
UI设计(或称界面设计)入门简单,功能强大,工作人员不需要敲太多的代码,只是需要严格按照设计流程、遵守设计原则进行基础设计。南京ui交互培训以企业用人标准为课程参照标准,教师队伍经过反复严格考核筛选,按照企业规范设计出具备互联网意识和特点,精雕细琢让每个学员获得周到的服务,系统培养学员的视觉思路和工作素养
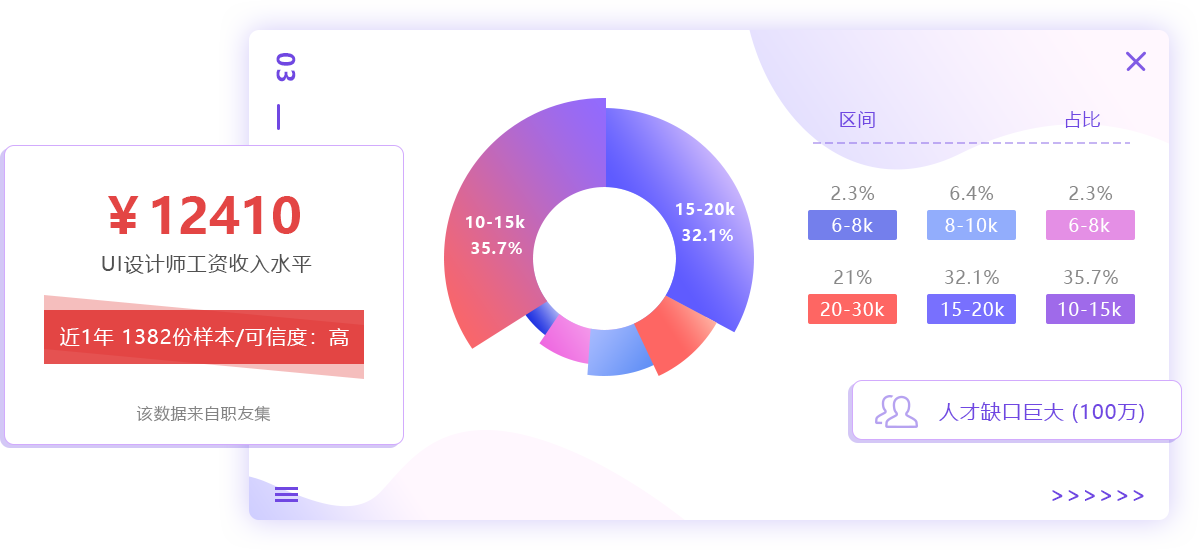
UI/UE设计很“百搭”,好入门、就业快、薪资高,轻松开启“薪”生活

UI设计师必备利器,get升职加薪技能
- CSS
使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
- Illustrator
AI不局限于广告作品、海报宣传画等側重矢量图效果的表现,尤其是和Photoshop联手,使用户的创作环境变得尤为广阔。
- C4D
由于Cinema 4D的简单易学,使得很多其他3D软件用户转投C4D的怀抱,淘宝、天猫的banner设计都能见到C4D的广泛运用。
- Axure
很多程序猿们在处理原型设计的时候通常因为找不到高效、快速的工具而烦恼,原型设计你走弯路了吗?让Axure RP帮你快速搞定。
- Html
html语言可以跨平台,可以使用在广泛的平台上,同时编写起来简单方便,都是由一些标签组成,没有什么复杂的语法,人人都学的懂。
- Sketch
Sketch 是一款适用于所有设计师的矢量绘图应用,矢量绘图也是目前进行网页,图标以及界面设计的最好方式。
- CorelDRAW
全面享用专业应用程序coreldraw,轻松完成任何设计或照片项目,创造性探索直观易用的多功能工具,呈现独特风格。
- AE
Adobe After Effects 是制作动态影像设计不可或缺的辅助工具,是视频后期合成处理的专业非线性编辑软件。
UXD全链路设计师,掌握更多技能,提升更多竞争力

基础软件的初识(ps软件) 对PS软件的初步认识,界面,新建,图层菜单栏等基础知识的应用与讲解,让我们的零基础学员,能够对电脑软件有一个认知,能够搞懂PS的图层原理,通过案例的应用懂得PS合层的技法与表达。
基础软件的初识 (AI软件) 矢量图的软件学习,矢量图标的学习,LOGO作为AI的重要学习成果,熟练掌握AI的技术表达手法

基本设计方法、分类、设计特点、案例制作;设计方法 | 图标颜色搭配、界面材质选择、内容情景编排、细节统一设计;基础入门 |全面认识安卓主题、讲解图标意义、解锁方式、壁纸设计;中级进阶 | 制作ICON手绘线稿、增加创意;高级强化 | 软件设计默认启动ICON细节深化
手绘图标插画设计 基本绘画理论;图标绘制;手机界面与图标绘制;数位板绘制插图与插画;综合案例制作

网站设计 Web端UI界面设计;网页图标设计;Banner设计;WEB设计,企业网站界面设计,首页、一级页面讲解和制作、ps网页切图,二级、三级页面讲解和制作 、低保真 、一套网页设计
产品与网站设计 (阶段考核及真实项目实训)阶段考核,网页项目选题、思维导图;根据自己选择的主题制作网页界面线框图的设计;根据线框图制作网页界面低保真+竞品分析;针对所作的网页,使用Cutterman软件进行快速切图;在完整网页界面中,使用软件马克曼标注尺寸、制定设计规范。
网页制作,代码课程(div+css)

移动端应用 产品设计产品界面设计;APP交互逻辑、产品设计、竞品分析、市场调研、市场分析、用户调研、用户分析、制作流程图;制作思维导图;制作低保真交互图、高保真效果图
iPad和iWatch智能手表的应用 对产品进行分类,电商类、跑步类、地产类、影视类、社交类APP制作,低保真交互图、高保真效果图

产品设计与交互动作 教育类app,系统界面设计,了解硬件 ;全面认识Axure RP,全面认识Axure RP,讲解设置、快捷操作和快捷键,并熟练掌握快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档操作;实际项目临摹,临摹微信和阿里巴巴的线框图、流程图、原型和规格说明;项目的制作原创设计一套网站和app线框图、流程图、原型图;墨刀设计,快速构建移动应用原型与线框图,实现页面跳转等动效
产品设计与交互动作 h5界面设计;wap网站设计;微网站、公众号设计制作;微信小程序制作;综合总结。
网页制作,代码课程(div+css)

C4D视觉三维建模 界面的设置、工具的使用、层级关系与层面板;多边形建模和曲线建模、灯光、材质的设置、声音的调整及粒子系统、毛发系统、Xpresso、动画效果的制作;工具使用强化;案例制作
C4D视觉三维建模 天猫专题制作(banner);复杂建模设计;综合案例

AE基础软件 ae软件基础知识;案例制作;手机交互案例;复杂实例制作;综合案例
After Effects的结合应用,通过AE实现UI交互过程中的动态效果的设计,使AE动效能够较好的对于UI设计进行表达

1.短视频创意策划,文案写作思路,内容定位,文案技法,文案融合画面、音乐,文案互动性
2.故事,故事的四大支柱,讲故事,塑造角色,故事的次要人物,确定故事的目标,构建故事目标
3.场所的作用,冲突、开始和解决,情节构思的六要素,规划核心人物的旅程,整体把握故事建构
4.短视频套路,反转,错位,夸张,反差
5.短视频拍摄,了解拍摄设备,镜头,贯穿镜头拍摄,远距合拍拍摄,模糊镜头运用
6.实战案例:带货短视频/vlog短视频

1.短视频剪辑,制作视频的要求,视频比例,视频去水印,制作二次剪辑短视频
2.剪辑项目流程,音乐,音效,视频变声,封面和封底,包装,字幕,调色,剪辑节奏,剪辑手法,交叉剪辑,平行剪辑,转场
3.短视频运营,抖音的养号权重,增加短视频账号权重的方法,养号规则,抖音红蓝海内容分析,行业定位法,精准定位三要素
4.内容优化技巧,“智”造选题的几种方法,数据分析,抖音矩阵,影响上热门的因素,dou+投放要点,文案美化,引导更多评论,确定时长,突破账号瓶颈,运营的正确思维,垂直领域与热门领域,短视频禁区,提高点赞,增加热门机率,策划上热门
5.实战案例:美食类短视频/故事类短视频/信息流短视频

1、产品经理之道、互联网行业介绍、产品经理的基本概念、基本职能职业规划、方向、目标、企业岗位职责
2、需求挖掘,发现市场,解决用户痛点、市场现状、产品核心需求、产品定位
3、前期调研和产品评估、竞品分析、受众分析、商业模式BRDMRDPRD
4、产品工具:AxureVisio

行业需求标准,项目实战作品的设计细节,团队开发流程,团队协同作战;制作成套完整的UI设计毕业作品,对未来的职业进行规划,并对就业形势进行分析分析及就业指导。
实战特训,在讲师的辅导下,完成整套2套以上的实战作品。完善个人简历设计,学习面试技巧。
(辅导学生完成整套 4套以上的实战作品,对于面试进行统一讲解)

教学中心的地址十分好,出了地铁站就可以看到,交通非常方便。昨天抽空去参加了试听活动,觉得老师讲课非常详细,因为基础薄弱,老师还一一解答了我的问题,在此说一声“谢谢”。教学环境也不错,学习氛围轻松,大家可以考虑报名哦。

课程内容比较丰富,教师团队专业性强,对教学很认真,对学生非常有耐心,这方面我挺满意的。教学环境也不错,比较干净、安静。试听了一个小时的课程,觉得学到了很多东西,制作了一个简单的图,手速提高了不少。相信经过日后的学习,我会有很大的进步。


持续学习 理论+实战实力 涨薪每一步

书中对CRAP四个设计有逻辑上的说明,首先亲密性划分组块,然后组块间的对齐,而后考虑整体利用对比做出设计效果,最后将对比元素重复利用更增页面的丰富,环环相扣,清晰无比。

互联网的设计不断的被整理、归纳、总结,并不断的开放、你可以学到别人也可以学到,也许这些慢的就不足以成为设计的核心竞争力了,想要做的更好还需要不断的思考与洞察。

本书教授绘画的五项感知技能(边线、空间、相互关系、光影以及整体),自画像、侧面像、记忆中的人物、倒着画、阴形画等绘画技法,开发右脑的新方法及左脑思维转变为右脑思维的技巧。

《用户体验要素:以用户为中心的产品设计》是ajax之父jesse james garrett的经典之作。本书用简洁的语言系统化地诠释了设计、技术和商业融合是重要的发展趋势。
零距离接触国内外行业专家 输出高质量作 实现高薪就业
- 01 ui设计常用工具有哪些
Proto.io可以带您从粗略草图到逼真的原型,能够很好地处理端到端设计过程,用户测试等其他功能也将有助于验证您的设计。这是一站式解决方案,已经有许多值得信赖的品牌使用它。
- 02 UI设计有什么网站推荐
Coolors,Coolors是一个可以让你简单快速地选色生成工具,为你找出配色的灵感,该网站每次会为你挑选由五种颜色组合而成的调色盘,并显示颜色的代码,你可以快速选取使用,或是锁定其中的几种颜色。
- 03 什么是全链路UI设计
全链UI设计师就是参与整个商业链条,具备全局思维的综合性设计师,简单来讲就是对交互设计、视觉设计和用户体验都能了解一二,具备产品意识和流程意识的思维能力。
-
平面设计也称为视觉传达设计,是以视觉作为沟通和表现的方式,它是建立在商业和受众者的基础之上的,是为了产生商业价值而发展出来的行业,既具有艺术价值和美感,也具体丰厚的商业价值。

