选择、内容情景编排、细节统一设计;基础入门 |全面认识安卓主题、讲解图标意义、解锁方式、壁纸设计;中级进阶 | 制作ICON手绘线稿、增加创意;高级强化 | 软件设计默认启动ICON细节深化
手绘图标插画设计 基本绘画理论;图标绘制;手机界面与图标绘制;数位板绘制插图与插画;综合案例制作

网站设计 Web端UI界面设计;网页图标设计;Banner设计;WEB设计,企业网站界面设计,首页、一级页面讲解和制作、ps网页切图,二级、三级页面讲解和制作 、低保真 、一套网页设计
产品与网站设计 (阶段考核及真实项目实训)阶段考核,网页项目选题、思维导图;根据自己选择的主题制作网页界面线框图的设计;根据线框图制作网页界面低保真+竞品分析;针对所作的网页,使用Cutterman软件进行快速切图;在完整网页界面中,使用软件马克曼标注尺寸、制定设计规范。
网页制作,代码课程(div+css)

移动端应用 产品设计产品界面设计;APP交互逻辑、产品设计、竞品分析、市场调研、市场分析、用户调研、用户分析、制作流程图;制作思维导图;制作低保真交互图、高保真效果图
iPad和iWatch智能手表的应用 对产品进行分类,电商类、跑步类、地产类、影视类、社交类APP制作,低保真交互图、高保真效果图

产品设计与交互动作 教育类app,系统界面设计,了解硬件 ;全面认识Axure RP,全面认识Axure RP,讲解设置、快捷操作和快捷键,并熟练掌握快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档操作;实际项目临摹,临摹微信和阿里巴巴的线框图、流程图、原型和规格说明;项目的制作原创设计一套网站和app线框图、流程图、原型图;墨刀设计,快速构建移动应用原型与线框图,实现页面跳转等动效
产品设计与交互动作 h5界面设计;wap网站设计;微网站、公众号设计制作;微信小程序制作;综合总结。
网页制作,代码课程(div+css)

C4D视觉三维建模 界面的设置、工具的使用、层级关系与层面板;多边形建模和曲线建模、灯光、材质的设置、声音的调整及粒子系统、毛发系统、Xpresso、动画效果的制作;工具使用强化;案例制作
C4D视觉三维建模 天猫专题制作(banner);复杂建模设计;综合案例

AE基础软件 ae软件基础知识;案例制作;手机交互案例;复杂实例制作;综合案例
After Effects的结合应用,通过AE实现UI交互过程中的动态效果的设计,使AE动效能够较好的对于UI设计进行表达

1.短视频创意策划,文案写作思路,内容定位,文案技法,文案融合画面、音乐,文案互动性
2.故事,故事的四大支柱,讲故事,塑造角色,故事的次要人物,确定故事的目标,构建故事目标
3.场所的作用,冲突、开始和解决,情节构思的六要素,规划核心人物的旅程,整体把握故事建构
4.短视频套路,反转,错位,夸张,反差
5.短视频拍摄,了解拍摄设备,镜头,贯穿镜头拍摄,远距合拍拍摄,模糊镜头运用
6.实战案例:带货短视频/vlog短视频

1.短视频剪辑,制作视频的要求,视频比例,视频去水印,制作二次剪辑短视频
2.剪辑项目流程,音乐,音效,视频变声,封面和封底,包装,字幕,调色,剪辑节奏,剪辑手法,交叉剪辑,平行剪辑,转场
3.短视频运营,抖音的养号权重,增加短视频账号权重的方法,养号规则,抖音红蓝海内容分析,行业定位法,精准定位三要素
4.内容优化技巧,“智”造选题的几种方法,数据分析,抖音矩阵,影响上热门的因素,dou+投放要点,文案美化,引导更多评论,确定时长,突破账号瓶颈,运营的正确思维,垂直领域与热门领域,短视频禁区,提高点赞,增加热门机率,策划上热门
5.实战案例:美食类短视频/故事类短视频/信息流短视频

1、产品经理之道、互联网行业介绍、产品经理的基本概念、基本职能职业规划、方向、目标、企业岗位职责
2、需求挖掘,发现市场,解决用户痛点、市场现状、产品核心需求、产品定位
3、前期调研和产品评估、竞品分析、受众分析、商业模式BRDMRDPRD
4、产品工具:AxureVisio

行业需求标准,项目实战作品的设计细节,团队开发流程,团队协同作战;制作成套完整的UI设计毕业作品,对未来的职业进行规划,并对就业形势进行分析分析及就业指导。
实战特训,在讲师的辅导下,完成整套2套以上的实战作品。完善个人简历设计,学习面试技巧。
(辅导学生完成整套 4套以上的实战作品,对于面试进行统一讲解)

为了学习UI设计,我报名参加了学习班。现在已经学习快2个月了,觉得自己进步挺明显的。师资力量雄厚,无论是教学实力,还是教学水平都相当好。非常庆幸自己来到了这里学习,我想把它推荐给更多有需要的人。

试听课程的时候,感觉老师讲课非常仔细,课堂气氛活跃,大家听得很认真,学到了不少知识。后面去咨询课程,觉得课程设置非常有针对性,课程内容比较充实,并且收费不算贵。还有,教学环境也不错,电脑配置高,对大家学习非常有利。

我觉得老师人特别好,亲和力十足,和他们一点距离感都没有。还有各位同学,我和他们都十分合得来,关系十分融洽。刚上课的时候,我什么都不懂,幸好老师非常耐心地教我,让我一步步来,慢慢地我开始有了进步,真的非常感谢老师。

持续学习 理论+实战实力 涨薪每一步

本书是初学者快速自学Photoshop的教程,全书从实用角度出发,全面、系地讲解了Photoshop的所有应用功能,涵盖了Photoshop的全部工具、面板和菜单命令

每个章节都有配合的案例,易读易懂,对于初学者和对于自己设计总是不满意的人来说特别友好,里面有很多的学习方法,希望大家都能通过这本书取得很大的进步,真心推荐

从命令行界面、WIMP界面、MetroUI,到可缩放用户界面、信息图设计、自适应用户界面等等,全书以图文并茂,为广大读者详细解读了百种数字产品用户界面的设计理念与方法。

《形式感+:网页视觉设计创意拓展与快速表现》有丰富的例子,在实践中向你传授各种实用的经验,通过看这本书,对设计充满了兴趣,理论是有的,现在就看如何实践啦!!!
零距离接触国内外行业专家 输出高质量作 实现高薪就业

- 01 ui设计常用工具有哪些
ProtoPie使您能够创建非常复杂的交互,并且非常接近您希望设计工作的方式。也许最突出的功能是能够控制原型中智能设备的传感器,例如倾斜,声音,指南针和3D Touch传感器。
- 02 UI设计有什么网站推荐
中国传统配色,国风设计师的福音。进去首页左侧就是各种颜色,点击颜色选项页面也会变成相应的颜色,并出现该颜色的CMYK和RGB数值,喜欢中国风的设计师一定要收藏的网站。
- 03 UI设计需要考虑什么?
当网站的整体结构搭建起来之后,可以将相同的思路套用到内容体系的构建上来,主要的正文内容是整个网站内容的基础,辅以吸引人的标题、图片,配合上其他的次要元素,整个内容体系可以很快搭建起来。
- 04 设计应该看什么书
写给大家看的设计书,复杂的设计原理在作者笔下凝炼为亲密性、对齐、重复和对比4个基本原则,简洁明快的风格,将优秀设计所必须遵循的这4个基本原则及其背后的原理通俗易懂地展现在读者面前。
















